
正文从这开始~~
你真的会用flex吗?
flex除了用作垂直居中还能干什么?
本文适合用flex布局用作垂直居中,不了解flex其他用途的读者
自动撑满高度
首先我们先创建一个容器,里面包含box1,box2两个item项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="flex-container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
css部分
.flex-container{
width:100vw;
height:100vh;
display:flex;
flex-direction: column;
}
.flex-container .box1{
width:100%;
height:300px;
background: red;
}
.flex-container .box2{
width:100%;
flex-grow: 1;
flex-shrink: 1;
background: green;
}
只需把主轴方向设置成column,并且子项flex-grow和flex-shrink属性为1即可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yuxif8JQ-1634736400235)(/Users/huangkangwei/Library/Application Support/typora-user-images/image-20211020212159498.png)]](https://img-blog.csdnimg.cn/75dd8b2bc0e94cdc9dd76a2cc827bae3.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAVmljZW50ZWt3,size_20,color_FFFFFF,t_70,g_se,x_16)
多层flex自动撑高不生效问题
先改造一下原本的DOM结构
<div class="flex-container">
<div class="box1"></div>
<div class="box2">
<!-- 添加代码部分 start -->
<p>this is a p</p>
<div class="box2_wrap">
<ul>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
</ul>
</div>
<!-- 添加代码部分 end -->
</div>
</div>
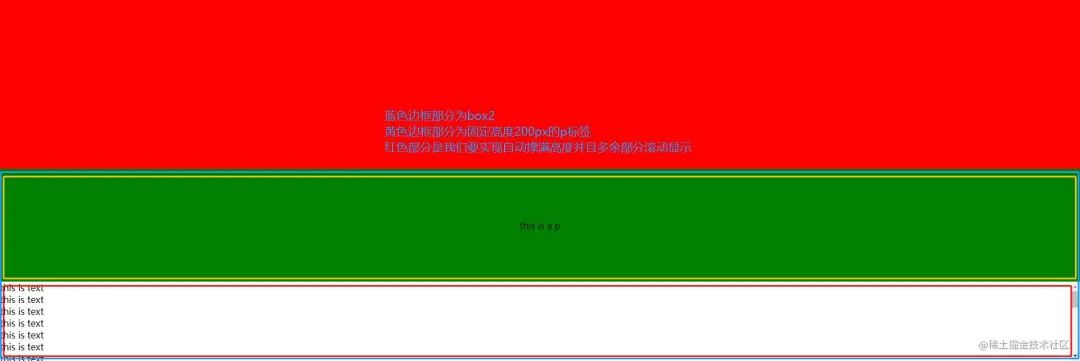
我们的目标是把box2_wrap自动撑高并且实现溢出滚动效果,预期效果

