AnyChart Flash Charting Component 是一个基于 Adobe Flash 的灵活解决方案,可用于创建外观精美的交互式 flash 图表和指示板(dashboard)。它是一个跨浏览器且跨平台的制图解决方案,可用于创建指示板、报表、分析图表、统计图表、财务图表以及任何其他可视化解决方案。
请访问以下链接查看有关 AnyChart 的更多信息:
支持开发人员使用基于 Flash 的产品的技术众多,但每种技术都有其各自的问题。AnyChart 团队努力成为一个典范,努力让 AnyChart 的实现变得更加容易、更易于理解。本文解释了如何将 AnyChart Flash Chart、地图、计量器和指示板与 Adobe Flex 配合使用。
简介
如何向项目和工作区添加组件
第一个图表
处理数据
动态图表刷新
处理图表事件
工作区的多个图表
在指示板中使用向下钻取
使用地图
使用计量器
后记
简介
Flex 应用程序的应用范围非常广,但该平台最大的效力就是引入了 Business Analytics。通过使用 Flex,Business Analytics 能够为 BI 创建便捷的交互式指示板。指示板的一个关键部分是图表,图表的功能和易读性影响着整个指示板的适用性。AnyChart 严格遵守这些标准,该组件在功能和外观上都大大超越了默认的 Flex Charting Component。早期的 AnyChart 主要用于 HTML 页面,它与 Flex 组件的整合是一个很大的问题,但现在我们创建了一个满足条件的 Flex 组件,它可以很好地连接 Flex 应用程序中的 XML 工具。
您只需要一个 .SWC 组件库。该组件以 XML 格式获取图表的数据和设置。这样一来,您就可以使用所有的 AnyChart 功能。可以使用任何数据源创建自己的 XML。
使用 AnyChart XML 格式,可以从组件库中挑选一个喜欢的示例,它已经调试好,只需更改一下数据,就可以用于您的应用程序。在可视化效果和选项方面,AnyChart 非常灵活,它可以根据您的喜好微调每个元素,详情请参见用户指南。完整的 XML Nodes 和属性列表请参见XML 参考资料。
许可:本教程使用 AnyChart Flex 组件试用版——如果想在 Flex 项目中使用AnyChartFlexComponent.swc,需要购买相应的 AnyChart 许可证。
如何向项目和工作区添加组件
首先,必须下载 SWC 组件(一个用于计量器,一个用于图表和地图)。请单击该链接下载: AnyChartFlexComponent.zip
注意:下面您将看到一些示例,您可以在线查看示例、查看源代码和下载每个示例。
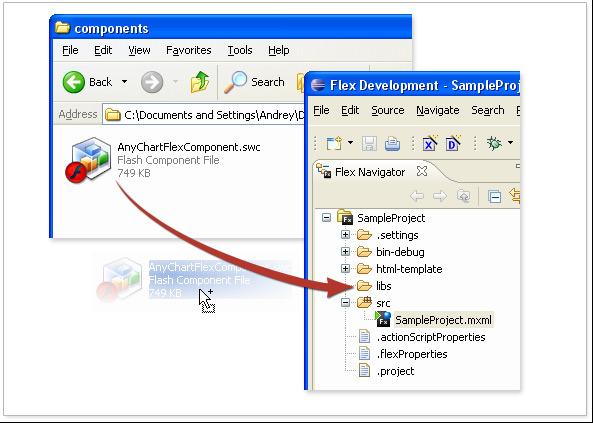
然后,从保存下载组件的位置将文件拖放到项目的 "libs" 文件夹:

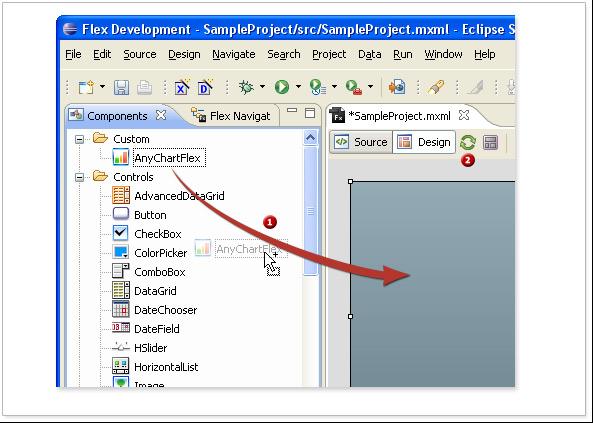
"AnyChartFlex" 组件出现在 "Components" 选项卡的 "Custom" 部分之后,将其拖动到工作区(1),然后按 "Refresh" 按钮(2):

