将vue项目部署到Nginx中遇到的两个问题
经过查阅,成功解决问题。
-
部署到服务器后Element UI图标不显示的问题
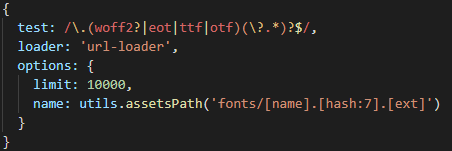
原因:查看 /build/webpack.base.conf.js 文件,可以发现woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。

实际应通过 /static/fonts/** 路径来获取字体图标,可实际却是请求 /static/css/static/fonts/**,所以报了404 错误。
解决方法:
打开 build/utils.js 文件,在如下位置添加 publicPath: ‘…/…/’
修改完毕后重新 build 发布,可以发现图标已经可以正常显示了。
转载原文链接:https://www.hangge.com/blog/cache/detail_2473.html -
如何部署到Nginx,使得能访问到vue项目。
第一步:打包vue项目,生成dist文件。
第二步:将dist文件放进Linux系统的一个文件夹中。
第三步:修改Nginx配置文件,代码如下:
location / {
#root html;
root /home/apps/vuecliprj/dist;//指向dist文件的路径
#try_files $uri $uri/ @router;
#index index.html index.htm;
index index.html;//指向dist文件里的index.html网页
add_header Access-Control-Allow-Origin *;//跨域设置
}
第四步:重启Nginx服务器。
第五步:通过你的域名端口号进行访问vue项目。




















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








