转自:https://www.jb51.net/article/97501.htm
注释:
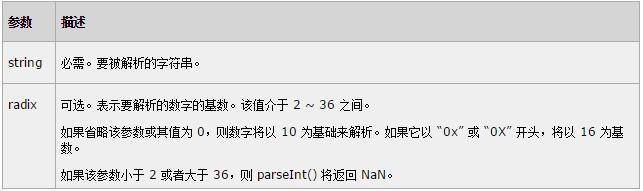
parseInt() 函数可解析一个字符串,并返回一个整数。
语法:
parseInt(string, radix)

例:
| 1 2 3 4 5 6 |
|
实现倒计时代码
html代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
javascript代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
实现效果:

完整的代码
<html>
<body>
<input type="text" value="" id="date2">
<input type="button" onclick="go(document.getElementById('date2').value);" value="开始">
<div id="timer"></div>
<script type="text/javascript">
// 倒计时
var _ordertimer = null;
var data=new Date();
document.getElementById("date2").value=data.getFullYear()+'-'+(data.getMonth()+1)+'-'+data.getDate()+' '+data.getHours()+':'+data.getMinutes()+':'+data.getSeconds();//当前时间
function leftTimer(enddate) {
var leftTime = (new Date(enddate)) - new Date(); //计算剩余的毫秒数
var days = parseInt(leftTime / 1000 / 60 / 60 / 24, 10); //计算剩余的天数
var hours = parseInt(leftTime / 1000 / 60 / 60 % 24, 10); //计算剩余的小时
var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//计算剩余的分钟
var seconds = parseInt(leftTime / 1000 % 60, 10);//计算剩余的秒数
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
if (days >= 0 || hours >= 0 || minutes >= 0 || seconds >= 0) document.getElementById("timer").innerHTML = days + "天" + hours + "小时" + minutes + "分" + seconds + "秒";
if (days <= 0 && hours <= 0 && minutes <= 0 && seconds <= 0) {
window.clearInterval(_ordertimer);
_ordertimer = null;
}
}
function checkTime(i) { //将0-9的数字前面加上0,例1变为01
if (i < 10) {
i = "0" + i;
}
return i;
}
function go(v){
var date1=new Date(),data2=new Date(v);
if(data2<date1)return;//设置的时间小于现在时间退出
_ordertimer = setInterval(function(){leftTimer(data2)}, 1000);
}
</script>
</body>
</html>





















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