css实现效果代码如下
.flex-container .box2{
width:100%;
flex:1;
background: green;
display:flex;
flex-direction: column;
}
.flex-container .box2 p{
height:200px;
display:flex;
justify-content:center;
align-items:center;
}
.flex-container .box2_wrap{
background:#fff;
flex: 1;
display:flex;
flex-direction: column;
overflow:auto;
}
提示:flex:1是flex-grow: 1和flex-shrink: 1的缩写
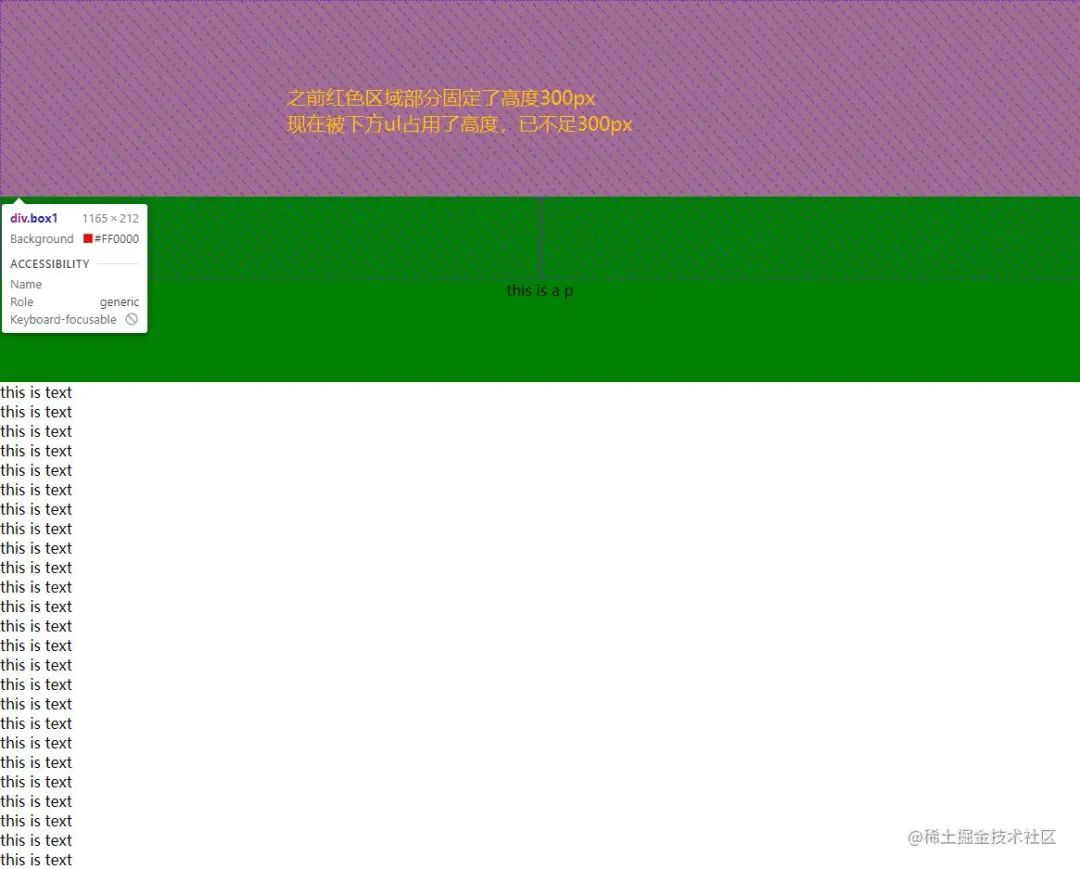
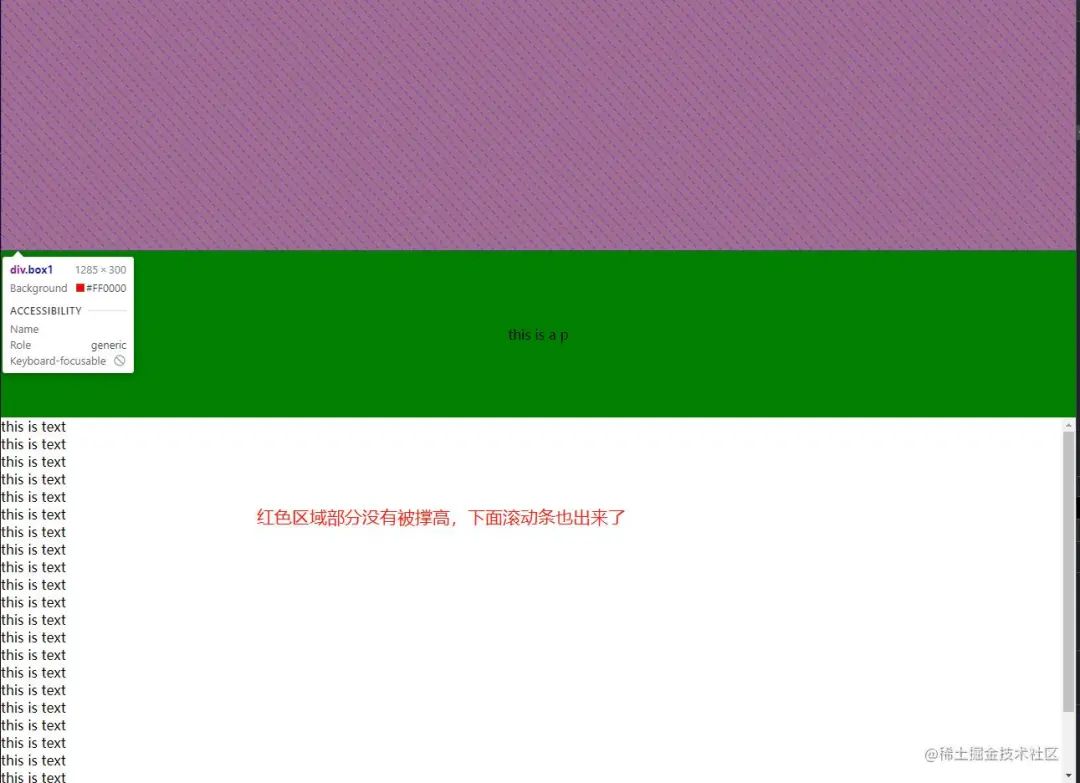
实际得到的效果如下

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ProcI7yx-1634736400239)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]
如何解决?
只需给box2设置高度为0即可
.flex-container .box2{
width:100%;
flex:1;
background: green;
display:flex;
flex-direction: column;
height:0 //给box2设置高度为0
}

