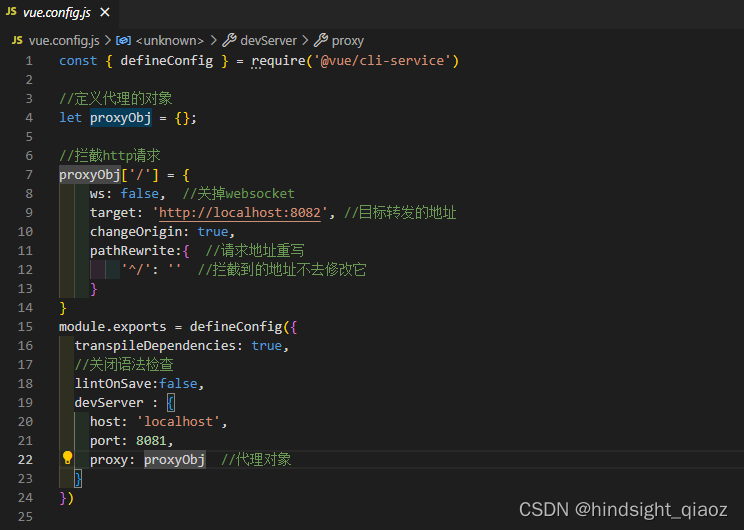
在vue.config.js中,添加如下配置

代码如下:
//定义代理的对象
let proxyObj = {};
//拦截http请求
proxyObj['/'] = {
ws: false, //关掉websocket
target: 'http://localhost:8082', //目标转发的地址
changeOrigin: true,
pathRewrite:{ //请求地址重写
'^/': '' //拦截到的地址不去修改它
}
}
module.exports = defineConfig({
transpileDependencies: true,
//关闭语法检查
lintOnSave:false,
devServer : {
host: 'localhost',
port: 8081,
proxy: proxyObj //代理对象
}
})





















 7108
7108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








