本解决方案适用于本机调试运行正常,放服务器iis部署之后就出现异常!
错误代码:
Error during WebSocket handshake: Unexpected response code: 200
这个情况,经过我多次研究与试验,最终发现不是代码问题,而是环境问题,解决方案非常简单,只需要在服务器上安装iis下的websocket支持即可解决!
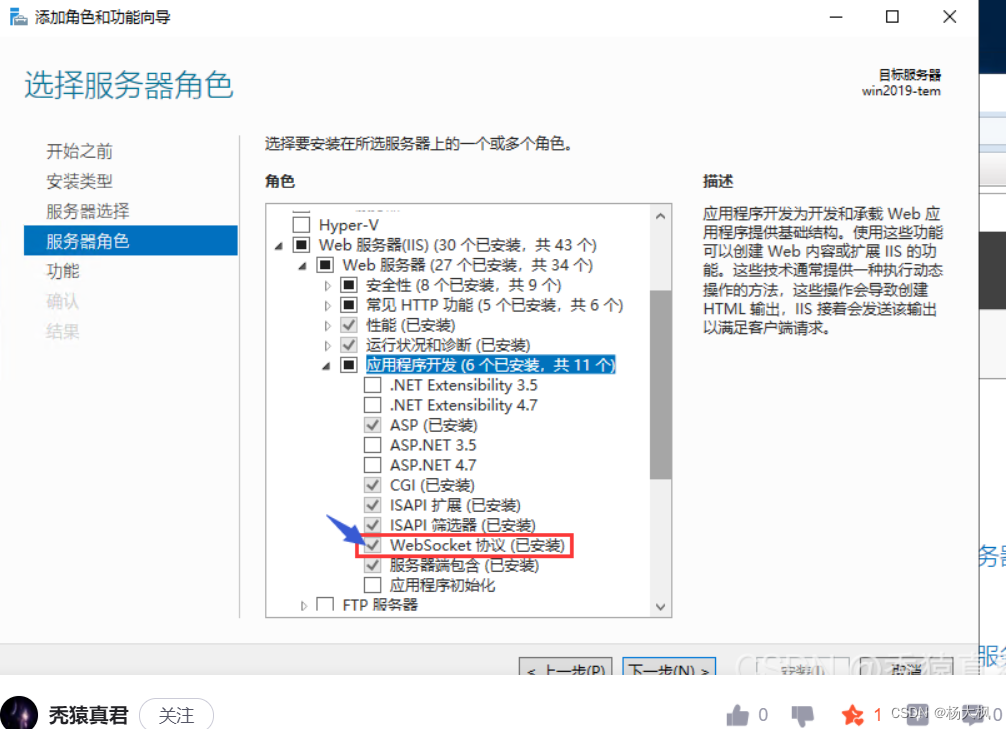
如图,安装就可以解决

————————————————
版权声明:本文为CSDN博主「秃猿真君」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq279202647/article/details/119900506





















 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








