今天给大家说一下 小程序如何阿里矢量图给小程序加图标。
阿里矢量图官网的简单使用
1.首先我们在百度搜索 iconfont 或这是 阿里矢量图
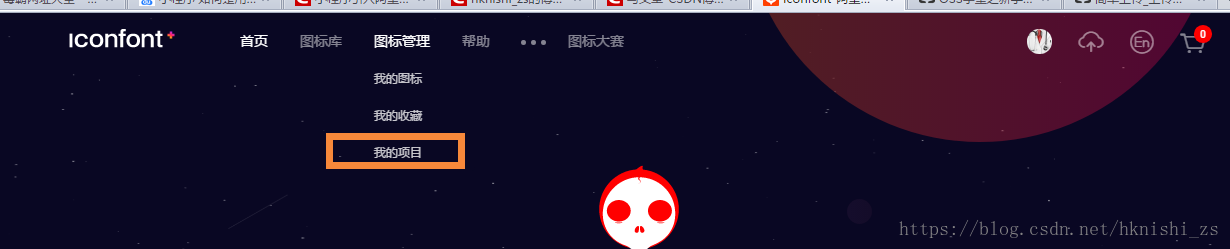
2.创建自己的项目
点击去如图所示
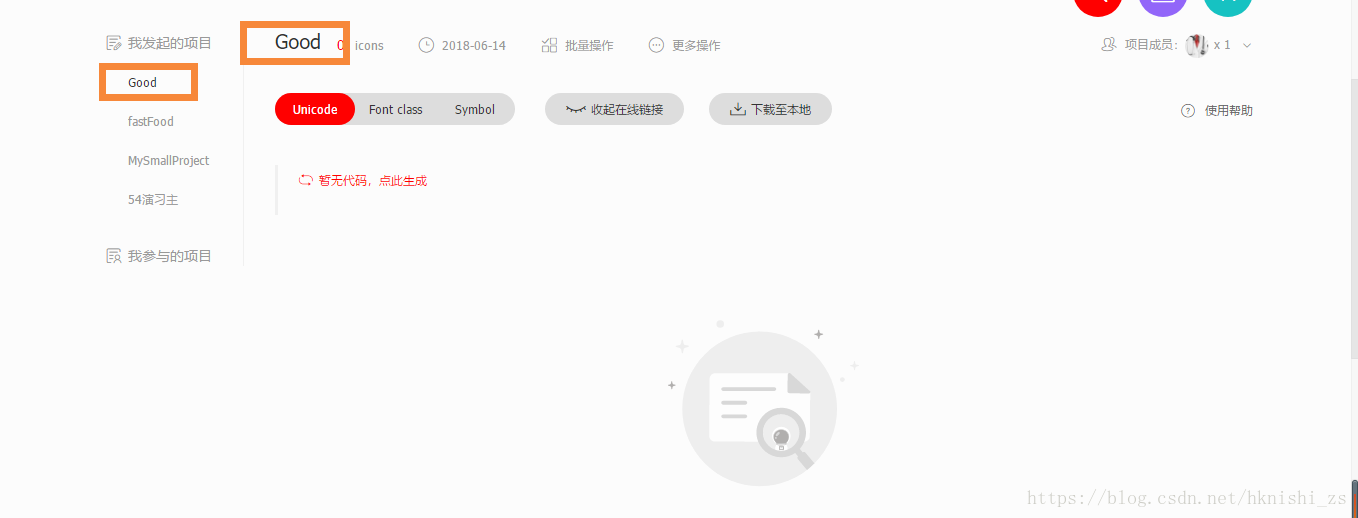
点击去如图所示:填入你自己的的项目名,其他的不用过直接 新建
最终会出来这种的页面
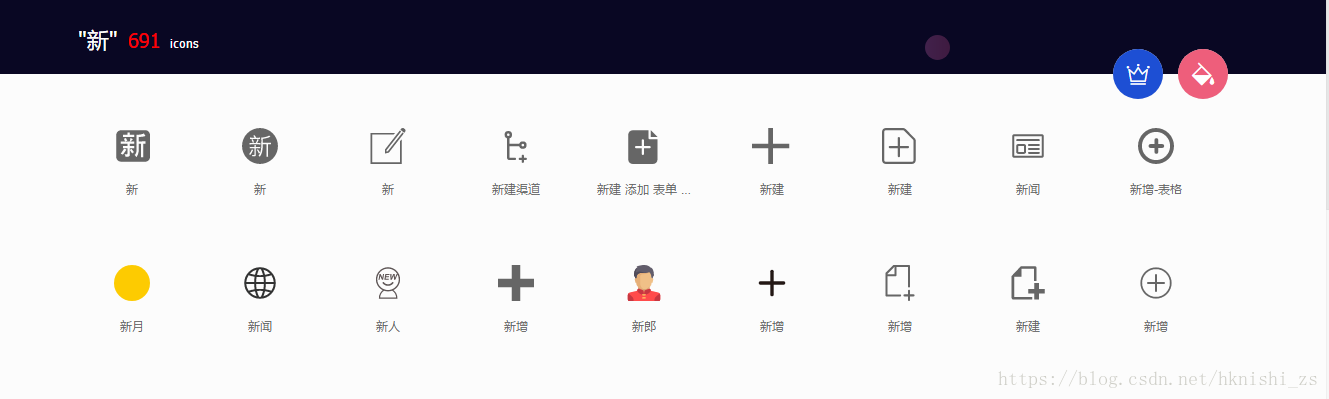
3.搜索你想要的图标
比如我想要新的一个图标
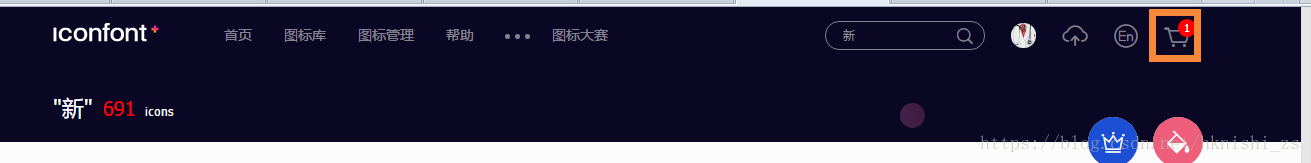
我随便选了一个加入了仓库中
上边会显示你选择几个图像
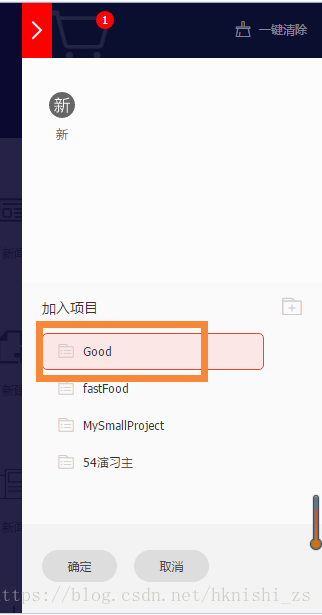
点进去查看,并选择我刚创建的Good项目
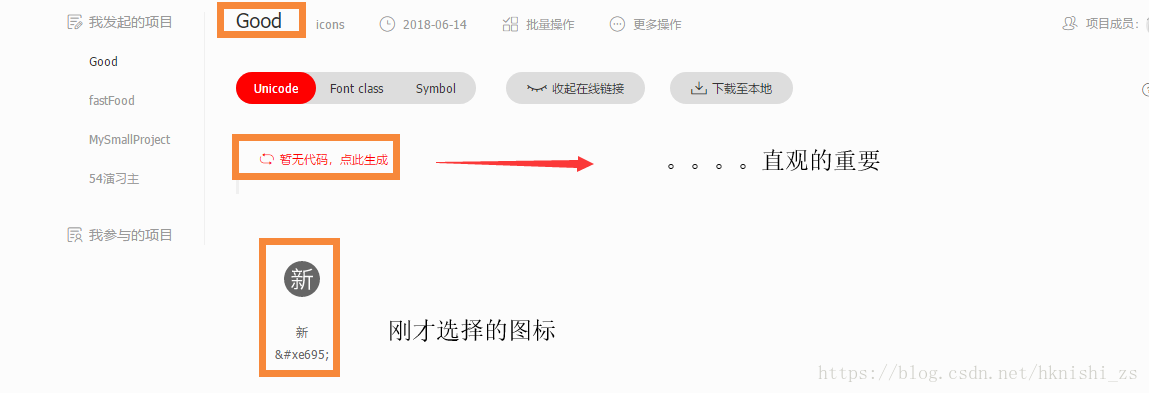
将刚才空白的页面,加入了部分的代码还有自己选择的图标
微信小程序如何操作
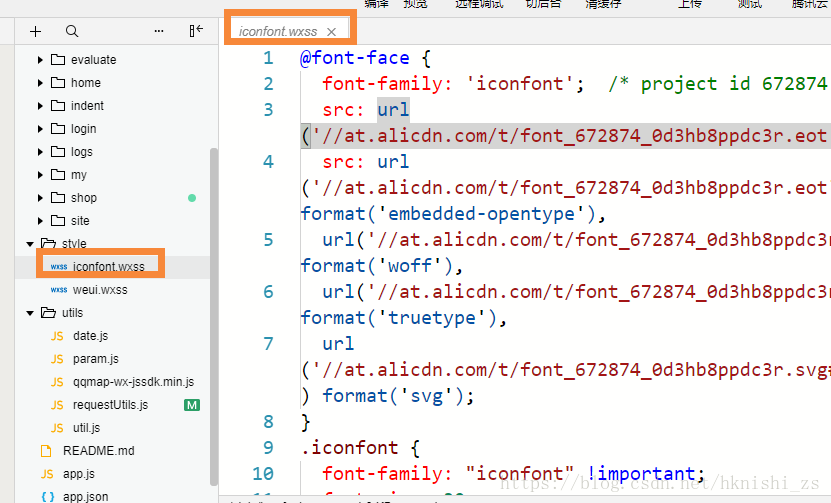
创建工具类将你生成的代码复制粘贴,注意@font-face要及时
