点击下面的item ,上面会动态添加地址,进行动态排序
未点击之前
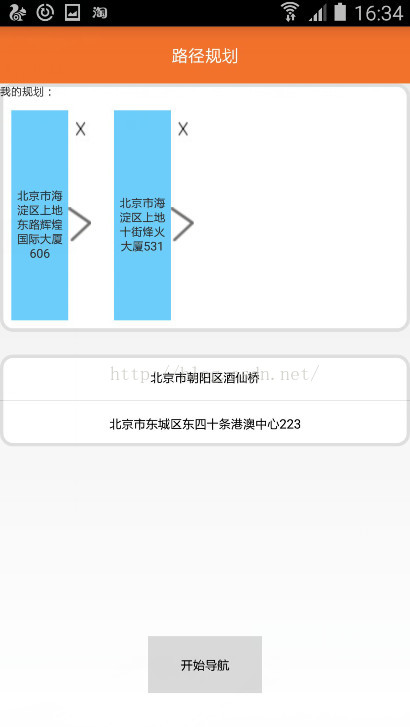
点击之后(点击下面的item),上面的蓝色的会相对应的对地址进行排序
上面的动态添加的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="80dp"
android:layout_height="200dp"
tools:context="com.aeckj.distribution.MainActivity"
android:orientation="horizontal"
android:layout_margin="10dp"
android:padding="10dp"
>
<TextView
android:id="@+id/tv_address"
android:layout_width="50dp"
android:layout_height="200dp"
android:padding="5dp"
android:gravity="center"
android:textSize="15sp"
android:background="#6CCDFA"
/>
<RelativeLayout
android:id="@+id/rl_right"
android:layout_width="20dp"
android:layout_height="200dp"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv_close"
android:layout_width="20dp"
android:layout_height="30dp"
android:layout_gravity="top"
android:background="@drawable/close"
/>
<ImageView
android:id="@+id/iv_right"
android:layout_width="20dp"
android:layout_height="30dp"
android:background="@drawable/enter"
android:layout_centerVertical="true"
/>
</RelativeLayout>
</LinearLayout>
下面listview的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.aeckj.distribution.MainActivity"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_address"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="北京市东城区东四十条南新仓商务大厦906AAAAAA"
android:gravity="center"
/>
</LinearLayout>主页的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="5">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/activity_main_llTop"
android:background="@color/color_bgTopbar">
<TextView
android:id="@+id/text_orderNtTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="路径规划"
android:textColor="@color/color_top_tex"
android:textSize="@dimen/activity_layoutTop_textSize"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:background="@drawable/account_tv_bg"
>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的规划:"/>
<!-- <ScrollView
android:id="@+id/sv_myPlan"
android:layout_width="match_parent"
android:layout_height="wrap_content"> -->
<LinearLayout
android:id="@+id/ll_parent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
</LinearLayout>
<!-- </ScrollView> -->
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="20dp"
android:layout_weight="2">
<ListView
android:id="@+id/lv_panning"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/account_tv_bg"
></ListView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:layout_weight="1">
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:text="开始导航"
android:textSize="16sp"
android:textColor="#000000"
android:layout_gravity="center"
android:gravity="center"
android:background="#D9D9D9"
/>
</LinearLayout>
</LinearLayout>执行的代码:
package com.aeckj.distribution;
import java.util.ArrayList;
import java.util.List;
import com.aeckj.distribution.utils.LogUtil;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout.LayoutParams;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.view.Window;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.TextView;
/**
* 创建日期:2016年6月15日 下午6:13:34
* 项目名称:com.aeckj.Distribution
* @author Jiang shan shan
* @version 1.0
* @since JDK 1.6.0_21
* 文件名称: PathPlanninActivity.java
* 类说明:全是for
*/
public class PathPlanninActivity extends Activity{
private ListView lv_panning;
private ScrollView sv_myPlan;
private List<String> tempList;
private MyAdapter adapter;
private LinearLayout ll_parent;
private List<String> acceptList = new ArrayList<String>();//用于接收的集合
private LinearLayout.LayoutParams ll_params;
private LinearLayout ll_layout_outer;
private ImageView iv_close;
private String commStr ;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_path_planning);
lv_panning = (ListView) findViewById(R.id.lv_panning);
ll_parent = (LinearLayout) findViewById(R.id.ll_parent);
tempList = new ArrayList<String>();
ll_params=new android.widget.LinearLayout.LayoutParams//params 是横着外面的那层布局
(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
ll_layout_outer = new LinearLayout(PathPlanninActivity.this);
ll_layout_outer.setLayoutDirection(LinearLayout.HORIZONTAL);
tempList.add("北京市海淀区上地东路辉煌国际大厦606");
tempList.add("北京市朝阳区酒仙桥");
tempList.add("北京市海淀区上地十街烽火大厦531");
tempList.add("北京市东城区东四十条港澳中心223");
adapter = new MyAdapter(PathPlanninActivity.this);
lv_panning.setAdapter(adapter);
lv_panning.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
acceptList.add(tempList.get(position));
tempList.remove(position);
Log.e("tempList---size", "tempList:"+tempList.size());
adapter.notifyDataSetChanged();
ll_layout_outer.removeAllViews();
ll_parent.removeAllViews();
for( int i=0;i<acceptList.size();i++){
LayoutInflater layoutInflater = PathPlanninActivity.this.getLayoutInflater();
LinearLayout inflateView = (LinearLayout) layoutInflater.inflate(R.layout.item_path_plan, null);
final TextView tv_address = (TextView) inflateView.findViewById(R.id.tv_address);
iv_close = (ImageView)inflateView.findViewById(R.id.iv_close);
tv_address.setText(acceptList.get(i));
inflateView.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
commStr = tv_address.getText().toString();
Log.e("commStr", "commStr=====commStr===="+commStr);
ll_layout_outer.removeView(view);
for(int j= 0;j<acceptList.size();j++){
if(acceptList.get(j).equals(commStr)){
acceptList.remove(j);
}
}
tempList.add(commStr);
Log.e("acceptList", "acceptList=====jss====size:"+acceptList.size());
adapter.notifyDataSetChanged();
}});
ll_layout_outer.addView(inflateView);
}
ll_parent.addView(ll_layout_outer);
Log.e("acceptList=====size", "acceptList=====jss====acceptList:"+acceptList.size());
}});
}
class MyAdapter extends BaseAdapter{
private Context context;
private ViewHolder holder;
public MyAdapter(Context context){
this.context=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return tempList.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View converview, ViewGroup arg2) {
// TODO Auto-generated method stub
if(converview==null){
converview=View.inflate(context,R.layout.item_path_plan2 , null);
holder = new ViewHolder();
holder.tv_address = (TextView) converview.findViewById(R.id.tv_address);
holder.tv_address.setTextColor(Color.BLACK);
converview.setTag(holder);
}else{
holder=(ViewHolder) converview.getTag();
}
holder.tv_address.setText(tempList.get(position));
return converview;
/
}
class ViewHolder{
private TextView tv_address;
}
}
}
























 130
130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








