真实体验 AppCube + WeLink 发布一款应用。
历史博客中橡皮擦已经完成过几篇 AppCube相关的博客了,具体清单如下所示,如果你希望了解一下关于 APPCube 的相关内容,可以进行参考。
- 如何用 AppCube,实现那个曾经因为火,而被“封杀”的项目 Working Time丨【玩转应用魔方】
- 这么清晰的帮助手册!AppCube 二次体验丨【玩转应用魔方】
- 不写一行代码就能开发?是真的,试试应用魔方吧丨【玩转应用魔方】
- 第一次接触低代码平台 AppCube,还是有点门槛的丨【玩转应用魔方】
准备工作
在正式对接前,先确定你已经开通了 AppCube 相关服务
开通地址https://www.huaweicloud.com/product/appcube.html

确保自己开通了 WeLink 账号
https://register.welink.huaweicloud.com/welinkRegister.html/#/
按照步骤选择管理员,然后填入企业信息即可
注册完毕登录账号,WeLink 贴心的为我们准备了一系列免费资源,说实话,看到免费赠送的内容还是非常开心。

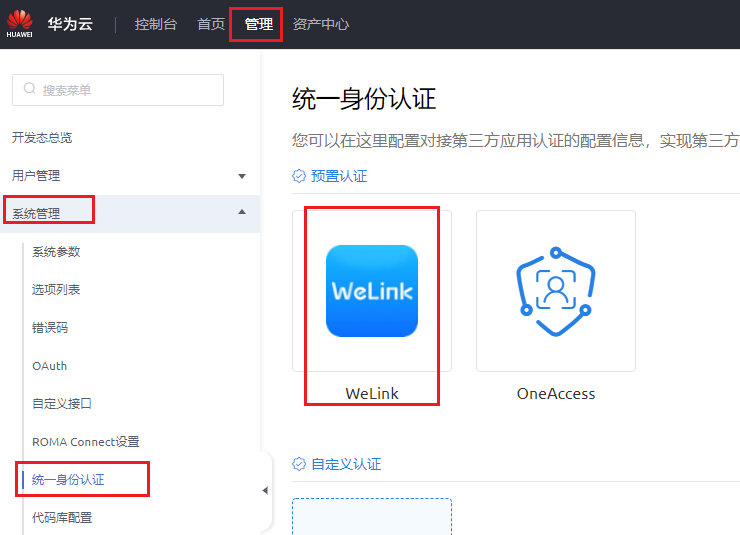
接下来在下述地址配置一下身份认证
https://appcube.cn-north-4.huaweicloud.com/studio/index.html#/admin/iam/home

这个地方的绑定操作必须用手机端扫码实现,需要提前做一下准备工作。
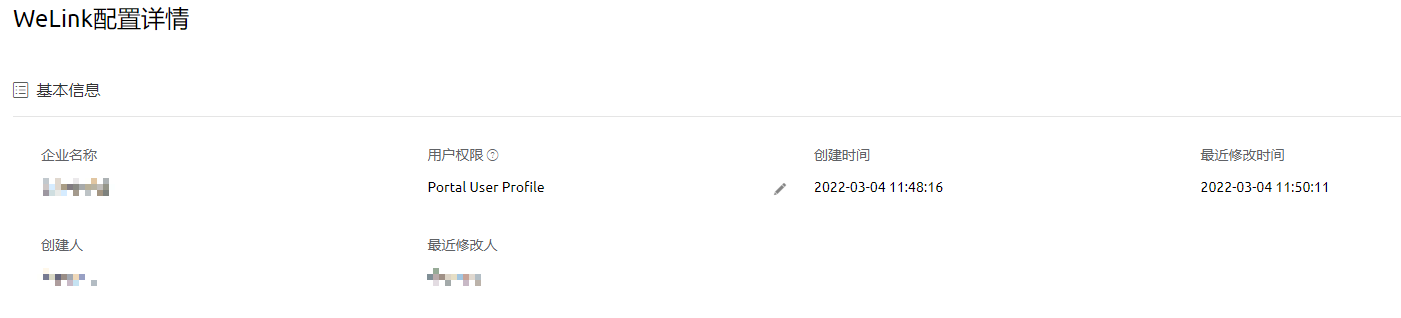
按照流程绑定完毕之后,会得到如下界面,其中比较重要的就是“Portal User Profile”权限的配置