的刷新(当你加入图标或者编辑图标的时候)
-------------------------------------------
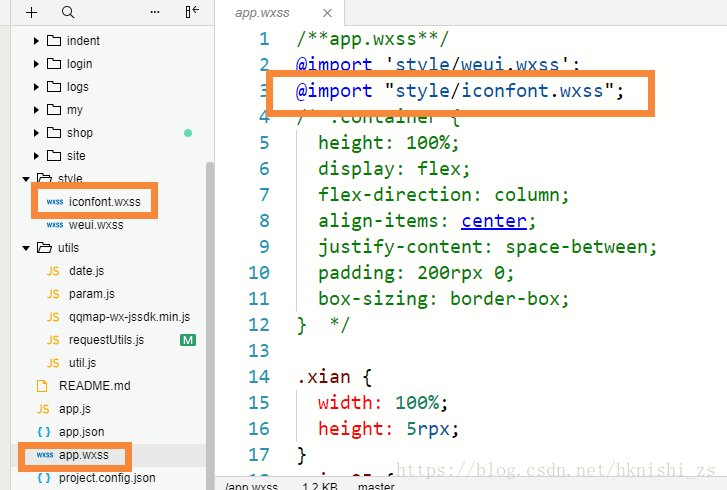
app.wxss里面引入
在页面中使用
这就完事了。
代码如下:
复制转换代码 更换
@font-face {
font-family:
'iconfont';
/* project id 672874 */
src:
url(
'//at.alicdn.com/t/font_672874_0d3hb8ppdc3r.eot');
src:
url(
'//at.alicdn.com/t/font_672874_0d3hb8ppdc3r.eot?#iefix')
format('
embedded-opentype'
),
url(
'//at.alicdn.com/t/font_672874_0d3hb8ppdc3r.woff')
format('
woff'
),
url(
'//at.alicdn.com/t/font_672874_0d3hb8ppdc3r.ttf')
format('
truetype'
),
url(
'//at.alicdn.com/t/font_672874_0d3hb8ppdc3r.svg#iconfont')