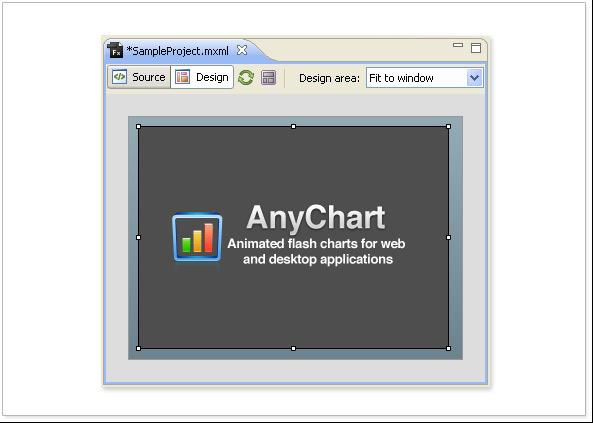
完成这些操作之后,新添加的图表即可投入使用。AnyChart Flex Component 不支持 Design Time 模式,在工作区中,它看起来像一个背景为灰色的 AnyChart 徽标,屏幕截图如下:

第一个图表
组件被添加到工作区后即可使用。
如上文所述,AnyChart 使用特殊的 XML 格式接收所有设置和数据。使用 MXML 不能直接调整图表的外观和点数据——所有设置和数据都使用 AnyChartFlex.anychartXML 属性设置。
创建图表的过程分为以下三个步骤:
1) 微调常规设置,比如选择图表类型、调整标签、坐标轴标签等。以下是一段设置这些选项的 XML 代码:
- <chart plot_type="CategorizedVertical">
- <chart_settings>
- <title>
- <text>ACME Corp. Sales</text>
- </title>
- <axes>
- <x_axis>
- <title>
- <text>Year</text>
- </title>
- </x_axis>
- <y_axis>
- <title>
- <text>Sales (USD)</text>
- </title>
- </y_axis>
- </axes>
- </chart_settings>
- </chart>
2) 准备数据并使用 XML 格式转换:
在本例中,我们将展示如何创建 Single-Series Column 图表。要创建图表,就需要数据,在本例中,我们将使用 ACME Corp 5 年(2004-2008)的销售数据。销售数据表如下:
| 年度 | 销售额 |
| 2004 | $63716 |
| 2005 | $72163 |
| 2006 | $94866 |
| 2007 | $56866 |
| 2008 | $90.000 |
在本例中,我们仅转换 XML 格式的销售表格用于该图表类型。该表格的 AnyChart XML 如下:
- <data>
- <series name="Product Sales" type="Bar">
- <point name="2004" y="63716" />
- <point name="2005" y="72163" />
- <point name="2006" y="94866" />
- <point name="2007" y="56866" />
- <point name="2008" y="19000" />
- </series>
- </data>
3) 将配置好的 XML 设置为组件:
现在,图表和数据的常规设置俱备,完整的 XML 如下:
- <anychart>
- <charts>
- <chart plot_type="CategorizedVertical">
- <data>
- <series name="Product Sales" type="Bar">
- <point name="2004" y="63716" />
- <point name="2005" y="72163" />
- <point name="2006" y="94866" />
- <point name="2007" y="56866" />
- <point name="2008" y="19000" />
- </series>
- </data>
- <chart_settings>
- <title>
- <text>ACME Corp. Sales</text>
- </title>
- <axes>
- <x_axis>
- <title>
- <text>Year</text>
- </title>
- </x_axis>
- <y_axis>
- <title>
- <text>Sales (USD)</text>
- </title>
- </y_axis>
- </axes>
- </chart_settings>
- </chart>
- </charts>
- </anychart>;
现在我们需要做的是将该 XML 设置为表格(工作区的一个实际组件),方法是将 XML 对象设置为AnyChartFlex.anychartXML 属性。完整的实例代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- layout="absolute" xmlns:ns1="com.anychart.*"
- viewSourceURL="srcview/index.html"
- creationComplete="onCreationComplete();">
- <ns1:AnyChartFlex x="10" y="10" width="570" height="450" id="sampleChart"/>
- <mx:Script>
- <!--[CDATA[
- private function onCreationComplete():void
- {
- var xmlData:XML=<anychart>
- <charts>
- <chart plot_type="CategorizedVertical">
- <data>
- <series name="Product Sales" type="Bar">
- <point name="2004" y="63716" />
- <point name="2005" y="72163" />
- <point name="2006" y="94866" />
- <point name="2007" y="56866" />
- <point name="2008" y="19000" />
- </series>
- </data>
- <chart_settings>
- <title>
- <text>ACME Corp. Sales</text>
- </title>
- <axes>
- <x_axis>
- <title>
- <text>Year</text>
- </title>
- </x_axis>
- <y_axis>
- <title>
- <text>Sales (USD)</text>
- </title>
- </y_axis>
- </axes>
- </chart_settings>
- </chart>
- </charts>
- </anychart>;
- sampleChart.anychartXML=xmlData;
- }
- ]]-->
- </mx:Script>
- </mx:Application>
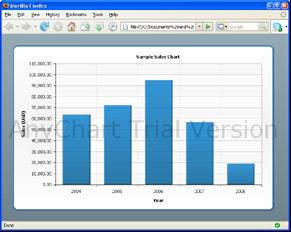
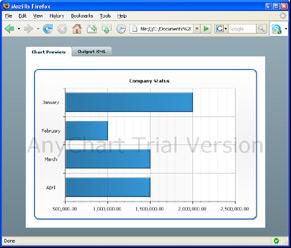
最后的结果如下图所示:

处理数据
准备图表的数据是一个非常重要的过程,因此我们必须格外重视。要将数据设置为图表,需要将其从数据源转换为特殊的 XML 格式。对于 Flex 开发人员来说,数据源通常为 ArrayCollection、Array、XMLList 和 XMLListCollection。语法取决于图表类型。
AnyChart 中各种类型图表的所有数据都按顺序逐个传递。每个序列都是一个所谓的“点”集。数据点表示图表上的一个数据元素。例如,它可能是地图上某一行或某个区域的一个值。点携带了在图表上构建序列所需的所有数据和附加信息。AnyChart 架构的图表类型取决于 Plot 类型和序列类型。这两个内容定义了必须传递给组件的点 XML 的格式。
以下是一个使用该 Plot 的表格,根据 Plot 类型和序列类型分类。以下是序列中相应 XML 点的示例,创建图表时需要这些内容:
| Plot:CategorizedVertical,CategorizedHorizontal,CategorizedBySeriesVertical,CategorizedBySeriesHorizontal |
| 序列类型 | 点 XML 格式示例 |
| Bar | <series type="Bar|Line|Spline|..."> |
| Bubble | <series type="Bubble"> |
| RangeBar | <series type="RangeBar|RangeArea|RangeSplineArea"> |
| Candlestick | <series type="Candlestick|OHLC"> |
| Plot:Scatter |
| 序列类型 | 点 XML 格式示例 |
| Line | <series type="Line|Spline|Bubble|..."> |
| Bubble | <series type="Bubble"> |
| RangeArea | <series type="RangeArea|RangeSplineArea"> |
| Candlestick | <series type="Candlestick|OHLC"> |
| Plot:Pie/Doughnut |
| 序列类型 | 点 XML 格式示例 |
| N/A | <point name="P1" y="100"/> |
| Plot:Map |
| 序列类型 | 点 XML 格式示例 |
| MapRegions | <series> |
| Marker | <series type="Marker"> |
| Bubble | <series type="Bubble"> |
| Line | <series type="Line"> |
| Connector | <series type="Connector"> |
正如从表格中看到的,可以在同一个 Plot 类型中结合使用多个序列类型。例如,可以在 CategorizedVertical Plot 类型中创建图表,并添加几种不同的序列,例如:Bar、Line、Spline、Area 和 OHLC。
形成 XML
对于 Flex 开发人员来说,处理图表时最常用的存储数据的机制是 ArrayCollection。让我们看一个例子,使用 createSeriesFromAC 函数将随机 ArrayCollection 转换为 AnyChart XML 格式。该函数非常简单。只需指出序列的类别字段和值字段,并输入序列名称,就可以在标签或标签/工具提示格式化过程中使用序列名称:


