继续使用上篇博客中用到的项目---引入pjax ,把application.js中引入的turbolinks删掉
可以看到使用后的效果,链接

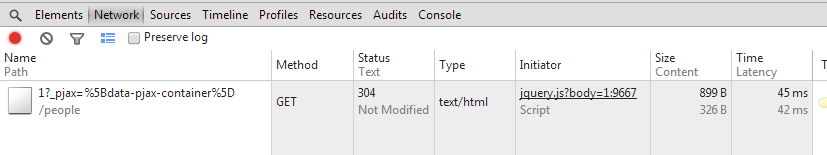
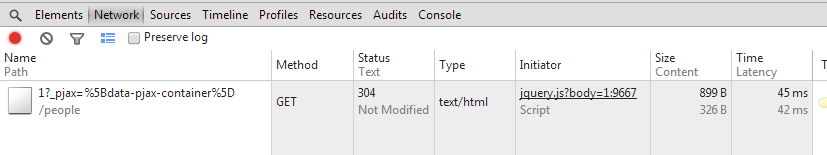
使用pjax后的请求


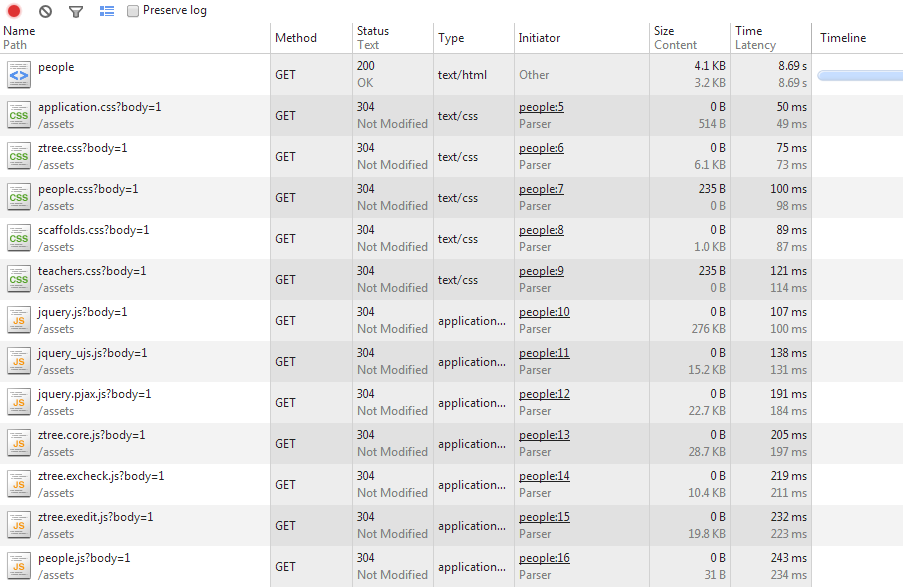
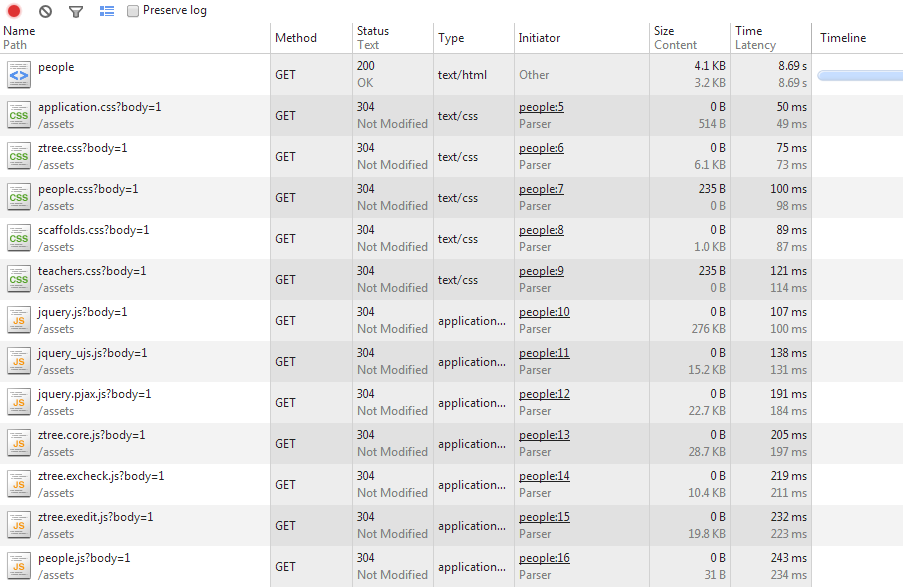
未使用pjax的请求


项目下载 liutaiquan
Gemfile
gem 'pjax_rails'
app/assets/javascripts/application.js
//= require jquery.pjax
// app/assets/javascripts/application.js
$(function() {
$(document).pjax('a:not([data-remote]):not([data-behavior]):not([data-skip-pjax])', '[data-pjax-container]')
})
layouts/application.html.erb
<body>
我是一只小小小小鸟 <%= Time.now %>
<div data-pjax-container>
<%= yield %>
</div>
</body
index.html.erb
<div data-pjax-container>
<!-- PJAX updates will go here -->
<%= content_tag :h3, 'My site' %> <br>
<%= link_to 'test_pjax_person_1', '/people/1' %>
<!-- The following link will not be pjax'd -->
<%= link_to 'test_skip_pjax_person_1', '/people/2', 'data-skip-pjax' => true %> <br>
</div>
使用pjax后的请求


未使用pjax的请求


项目下载 liutaiquan






















 2229
2229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