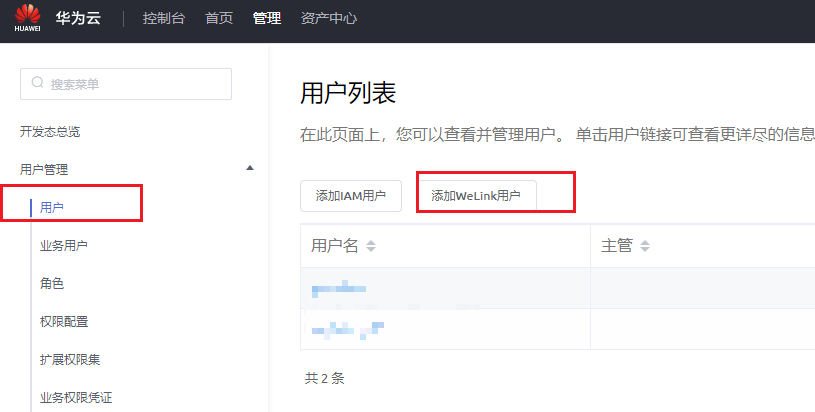
接下来可以添加Welink用户成为 AppCube 的用户,不过测试过程中因为橡皮擦账号仅有自己,所以默认已经添加

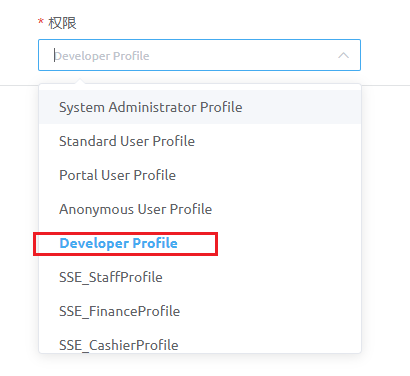
这里最重要的配置开发者权限,即 Developer Profile

用Welink账号登录 AppCube
上述配置内容全部完毕之后,就可以使用 Welink账号进行访问 AppCube 了,注意下述内容。

登录之后就来到了曾经熟悉的界面,AppCube2.0已经上线。

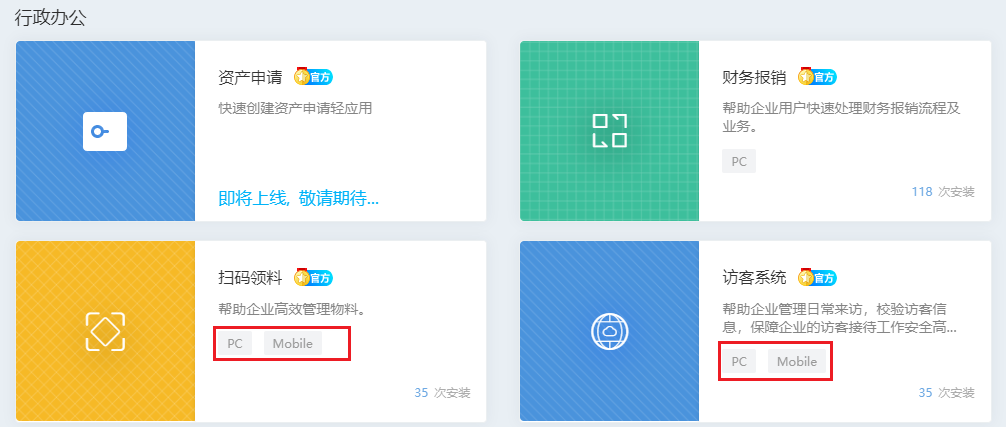
为了进行手册测试,选择的演示项目一定要选择带有移动端的项目,这里我们选择【职场性格测试】项目模板