使用定制属性
定制属性对于开发人员来说是一个非常有用的工具。使用它们可以向数据点添加附加信息,供标签和工具提示文本格式化时使用,也可以用于点标识,以便未来在点的事件处理程序中使用。
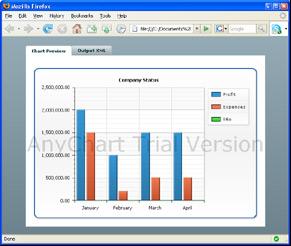
让我们看看典型的定制属性用法示例。我们有一个数据表格,反映了公司的月度 KPI,包括每月的利润、开销和员工数:
| 月份 | 利润 | 开销 | 员工数 |
| 一月 | 2000000 | 1500000 | 100 |
| 二月 | 1000000 | 200000 | 80 |
| 三月 | 1500000 | 500000 | 110 |
- <point name="January" y="2000000">
- <attributes>
- <attribute name="attributeName">attributeValue</attribute>
- </attributes>
- </point>
- AttributeName – 是一个属性标识符,在工具提示/标签格式化字符串中使用。AttributeValue – 是该属性的实际值。
- 使用定义的定制属性转换的 XML 表格:
- <series name="Profit">
- <point name="January" y="2000000">
- <attributes>
- <attribute name="Expenses">1500000</attribute>
- <attribute name="ENo">100</attribute>
- </attributes>
- </point>
- <point name="February" y="1000000">
- <attributes>
- <attribute name="Expenses">200000</attribute>
- <attribute name="ENo">80</attribute>
- </attributes>
- </point>
- <point name="March" y="1500000">
- <attributes>
- <attribute name="Expenses">500000</attribute>
- <attribute name="ENo">110</attribute>
- </attributes>
- </point>
- </series>
从清单中可以看到,处理实际月份开销和员工数的所有信息都位于定制属性中。将数据转换为 XML 时,我们使用 ArrayCollection 作为数据源,使用一个简单的函数进行数据转化和映射。示例执行结果如下图所示:

动态图表刷新
要动态更新图表,需要进行的操作与在第一个图表中的相同。只需使用数据更改一个 XML,并将其赋予 AnyChartFlex.anychartXML 属性。
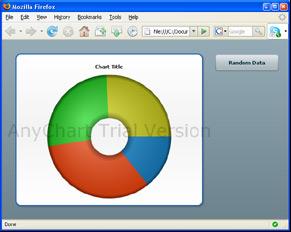
下文将可以看到完整的清单和一个非常简单的应用程序,该应用程序使用 Doughnut Chart 的动态数据刷新:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="com.anychart.*"
- creationComplete="updateChart();" viewSourceURL="srcview/index.html">
- <ns1:AnyChartFlex x="10" y="10" id="sampleChart" height="363" width="437"/>
- <mx:Button x="455" y="31" label="Random Data" width="134" height="35" click="updateChart();"/>
- <mx:Script>
- <!--[CDATA[
- private function updateChart():void
- {
- var xmlData:XML=
- <anychart>
- <charts>
- <chart plot_type="Doughnut">
- <data>
- <series>
- <point name="P1" y={10+Math.random()*20}/>
- <point name="P2" y={10+Math.random()*20}/>
- <point name="P3" y={10+Math.random()*20}/>
- <point name="P4" y={10+Math.random()*20}/>
- </series>
- </data>
- </chart>
- </charts>
- </anychart>;
- sampleChart.anychartXML=xmlData;
- }
- ]]-->
- </mx:Script>
- </mx:Application>
该代码的执行示例:

关于动态图表更新还有一个示例。该示例演示了使用随机值更改序列类型和更新图表数据的可能性:

