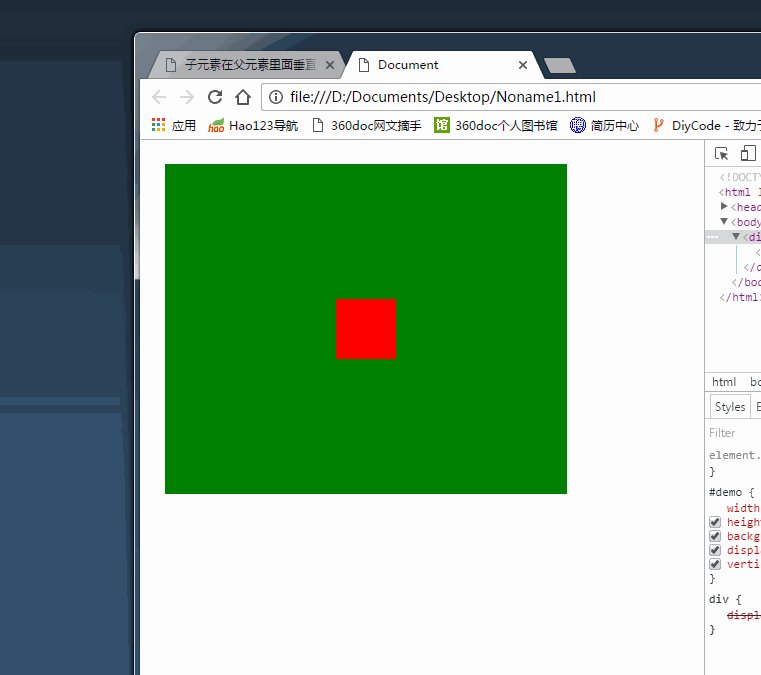
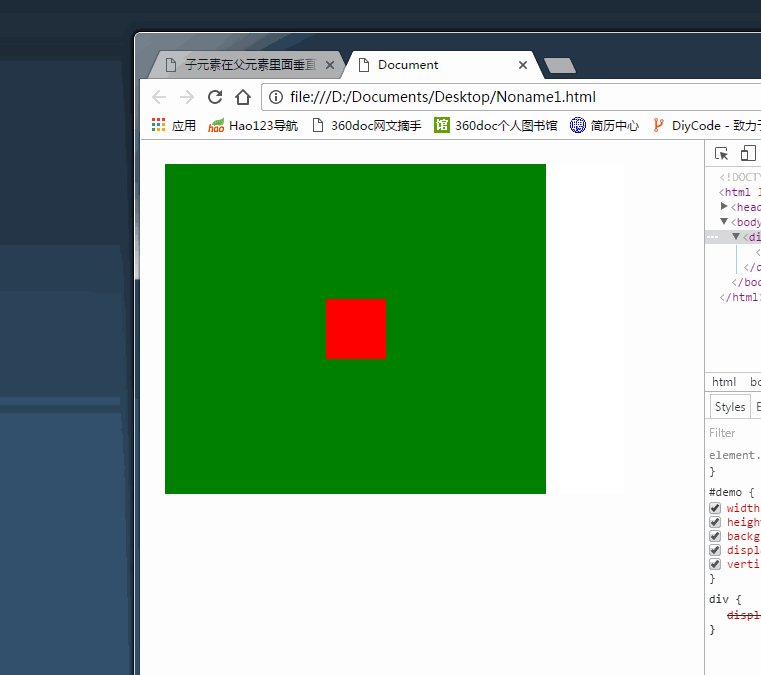
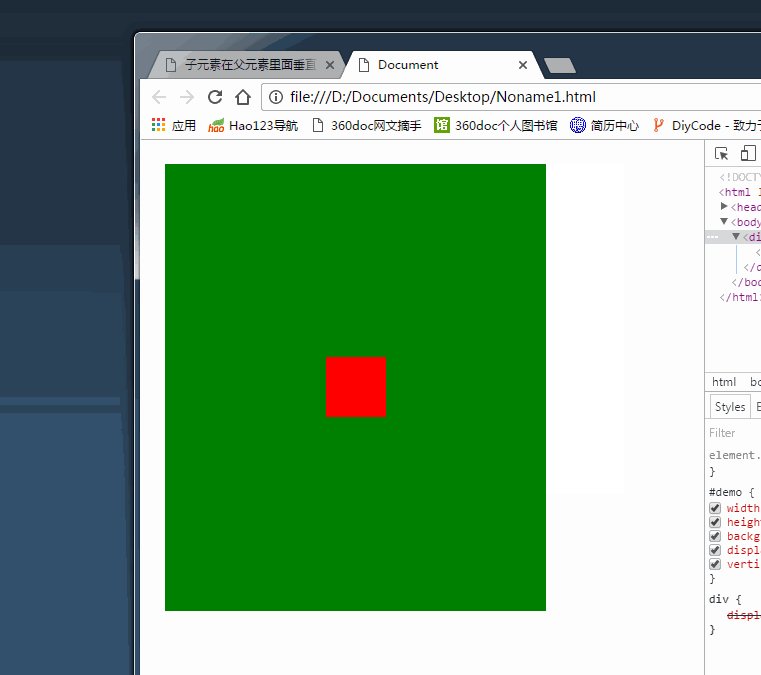
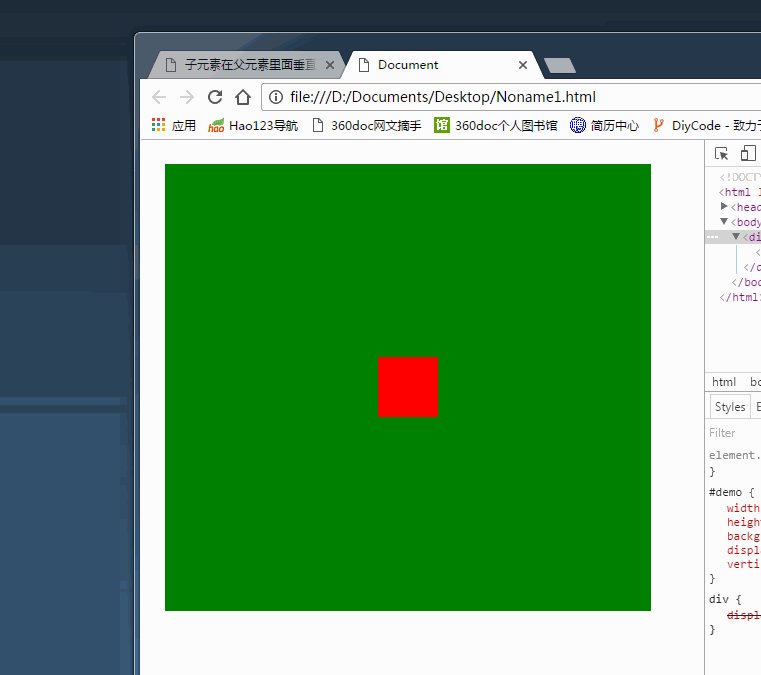
实现此功能非常简单,只需要分两步走
- 父元素display:table-cell;,同时设置vertical-algin:middle;
- 子元素设置margin:0 auto;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#wrap {
width: 100px;
height: 100px;
display: table-cell;
vertical-align: middle;
background-color: green;
}
.fl {
margin:0 auto;
width: 20px;
height: 20px;
background-color: red;
}
</style>
</head>
<body>
<div id="wrap">
<div class="fl"></div>
</div>
</body>
</html>






















 74
74

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








