1. 问题描述
VSCode 中安装了 Prettier 和 ESLint 插件,在项目中使用了 .eslintrc.js 文件规范项目代码。
但是保存代码时格式化并不是按该文件的配置而是按 Prettier 的配置
2. 问题解决
修改 Settings.json 文件
win:ctrl + shift + p
mac:command + shift + p
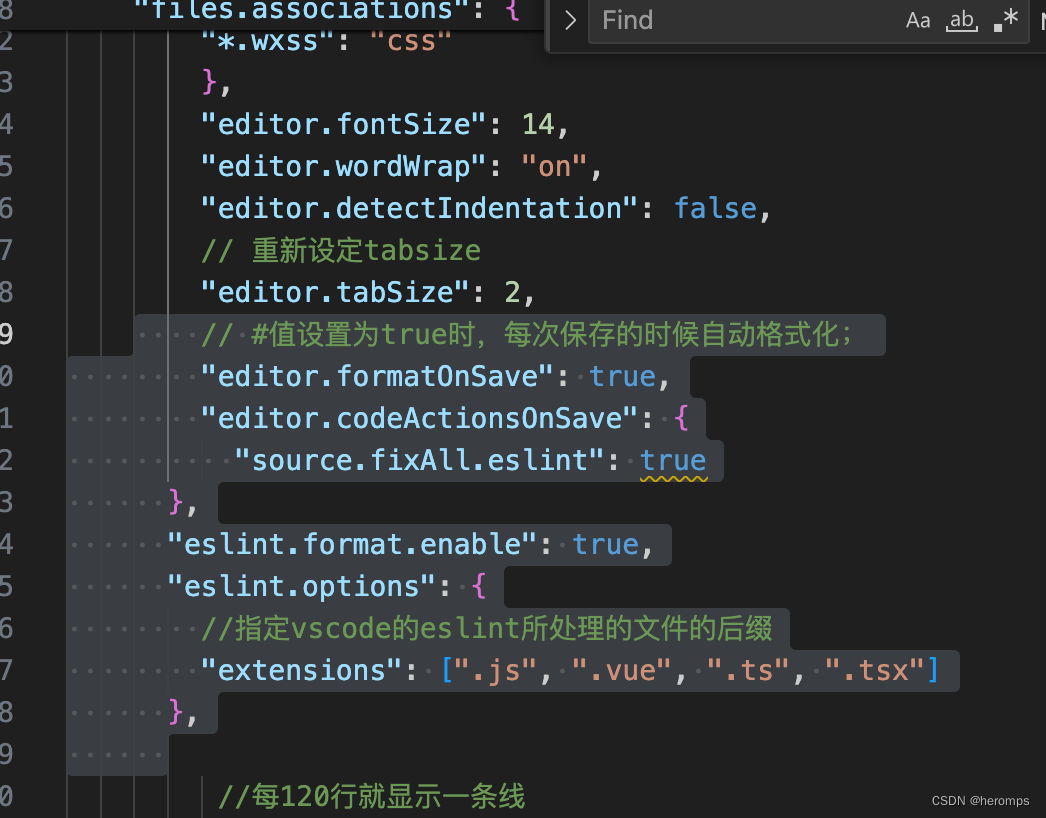
// #值设置为true时,每次保存的时候自动格式化;
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"eslint.options": {
//指定vscode的eslint所处理的文件的后缀
"extensions": [".js", ".vue", ".ts", ".tsx"]
},
























 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










