Ext Core
新型类系统
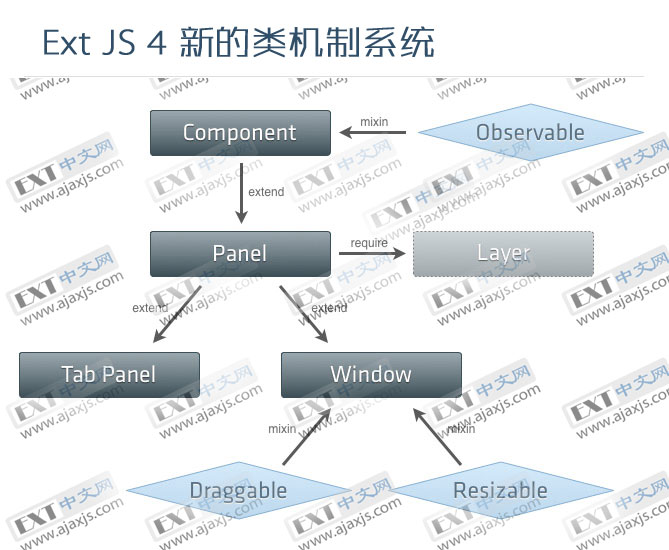
Ext JS 4 的类机制主要围绕传统OO模型而设计,弥补了Prototype OO不足。虽然性质上仍为模拟的手段,但包含了比较完整的OO特征,并且保持对旧Ext3类机100%兼容。Ext JS 4(连同 Ext Core)提供的新功能有:
- 继承方面Ext.defined代替了原来Ext.extend的写法。
- 自动计算依赖关系及动态类加载。
- 多态
- 静态成员
- 为配置项自动生成的getter/setter方法

如何写类?
你仍可在Ext4使用new ClassName()的语法,不过推荐使用Ext.define()函数定义新类。利用Ext类系统显式定义好的类,将有什么不同呢?关键字new仍然可用,可没太大的特别。Ext.define还有一个好处,自动创所须的建命名空间,从而免去声明命名空间的一步。
这里是利用新语法定义的一个新Ext.Component子类。
- // Ext 3:
- Ext.ns('MyApp'); // 命名空间在Ext 3是必须的
- MyApp.CustomerPanel = Ext.extend(Ext.Panel, {
- // etc.
- });
- // Ext 4
- Ext.define('MyApp.CustomerPanel', {
- extend: 'Ext.panel.Panel',
- // etc.
- });
加载类
Ext 4终于引入了动态类加载的系统了,虽然你可以选择使用,也可以选择忽略,但无论怎么说,终于考虑这点,希望社区不再利用此缺点来指责Ext之庞大。首先交待一下提供哪些功能:
- 动态加载(Dynamic loading): 运行时期间,Ext内部会根据依赖树的关系异步地下载类文件。这意味你不用再页面上手动引入include子类的HTML标签就可以加载你所需的资源,同样不会造成阻塞。开发期间,动态加载的灵活性远比关心页面加载速度的意义打得多。
- 动态生成build文件(Dynamic build generation) :对于产品化,很希望就是打包为一份文件,亦即build files。由于Ext已经清楚掌握依赖关系,所以很容易导出一个依赖关系图,适合于某些自定义build配置。更开放的是,不限于Ext的命名空间,只要按照Ext类规范写类,Ext就会计算它们的关系。在不久的将来,Ext开发者会享用”一键化“的build服务,而且一切都是经过智能计算的,决没有冗余的代码。
动态加载必须有两个前提条件,一是打开Ext.define;二是在写类的时候须清楚指明依赖关系,当中关系所涉及两个属性说明如下:
- requires: 所依赖的类。保证当前被实例化之前其他类就绪。
- uses: 可选的依赖,不一定必须的(上面requires是指定必须的模块)。uses的类可以异步下载,不限于一定要在类实例化之前(因为异步的,可能之后)。
多态Mixins
多态(或译作“混元”)可以为现有的某个对象注入客制功能提供一种灵活的方式。mixins配置项,包括实例化类期间,允许给类原型“混入”新的能力。这与Ext.override函数作用类似。尽管该方法不会覆盖现有的方法,就像override那样不会直接覆盖,但是该方法的参数还是。Mixins语法如下:
- Ext.define('Sample.Musician', {
- extend: 'Sample.Person',
- mixins: {
- guitar: 'Sample.ability.CanPlayGuitar',
- compose: 'Sample.ability.CanComposeSongs',
- sing: 'Sample.ability.CanSing'
- }
- });
静态成员(Statics)
通过statics这个属性可以设置类的静态成员。示例如下(谢谢SilverNet 兄提醒):
- Ext.define('MyClass', {
- statics: {
- idSeed: 1000,
- getNextId: function() {
- return this.idSeed++;
- }
- }
- });
配置项 Config
Ext之中我们用术语“配置项 (config items)”来表示任意的属性,这些属性在类原型(class prototype)都可以明确找到。有了配置项可以通过代码的调用对API读或者写。Ext 4在这点上基本没有什么问题,唯一作出新内容的便是带来了特定项“config”。当类定义中加入config属性,其对象所包含的内容指的就是“配置项”,而且强调一点就是,围绕配置项自动产生getter、setter、reset和apply方法,其中setter还提供模板方法自定义setter逻辑。基本示例代码如下:
……根据以上介绍的机制,自动生成下列方法:
- title: 'Default Title',
- getTitle: function() {
- return this.title;
- },
- resetTitle: function() {
- this.setTitle('Default Title');
- },
- setTitle: function(newTitle) {
- this.title = this.applyTitle(newTitle) || newTitle;
- },
- applyTitle: function(newTitle) {
- // 自定义代码
- // 如Ext.get('titleEl').update(newTitle);
- }






















 1436
1436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