进入配置注意左下角相关信息,可以一键发布到 WeLink 中

配置移动端
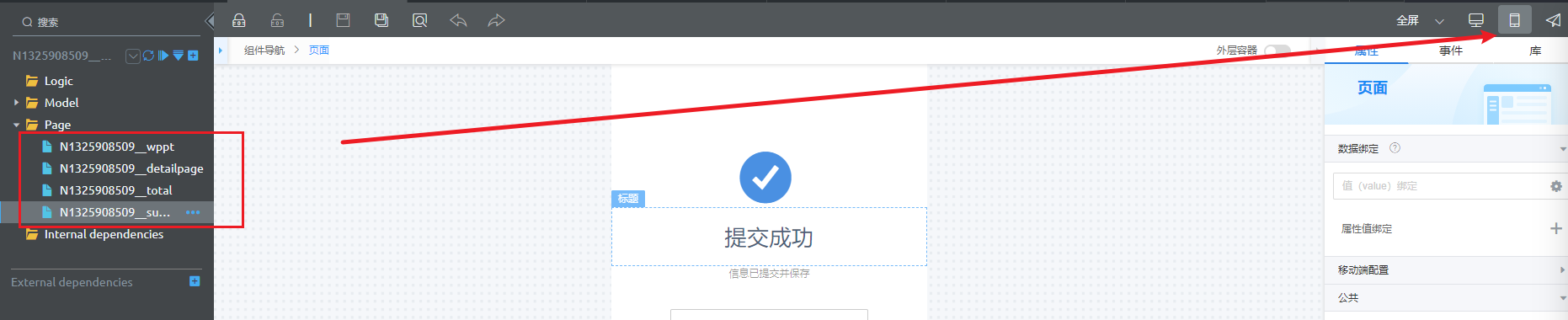
在打开的配置页面中将所有页面的展示效果调整为手机,设置如下图所示

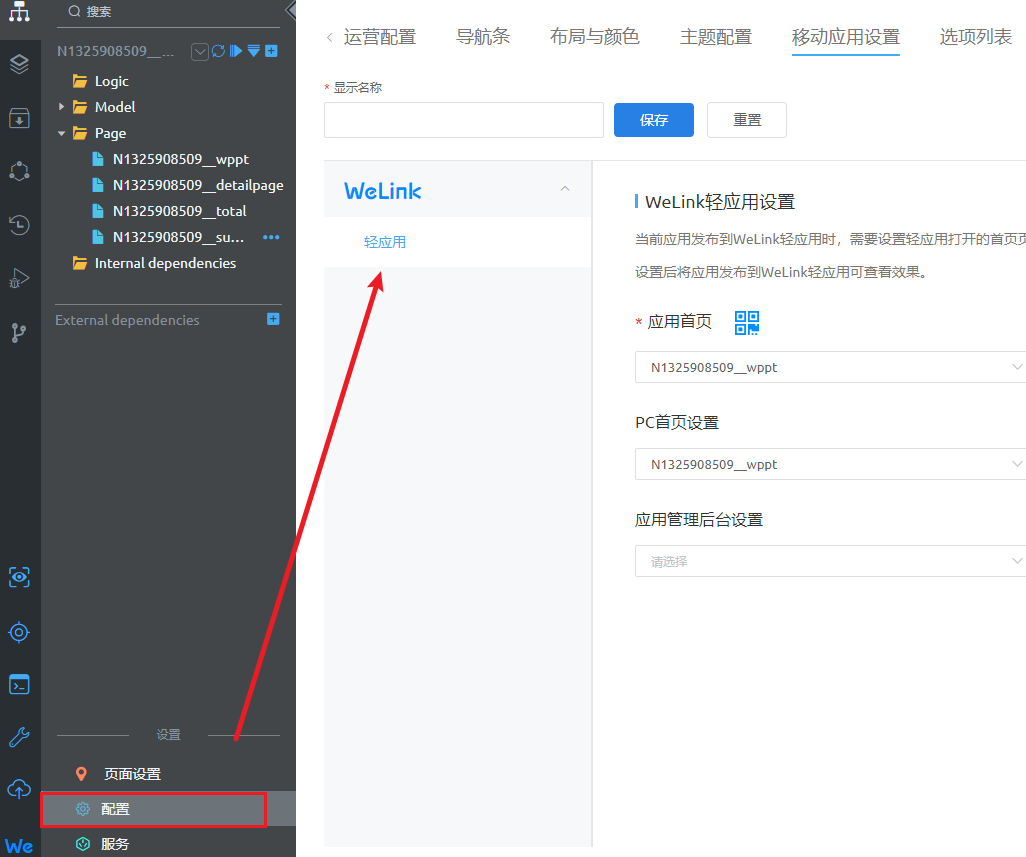
接下来进行移动端其它内容配置,参考下图进入配置页面