处理图表事件
在 Anychart Flex Component 中,无论是 Line Chart 还是 Map,事件处理对于所有的图表类型都是一样的。当用户单击或悬停到一点时,您可以获取所有相关的信息,比如类别名称、Y 值、序列名称以及所有定制属性的完整列表。您可以处理以下事件:
pointClick – 用户单击点时发生。
pointMouseOver – 用户将鼠标悬停在点上方时发生。
pointMouseOut – 用户将鼠标指针从点移开时发生。
要处理事件,必须定义事件处理程序函数。该处理程序必须接收 AnyChartPointEvent 类实例(包含取自点的数据)作为参数。以下是一个事件处理程序定义的示例:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="com.anychart.*">
- <ns1:AnyChartFlex x="10" y="10" width="472" height="401" id="sampleChart"
- pointClick="onPointClick(event);"
- pointMouseOver="onPointMouseOver(event);"
- pointMouseOut="onPointMouseOut(event);"/>
- <mx:Script>
- <![CDATA[
- import com.anychart.events.AnyChartPointEvent;
- private function onPointClick(event:AnyChartPointEvent):void {
- trace(event);
- }
- private function onPointMouseOver(event:AnyChartPointEvent):void {
- trace(event);
- }
- private function onPointMouseOut(event:AnyChartPointEvent):void {
- trace(event);
- }
- ]>
- </mx:Script>
- </mx:Application>
AnyChartPointEvent 类的实例由处理程序函数接收,包含与发送事件的点相关的所有信息。下面是一个所有属性的表格,包括处理程序和对应 XML 节点及属性:
| 属性名称 | XML 节点或属性 | 说明 |
| pointName | <point name="Jan"/> | 类型:String;返回 Categorized plot 类型的参数 |
| seriesName | <series name="Product A"/> | 类型:String;返回点序列的名称 |
| y | <point y="215"/> | 类型:Number;返回值 |
| x | <point x="56"/> | 类型:Number;返回 Scatter plot 的参数 |
| size | <point size="0.67"/> | 类型:Number;返回 Bubble 序列类型的圆圈大小 |
| high | <point high="25.56"/> | 类型:Number;返回 OHLC 和 CandleStick 序列类型的 high 值 |
| low | <point low="31.22"/> | 类型:Number;返回 OHLC 和 CandleStick序列类型的 low 值 |
| open | <point open="44.77"/> | 类型:Number;返回 OHLC 和 CandleStick序列类型的 open 值 |
| close | <point close="12.34"/> | 类型:Number;返回 OHLC 和 CandleStick序列类型的 close 值 |
| start | <point start="12.5"/> | 类型:Number;返回 Range 序列类型:RangeBar、RangeArea 和 RangeSplineArea 的 start 值 |
| end | <point end="45.1"/> | 类型:Number;返回 Range 序列类型:RangeBar、RangeArea 和 RangeSplineArea 的 end 值 |
| pointCustomAttributes | <point> | 类型:Object;返回动态类,字段保存点 XML 中定义的定制属性 |
| seriesCustomAttributes | <series> | 类型:Object;返回动态类,字段保存序列 XML 中定义的定制属性 |
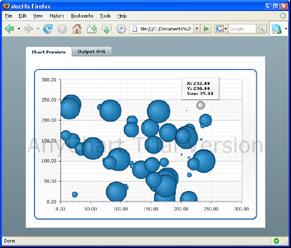
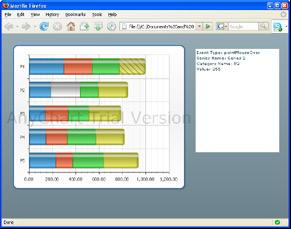
事件中的数据取决于图表以及事件类型中使用的序列类型和 Plot 类型。pointClick 和 pointMouseOver 事件总是返回一些数据,pointMouseOut 事件总是返回空白数据。在未设置属性的情况下,对于 Number 类型的属性返回 NaN,String 和 Object 则返回 null。下一个 Bar Chart 示例中将展示如何处理事件:

获取事件处理程序中的定制属性
在处理数据的过程中,可以学习如何向数据点添加定制属性。定制属性是一个可以赋予图表序列中的特定点或所有点的附加信息。定制属性可以用于标签和工具提示,但是其主要目的是获取有关单击点或该点其他事件的附加信息。该方法对于为每个点设置唯一的标识符非常有用。该信息可用于接收附加数据,以便后来的图表向下钻取(drill-down)。除此之外,它也可以用于在点中存储一些额外数据,以便在外部元素或控件中显示。
在 XML 中设置定制属性的语法如下所示:
- <point name="Jan" y="72781">
- <attributes>
- <attribute name="productID">98761-73</attribute>
- <attribute name="productFullName">Cherry</productFullName>
- <attribute name="profitLastYear">98712</productFullName>
- </attributes>
- </point>
在上面的代码片段中,只显示了一个序列点。附加了三个定制属性:productID、productFullName和profitLastYear。该数据不在图表中,但是从该点获取事件时,可以获取完整的属性及其值列表。
要在 AnyChartPointEvent 事件类中获取定制属性,要使用 Object 类型的 pointCustomAttributes 属性。属性由点 XML 的名称设置接收。例如,要获取 productID 字段的值,必须使用以下表达式- event.pointCustomAttributes.productID。
以下是更加详细的代码示例,可获取所有定制属性,并将值输出到调试控制台:
- private function onPointClick(event:AnyChartPointEvent):void
- {
- var productID:String=event.pointCustomAttributes.productID;
- var productFullName:String=event.pointCustomAttributes.productFullName;
- var profitLastYear:String=event.pointCustomAttributes.profitLastYear;
- trace(productID);
- trace(productFullName);
- trace(profitLastYear);
从代码中可以看到,应该使用 XML 中声明的名称。如果在某些点没有设置定制属性,那么应该进行null-check。例如:if(event.pointCustomAttributes.productID!=null) productID=event.pointCustomAttributes.productID;
下面我们来看一个包含事件处理和获取点定制属性的示例。本例是反映几个欧洲国家之间总 GDP 比较情况的图表。每个点除了 GDP 值之外,还有 4 个附加字段:Capital、Area、Density 和 Population。把鼠标悬停在点上时,有关国家的附加信息出现在外部面板中。
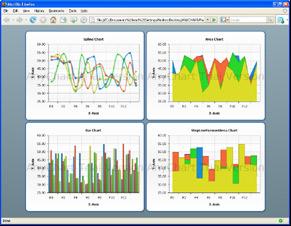
工作区的多个图表
AnyChart Flex Component 的行为与其他组件或控件元素相同。要在一个窗体中创建多个图表,必须将足够的空间拖放到工作区,参见如何向工作区添加图表小节。
下例展示了在工作区使用几个图表的情况:

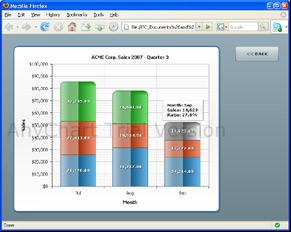
在指示板中使用向下钻取
向下钻取(Drilldown)机制在指示板中使用广泛。通过该机制,用户能够从数据源获取更多详细信息。这可能涵盖了任何显示图表的控件元素,包括图表本身。对两个图表使用向下钻取的典型示例如下:有一个所谓的一级图表,包含每个数据点的一些摘要信息。旁边是另一个图表,所谓的二级图表。该图表显示第一个图表中选中的每个点的更详细信息。
让我们以 ACME 公司的数据为例。我们有产品 A、产品 B 和 产品 C 在 2007 年的销售数据。首先,我们关注季度销售额。我们将该数据放入第一个图表。结果我们得到一个清晰明了的 4 列图表。这很好,但是如果 ACME 公司的 CEO 查看该报表时看不到价值怎么办?当然,他希望发现第一季度销售额这么低的原因,哪些产品不够火爆,以至于影响了最后的结果。或者,他看到第三季度的销售额快速增长,于是很想了解哪个产品带来了这种结果。为了满足 CEO 的好奇心,我们在工作区添加了另一个图表,按月显示每个产品的详细信息。单击每个季度列时,他将获得详细信息。下文我们展示了这种指示板的示例。一级图表中默认选中第一季度,可以在二级图表中查看第一季度的详细信息。本例展示了如何从一级图表中获取 pointClick 事件,从中选择季度索引,然后刷新二级图表查看更加详细的季度数据:

另一个示例展示了如何使用多个向下钻取。我们有一个一级图表,ACME 公司 2007 年的月度销售额。在两个二级饼图中,我们展示了产品 A、产品 B 和产品 C 在东部和西部的销售额。当选中第一个图表中的列时,二级图表将使用该月的实际数据进行刷新。本例与上例使用相同的方法,不同之处在于我们刷新两个二级图表。

