工作后一直在使用Angular,目前已经使用到Angular6,现在记录一些常用的技术点以供后续使用。
在使用表单时,经常要用到表单搜索,按回车或键盘某一个键来触发方法,angular提供了一个标签。
写法1:
(此方法优点是当需要多个键触发方法时,可以用到,如果只是某一个键‘如回车’推荐使用第二种写法)
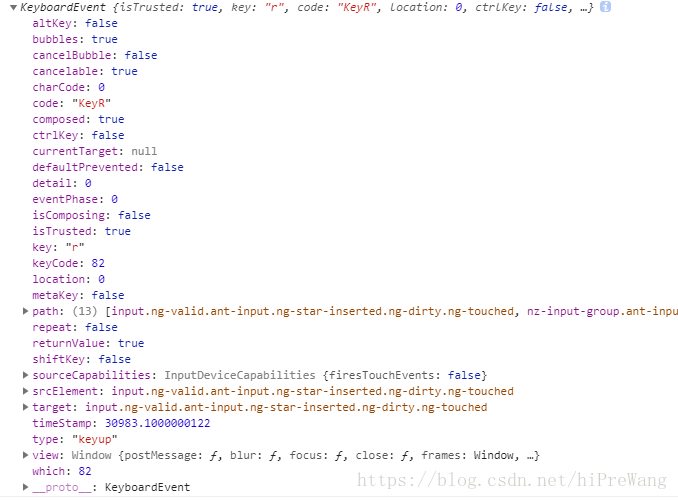
<input nz-input [(ngModel)]="testKeyUp" (keyup)="keyUpSearch($event)">这样写需要传入当前event对象,对象内容如下:
回车按键的KeyCode为13,所以需要在单独在方法中判断,比较麻烦,但是如果对键位数量要求较多,则只能使用这个写法。
写法2:
<input nz-input [(ngModel)]="testKeyUp" (keyup.enter)="keyUpSearch()">在参数中直接指定键盘名称,可以确保只有这个案件能触发方法,减少方法的触发次数,如果是单按键触发,推荐使用此写法。
如果需要确认不常用的一些键位的key,可以参照写法1,传入Event对象,在按键对象中的key查看当前按键的名称。
Angular还支持(keydown) (keypress) 使用效果同理。
每一次的指正都促进我的成长,如果我有错误或您有疑问,请在下方留言。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