配置允许WeLink用户使用该业务应用权限
接下来回到华为云权限配置页面,点击左上角的首页即可跳转

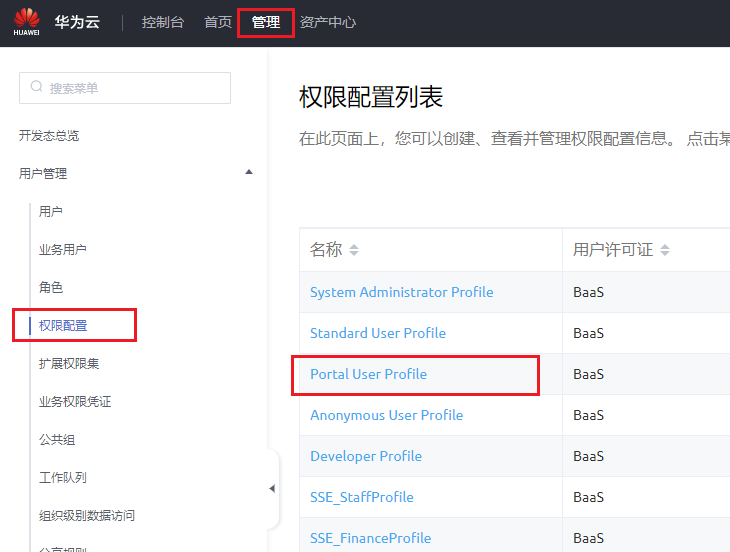
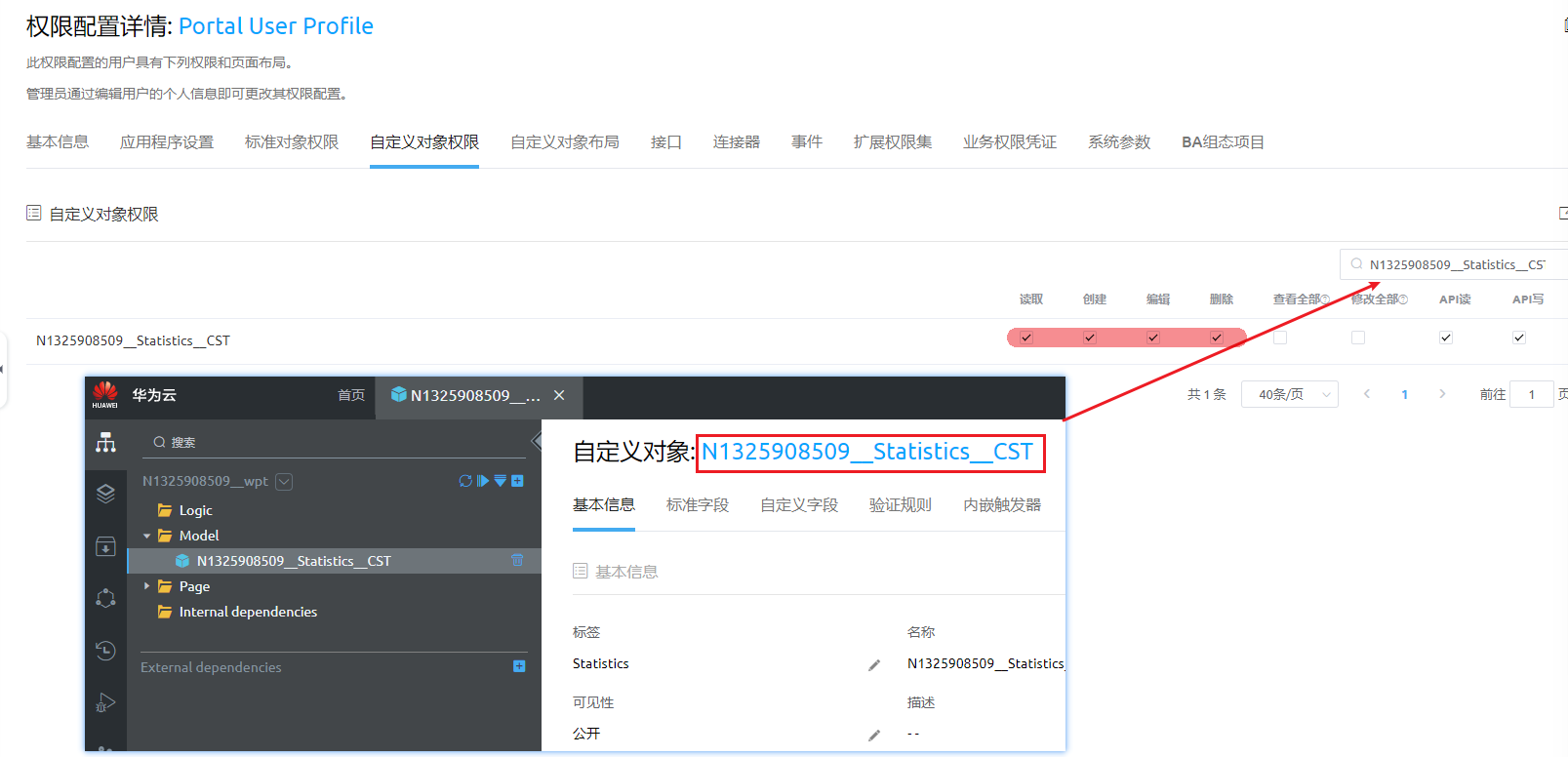
参考下述页面寻找权限配置,然后找到 Portal User Profile ,点击进入设置权限详情。

