一般情况下会使用smarty模板引擎进行前后端分离,但是在tp框架中,应该如何进行前后端数据交互呢?

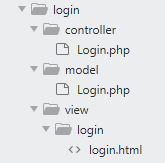
如图,这是tp5下一个自建的login模块,里头包括controller控制器,model模型和view视图。在controller\login.php\index中渲染调取view\login\login.html,并且利用smarty模板引擎将标语$logo的值输出到前端,然后前端填写完登录信息之后将登录信息输出到后端。
代码如下
controller\login.php
<?php
namespace app\login\controller;
use think\Controller;
class Login extends Controller{
public function index(){
$logo = "欢迎登录系统";
$this->assign('logo',$logo);
return $this->fetch('login');
}
public function login(){
$data = $_POST;
echo '<pre>';
var_dump($data);
}
}
?>view\login\login.html
<!DOCTYPE html>
<html>
<head>
<title>首页登录</title>
</head>
<body>
{$logo}
<form id="" name="" method="post" action="http://www.tp5.com/index.php/login/login/login">
用户名:<input type="text" name="username" autocomplete="off"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" name="button" value='登录'>
</form>
</body>
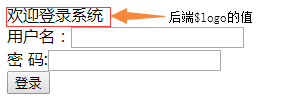
</html>现在浏览器中通过后端访问登录首页,这里已经实现配置好了网站域名。
![]()
前端页面输出

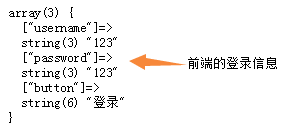
填完登录信息,点击登录。

这样就实现了一个tp5下的简单的前后端数据交互,希望可以帮助到大家,谢谢。




















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