format('
svg'
);
}
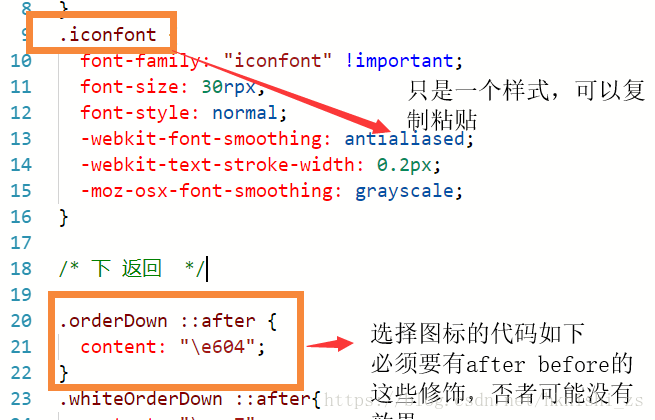
.iconfont {
font-family:
"iconfont"
!important;
font-size:
30
rpx;
font-style:
normal;
-webkit-font-smoothing:
antialiased;
-webkit-text-stroke-width:
0.2px;
-moz-osx-font-smoothing:
grayscale;
}
/* 下 返回 */
.orderDown
::after {
content:
"\e604";
}
小程序app.wss引入
@import "
style/
iconfont.
wxss";
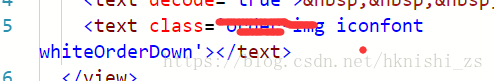
页面中如何使用
<
text
class=
'iconfont whiteOrderDown'></
text
>
差不多这就完事了。



































 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