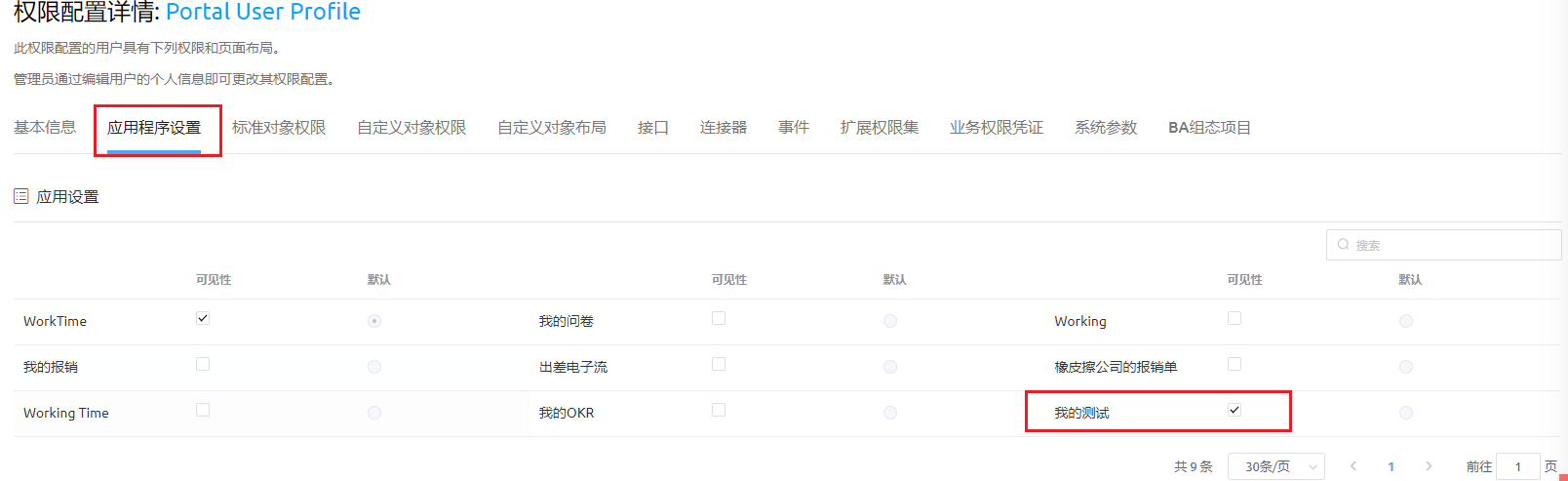
参考下图配置你的应用可见性

接下来需要自定义一下对象权限,注意对象名称,要与你的APP一致。

编译与发布
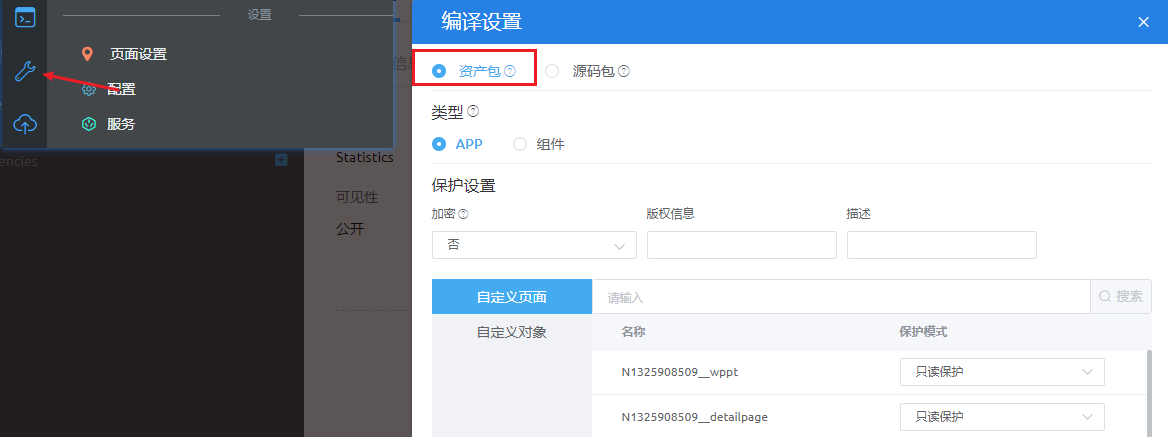
选择左下角的扳手图标,然后选择设置,在接下来选择 【资产包】配置。

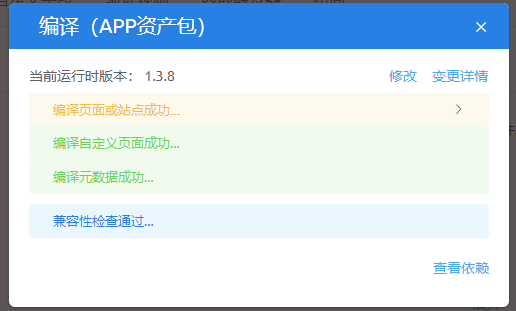
配置完毕在选择编译

进行短暂的等待即可完成任务

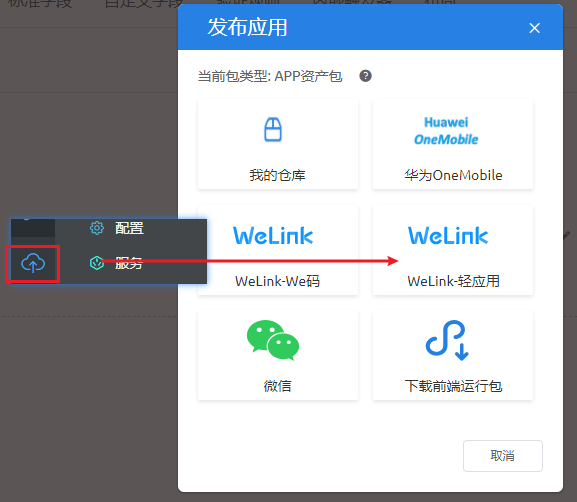
然后继续选择左下角的发布操作

扫码登录之后会让你选择应用,默认去创建一个即可

