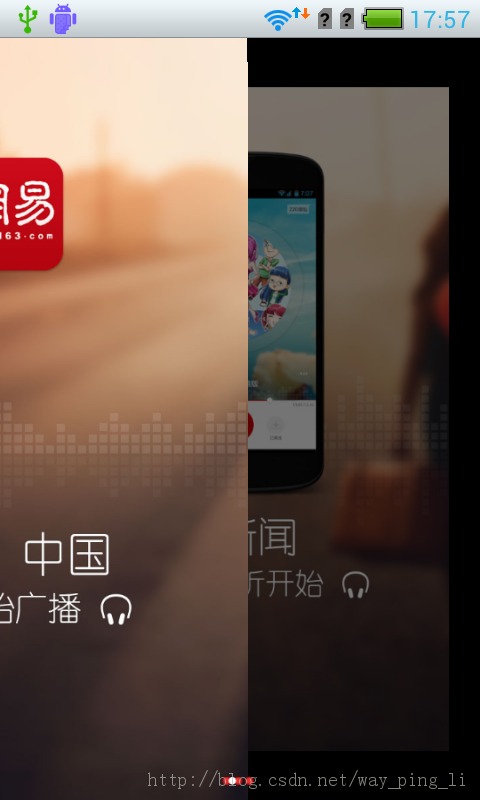
Android从3.0开始,就添加了很多动画,ViewPager当然也不例外,相对于非常平庸的默认切换动画,Google给我们展示了两个动画例子:DepthPageTransformer和ZoomOutPageTransformer,实际上我们也可以通过实现ViewPager.PageTransformer来做出完全不同的切换动画效果。关键是要理解transformPage(View view, float position)的参数。view理所当然就是滑动中的那个view,position这里是float类型,不是平时理解的int位置,而是当前滑动状态的一个表示,比如当滑动到正全屏时,position是0,而向左滑动,使得右边刚好有一部被进入屏幕时,position是1,如果前一页和下一页基本各在屏幕占一半时,前一页的position是-0.5,后一页的posiotn是0.5,所以根据position的值我们就可以自行设置需要的alpha,x/y信息。
下面,我们来看看Google官方提供的两种动画效果的代码,很简单,相信每个人看过之后,都能自己实现一种动画效果,
DepthPageTransformer:
private
static
float
MIN_SCALE =
0
.75f;
@SuppressLint
(
"NewApi"
)
@Override
public
void
transformPage(View view,
float
position) {
int
pageWidth = view.getWidth();
if
(position < -
1
) {
// [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(
0
);
}
else
if
(position <=
0
) {
// [-1,0]
// Use the default slide transition when
// moving to the left page
view.setAlpha(
1
);
view.setTranslationX(
0
);
view.setScaleX(
1
);
view.setScaleY(
1
);
}
else
if
(position <=
1
) {
// (0,1]
// Fade the page out.
view.setAlpha(
1
- position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float
scaleFactor = MIN_SCALE + (
1
- MIN_SCALE)
* (
1
- Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
}
else
{
// (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(
0
);
}
}
}
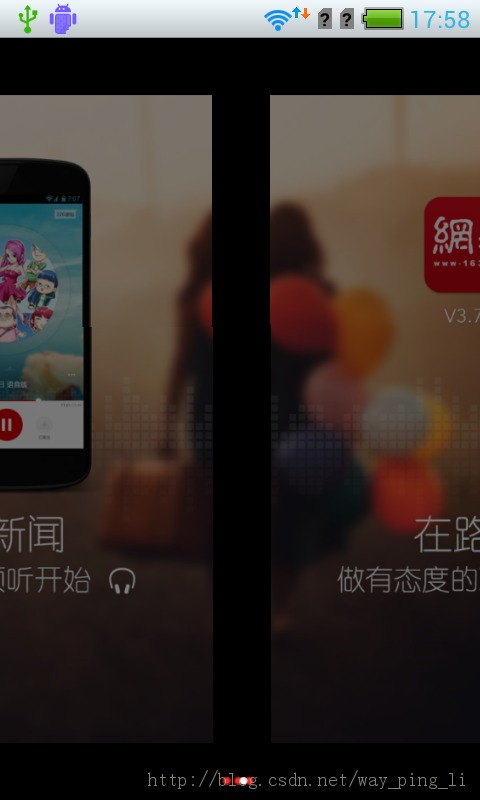
public
class
ZoomOutPageTransformer
implements
PageTransformer {
private
static
float
MIN_SCALE =
0
.85f;
private
static
float
MIN_ALPHA =
0
.5f;
@Override
public
void
transformPage(View view,
float
position) {
int
pageWidth = view.getWidth();
int
pageHeight = view.getHeight();
if
(position < -
1
) {
// [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(
0
);
}
else
if
(position <=
1
) {
// [-1,1]
// Modify the default slide transition to
// shrink the page as well
float
scaleFactor = Math.max(MIN_SCALE,
1
- Math.abs(position));
float
vertMargin = pageHeight * (
1
- scaleFactor) /
2
;
float
horzMargin = pageWidth * (
1
- scaleFactor) /
2
;
if
(position <
0
) {
view.setTranslationX(horzMargin - vertMargin /
2
);
}
else
{
view.setTranslationX(-horzMargin + vertMargin /
2
);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (
1
- MIN_SCALE) * (
1
- MIN_ALPHA));
}
else
{
// (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(
0
);
}
}
}
有了这两种效果,我们在代码中设置一下就生效了:mPager.setPageTransformer(true, new DepthPageTransformer());
OK,最后奉上源代码:http://download.csdn.net/detail/weidi1989/6443601























 2503
2503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








