首先还是在项目目录gulp安装包:
npm install --save-dev gulp
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
npm install --save-dev gulp-asset-rev
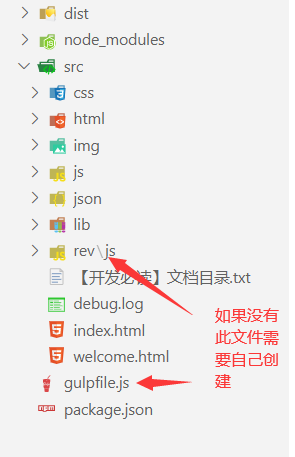
npm install --save-dev run-sequence目录结构如下:

gulpfile.js内代码:
var gulp = require('gulp'),
minifyhtml = require('gulp-minify-html'),
sass = require('gulp-sass'),
uncss = require('gulp-uncss'),
assetRev = require('gulp-asset-rev'),
runSequence = require('run-sequence'),
rev = require('gulp-rev'),
revCollector = require('gulp-rev-collector');
//压缩html文件并拷贝到dist文件夹中
gulp.task('cd ',function(){
gulp.src('./src/*.html')
.pipe(minifyhtml())
.pipe(gulp.dest('./dist'));
});
//编译sass成css
gulp.task('sass',function(){
gulp.src('./src/sass/*.scss')
.pipe(sass())
//.pipe(uncss({html:['src/index.html']}))
.pipe(gulp.dest('./src/css'));
});
//去除css中无用的类(使用框架时作用极为突出)
gulp.task('uncss',function(){
gulp.src('./src/css/**/*.css')
.pipe(uncss({html:['./src/index.html']}))
.pipe(gulp.dest('./src/css'));
});
/*************************************************添加版本号 正式内容**********************************************/
var cssSrc = './src/css/**/*.css',
jsSrc = './src/js/**/*.js';
//为css中引入的图片/字体等添加hash编码
gulp.task('assetRev', function(){
return gulp.src(cssSrc) //该任务针对的文件
.pipe(assetRev()) //该任务调用的模块
.pipe(gulp.dest('./dist/css')); //编译后的路径
});
//CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revCss', function(){
return gulp.src(cssSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest('./src/rev/css'));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revJs', function(){
return gulp.src(jsSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest('./src/rev/js'));
});
//Html替换css、js文件版本
gulp.task('revHtml', function () {
return gulp.src(['./src/rev/**/*.json','./src/html/**/*.html'])
.pipe(revCollector())
.pipe(gulp.dest('./dist/html'));
});
//开发构建,默认任务
gulp.task('default', function (done) {
runSequence( //需要说明的是,用gulp.run也可以实现以上所有任务的执行,只是gulp.run是最大限度的并行执行这些任务,而在添加版本号时需要串行执行(顺序执行)这些任务,故使用了runSequence.
['assetRev'],
['revCss'],
['revJs'],
['revHtml'],
done);
});修改npm的包中的index.js源文件,因为默认的版本号不是“?+参数”形式:
1. 打开node_modules\gulp-rev\index.js
manifest[originalFile] = revisionedFile;
变更为: manifest[originalFile] = originalFile + '?rev=' + file.revHash;
2. 打开node_modules\gulp-assets-rev\index.js
var verStr = (options.verConnecter || "-") + md5;
变更为:var verStr = (options.verConnecter || "") + md5;
src = src.replace(verStr, '').replace(/(\.[^\.]+)$/, verStr + "$1");
变更为:src=src+"?rev="+verStr;
3. 打开node_modules\gulp-rev-collector\index.js
let cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' );
变更为: let cleanReplacement = path.basename(json[key]).split('?')[0];
regexp: new RegExp( prefixDelim + pattern, 'g' ),
变更为: regexp: new RegExp( prefixDelim + pattern + '(\\?rev=\\w{10})?', 'g' ),
4. 打开node_modules\rev-path\index.js
return filename + '-' + hash + ext;
变更为: return filename + ext;
5. 修改js/css版本号长度
return crypto.createHash('md5').update(input).digest('hex').slice(0, 32),slice中的第二个参数就是版本号长度
接下来执行 gulp revJs、gulp revCss 在res/js中生成新的版本号,再执行 gulp revHtml 将html中的版本号对应修改,并copy之dist目录下
注意:如果出现版本好不变更等问题,大多数情况都是因为gulpfile.js中 revCss、revJs、revHtml三个方法路径的问题引起;生成新版本号相关代码都在node_modules\gulp-rev-collector\index.js 中,顺着 index.js 中 revCollector 方法往下查就行。
转载自:https://blog.csdn.net/qq_22855325/article/details/76582589
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