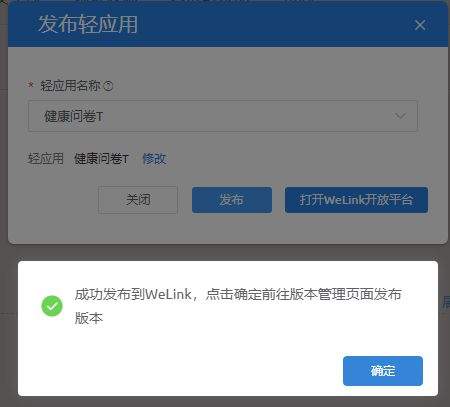
稍等1秒钟,即可发布成功

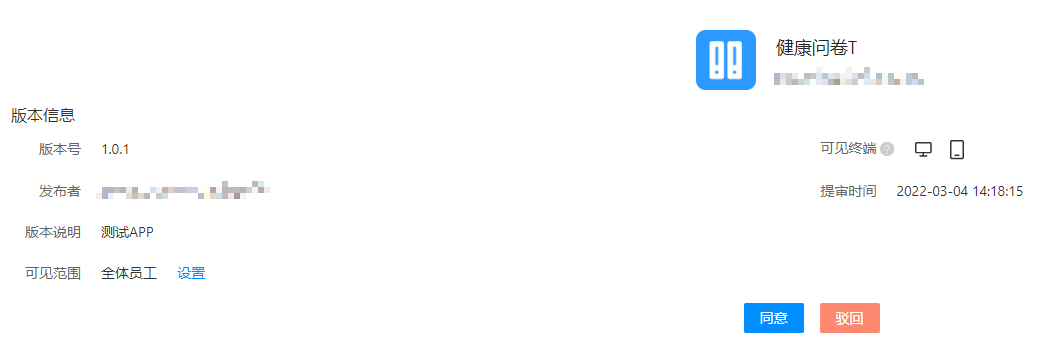
除此之外还可以创建版本,点击应用名称,即可进行版本管理,同时可以预览相关效果。

这里有个小彩蛋,在测试过程中发现大量可回调的接口,后续进行测试可以使用

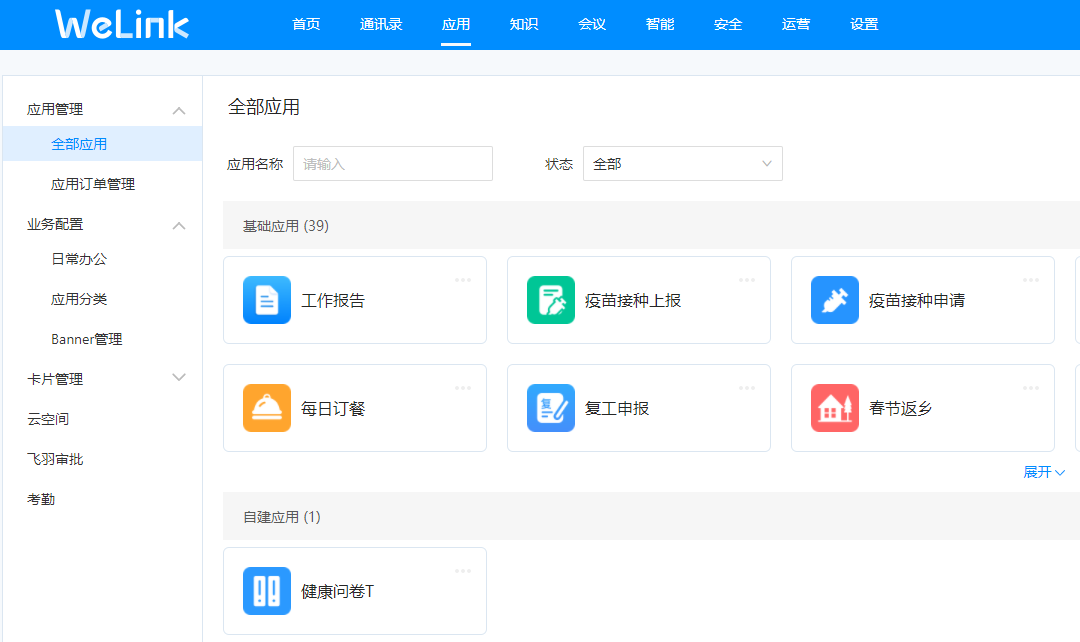
联系企业管理员,把审核地址发给审核员,等待通过审核即可

在WeLink移动端访问应用
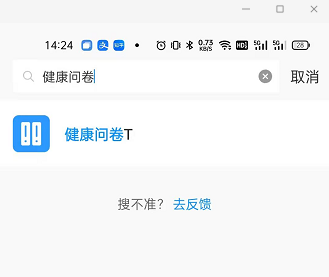
上述步骤全部完成之后,就可以在WeLink的终端中进行轻应用的访问与使用了
直接在搜索框进行搜索即可使用

总结
完整的步骤使用下来发现AppCube 与 WeLink 开放平台搭配非常契合,如果企业使用的是 WeLink,那么我们能快速的基于内置的接口完成很多的轻应用开发,一些数据采集类接口甚至不需要编写一行代码就可以直接使用。

赞的不行!
【AppCube X WeLink双剑合璧】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/334492






















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