替代line-height
我们知道line-height可以用来设置行高
已知有一高度为250px的ul,里面有5个li
通过设置li的高度为50px就可以等分ul的高度
如果在不知道ul高度并且不知道li数量的情况下,如何等分ul的高度?
<div class="flex-container">
<ul>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
<li>this is text</li>
</ul>
</div>
.flex-container{
width:100vw;
height:100vh;
}
.flex-container ul{
height:100%;
}
.flex-container ul li{
background:yellow;
border:2px solid #fff;
}

我们可以通过flex的flex-grow属性自动分配剩余空间放大item项来实现
.flex-container ul{
height:100%;
display:flex;
flex-direction:column;
}
.flex-container ul li{
background:yellow;
border:2px solid #fff;
flex-grow: 1;
display:flex;
justify-content:center;
align-items:center;
}c
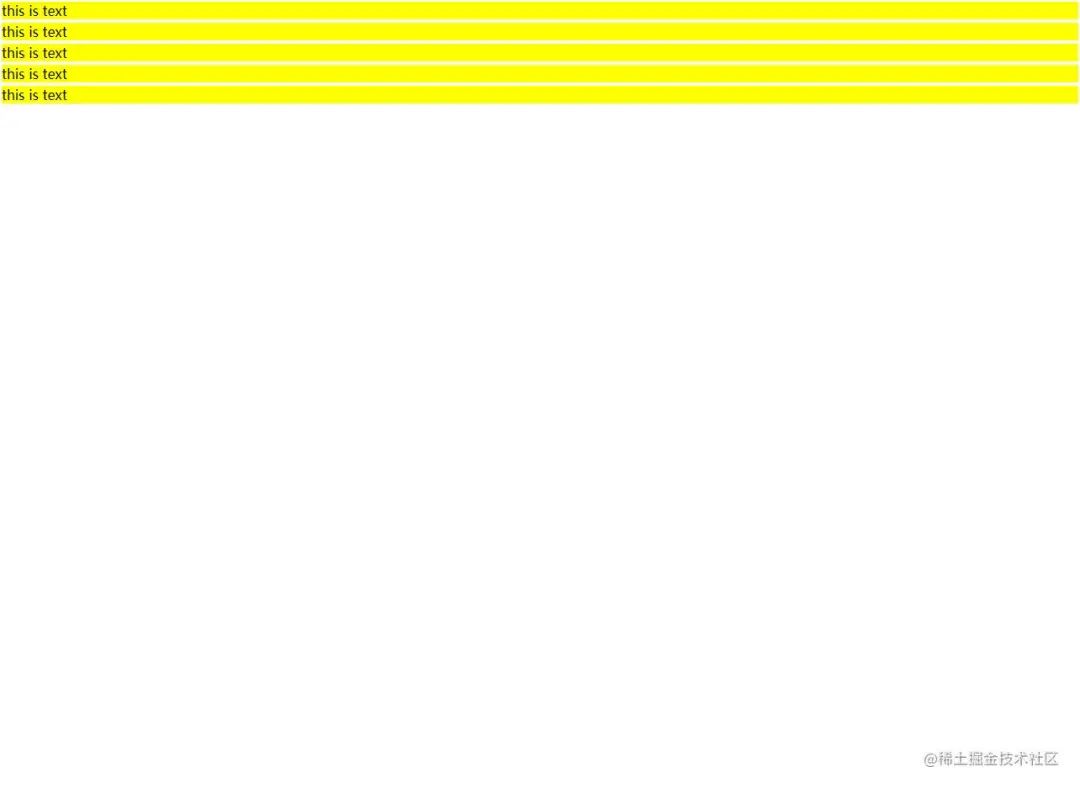
得到效果如下

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DxBYcAmU-1634736400241)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]
排序
通常,我们从后台拿到的数据是乱序的,我们可以通过flex的order属性给项目排序展示
以下是一个排行榜例子
<div class="flex-container">
<h5>排行榜</h5>
<ul>
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
</ul>
</div>
.flex-container{
width:100vw;
height:100vh;
padding-top:300px;
}
.flex-container h5{
text-align:center;
font-size:20px;
margin-bottom:20px;
}
.flex-container ul{
height:100%;
display:flex;
justify-content:center;
}
.flex-container ul li{
width:100px;
height:100px;
line-height:100px;
text-align:center;
border-radius: 100%;
background:yellow;
margin:20px;
}
.flex-container ul li:nth-child(1){
order:1;
position:relative;
top:-20px;
}
.flex-container ul li:nth-child(2){
order:0;
}
.flex-container ul li:nth-child(3){
order:2;
}

总结
以上就是几个比较实用的flex小技巧
关于本文
作者:@Duncan
原文:https://juejin.cn/post/7015892848327262239





















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








