1.在js中,我们实现最快的克隆方式是什么?
没错,就是我们的
const aaa = {
"aaa": 111
}
const bbb = JSON.parse(JSON.stringify(aaa));
通过JSON.parse跟JSON.stringify方式, 可以实现深克隆的百分之80的场景,
为什么是百分之80的场景呢?
该方式的弊端
1.当对象的层级太深了,可能会出现关键字不能被clone
2.如果对象中 含有 function 跟 undefined 关键字,就会被转化成 “function”, 导致克隆出错
好了, 我们简单的实现一下 深克隆,很简单的几个代码
function cloneDeep(source) {
// 这里判断一下 是不是引用类型
if(typeof source != 'object') return source;
// 这里 来判断 是什么类型
let target = source.constructor == "Array" ? [] : {};
for(let key in source) {
// 这里为什么会用 hasOwnProperty, 这个是为了判断只查找自己这个对象上的实例,加上这个是为了节省性能
// for in 是最费性能的for循环,因为它会把原型链上的所有可以枚举的属性都会遍历一遍,
if(source.hasOwnProperty(key)) {
if(source[key] && typeof source[key] == 'object') {
target[key] = cloneDeep(source[key]);
} else {
target[key] = source[key];
}
}
}
return target;
}
const arr1 = {
a: 1,
b: [1,2,3],
c: {
cc: 111
}
};
const arr2 = cloneDeep(arr1);
arr2.b = [1,2,3,4];
arr2.c["ddd"] = 444;
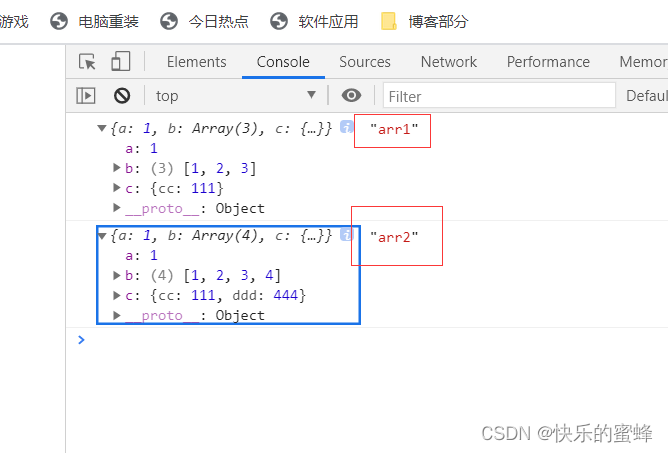
console.log(arr1, "arr1");
console.log(arr2, "arr2");
结果是:

arr2添加的数据, arr1 互不影响, 这个样子就是 简单版的深克隆就写好了
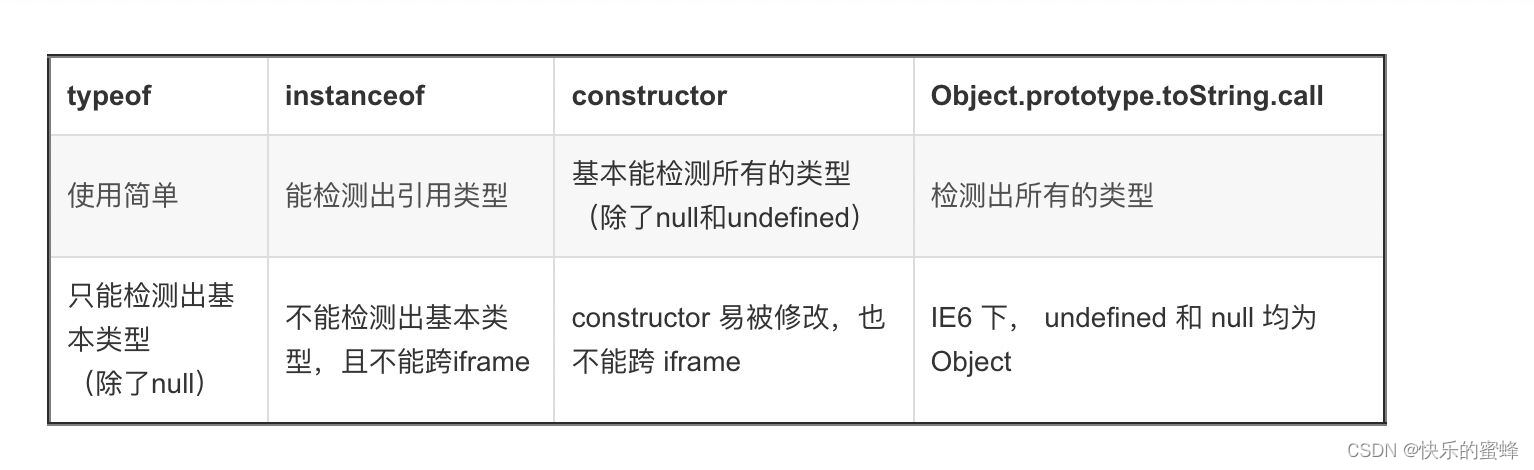
下面图是 判断实例的分析

instanceOf 不能判断出Array跟Object的类型
constructor 能判断出Array 跟 Object的类型
instanceOf 是从原型上找的 __ proto __, 如果我们把原型改了, 那么他的指向也不对了
constructor 也是从原型上找的,但是如果认为的去改变他的原型属性,那么他们的指向也就出问题了
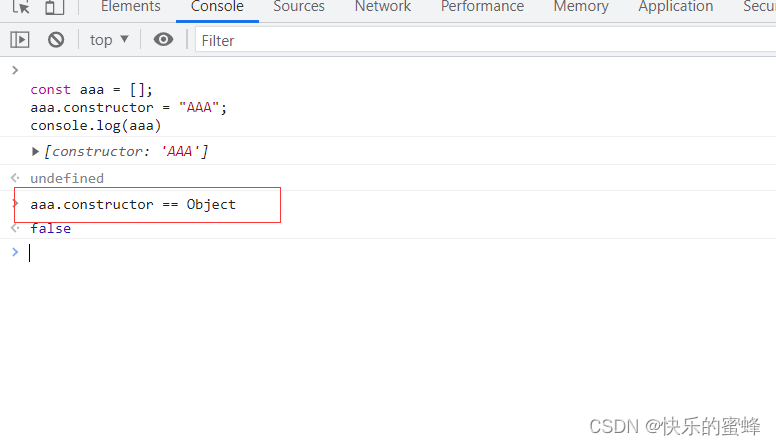
const aaa = [];
aaa.constructor = "AAA";
console.log(aaa)
改变constructor的指向























 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








