一,前言
我们在开发web项目时,大多数情况下要处理文件上传的业务,如果将文件直接存在在项目路径下的话,会造成很多问题,比如说,导致项目文件过大、部署更新的版本需要重新拷贝文件、文件不能再项目之间共享等,那么我们怎么将文件放在项目之外的位置呢?我们往下看。
二、配置Tomcat
如果我们将项目文件部署在tomcat中,我们可以通过配置tomcat的虚拟路径来达到上传文件与项目路径相分离的目的。我们以上传图片文件为例。我们打开conf文件夹下面的server.xml。在<Host>标签下面添加<Context path="/springStudy/image" docBase="G:\\tomcatupload ></Context>,这个配置表示在浏览器上访问域名/springStudy/image时,实际访问的路径是G:\tomcatupload。笔者在这里将项目放在了非tomcat的webapp文件夹下。可以在增加一个<Context path="/springStudy" docBase="G:\\springStudy" ></Context>。完整代码如下所示:
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
<!--配置上传图片的虚拟路径-->
<Context path="/springStudy/image" docBase="G:\\tomcatupload ></Context>
<!--配置项目的虚拟路径-->
<Context path="/springStudy" docBase="G:\\springStudy" ></Context>
</Host>三、代码实现
controller层代码如下
@Value("#{fileUpLoader.imgPath}")
String path;
@RequestMapping(value = "/multifiles")
public void receivefiles(HttpServletRequest request, HttpServletResponse response, @ModelAttribute UploadFile uploadFile, BindingResult bindingResult,Model model){
System.out.println("收到请求");
MultipartFile multipartFile=uploadFile.getMultipartFile();
String filename=multipartFile.getOriginalFilename();
try{
System.out.println(request.getServletContext().getRealPath("/image"));
// path="G:tomcatupload"
File file=new File(path,filename);
if(!file.exists()){
}
multipartFile.transferTo(file);
}catch (IOException e){
e.printStackTrace();
}
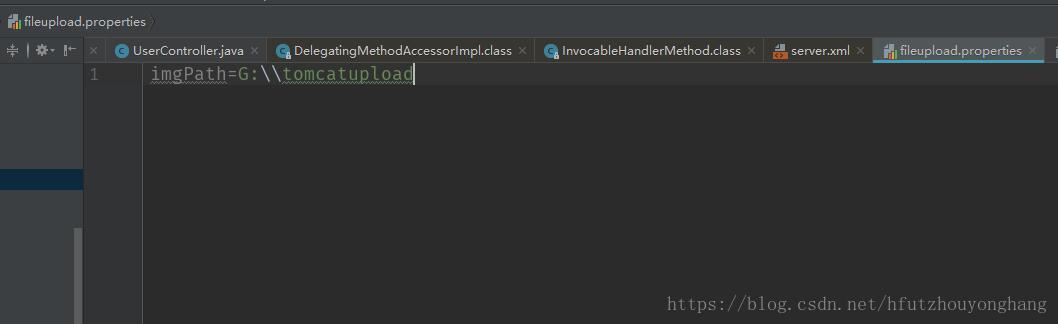
}配置文件:

spring-mvc配置:
<bean id="fileUpLoader" class="org.springframework.beans.factory.config.PropertiesFactoryBean">
<property name="location" value="classpath:fileupload.properties"/>
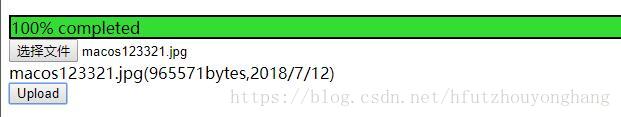
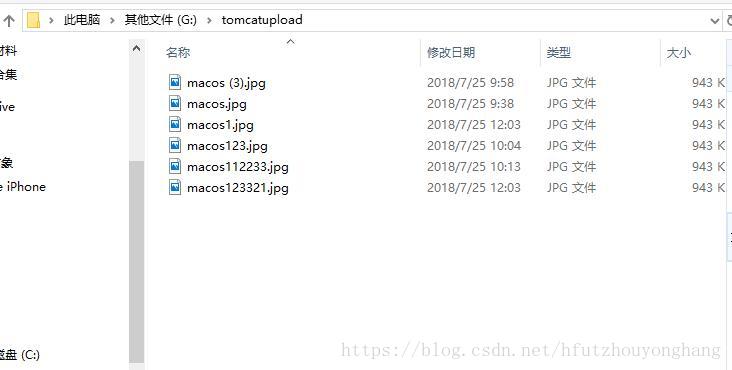
</bean>效果如图:
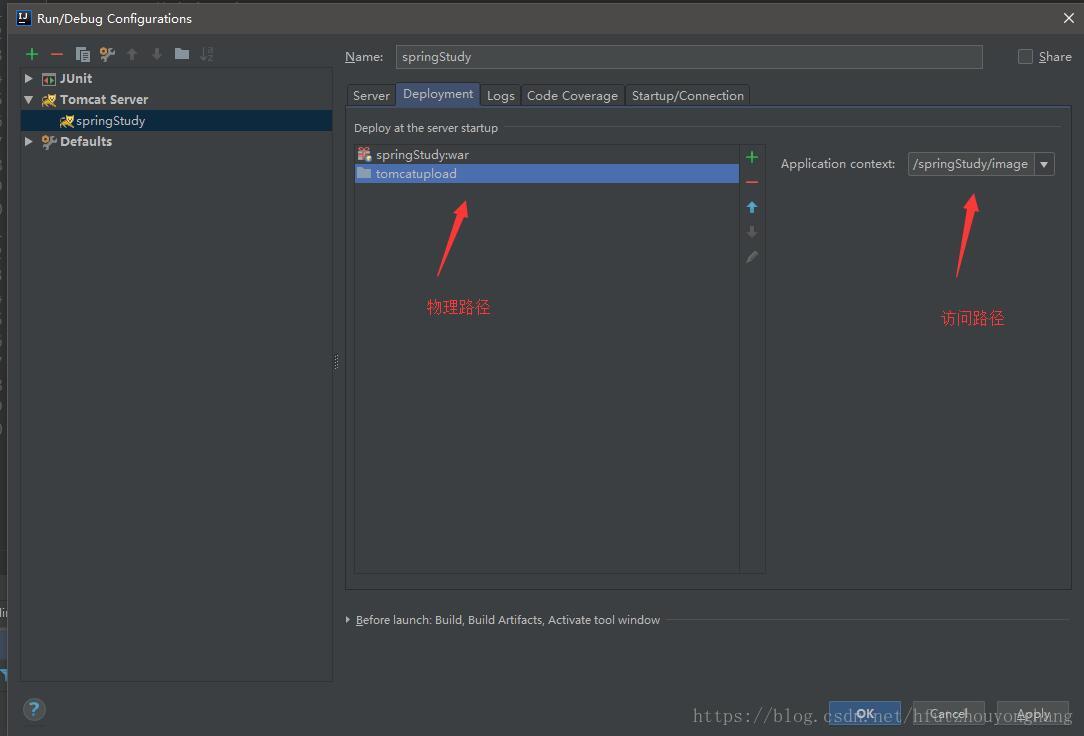
四、IDEA配置
以上的方法是直接修改tomcat的配置文件,如果我们在IDEA中配置,又不想影响到tomcat的自身配置,我们可以配置一下服务器:

这样在IDEA中启动项目就可以了。



























 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