指示板的布局通常不允许使用两个以上的图表进行向下钻取,因为空间有限。在这种情况下,可以使用所谓的自我向下钻取(Self-Drilldown),在同一个位置获取更加详细的图形。下一个示例将演示这种情况。当我们单击一级图表中的点时,相当于选择了相应的季度,就会在同一个图表中得到所有月份和产品的详细信息。如果希望再次查看季度信息,只需单击 "Back" 按钮。

使用地图
无论是设计指示板还是报表,主要目的都是以最方便、清晰的方式展示数据。使用 AnyChart 能够以非常清晰的方式展示复杂的地理数据。在处理地理信息时,最自然最全面的数据显示方法就是地图。
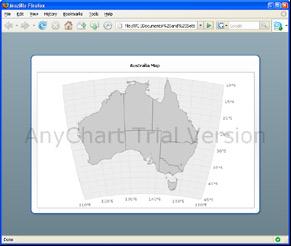
第一张地图
AnyChart 中处理地图的架构如下文所述。与其他组件不同,AnyChart 不在可执行的 .SWF 文件中存储数据用于绘制地图。它从外部以特殊的 .AMAP 格式下载数据,该格式存储一组多边形用于地图绘制,还存储用于处理地理区域的数据。这为开发人员增加了灵活性,使得他们可以在项目中使用任意数量的地图,而不用担心 .SWF 文件和应用程序变大。
地图与其他图表相同,接收 XML 格式的设置和数据,唯一的不同之处在于,地图必须有图源(即到 .amap 文件的路径),包含将使用的地图。让我们看看最简单的地图用法。在此例中,我们不对地区使用绑定数据,而只是显示该地图。
为实现这一点,我们需要:
1) 从随 AnyChart 包发行的地图集中选择一个地图。例如,我们选择澳大利亚地图 (australia.amap)。
2) 将地图的 .amap 文件放入将包含应用程序 .swf 文件的目录中。在开发环境中,这应该是 bin-debug 或 bin-release 文件夹。在我们的例子中,我们将地图放入 maps 子文件夹中,因此完整的路径为:bin-release/maps/australia.amap。
3) 定义 XML 设置中的地图源文件。这非常简单,首选需要设置包含所有地图的路径和文件夹,然后设置地图源,即 .amap 文件名。接下来是定义所有这些设置的 XML 清单:
- <anychart> <settings>
- <maps path_type="absolute" path="maps/" />
- </settings>
- <charts>
- <chart plot_type="Map">
- <data_plot_settings>
- <map_series source="australia.amap"/>
- </data_plot_settings>
- <chart_settings>
- <title>
- <text>Australia Map</text>
- </title>
- </chart_settings> </chart>
- </charts>
- </anychart>
将该 XML 设置为组件后,我们将得到以下结果:

注意:默认情况下,Flex Builder 打包的初始代码中不包含示例(使用地图文件.amap)中的 bin-debug 和 bin-release 文件夹。如果想下载带有地图用法的初始代码示例,请使用 "Download" 链接而不是 "View Source -> Download source"。所有带有地图用法的示例以及文件都包含在 "Download" 链接中。
绑定地图与地区数据
所有 AnyChart 地图都有一个地区布局。可以将任何值或定制属性集绑定到地图的某个地区。之后可以根据特定的规则或情况为地区定义各种颜色。
要将数据绑定到某个地区,我们必须在序列中定义一个数据点,包含预定义的标识符或地区名。例如,我们将美国地图划分为州,然后将值 2150 绑定到加利福尼亚州。此类操作的 XML 语法如下:
- <data> <series> <point name="CA" y="2150"/>
- </series>
- </data>
除了一个值外,可以绑定任何数量的定制属性,然后在标签、工具提示或事件处理程序中使用。
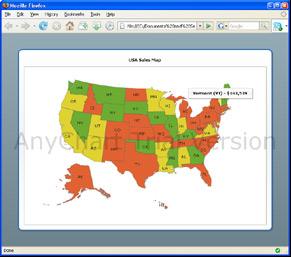
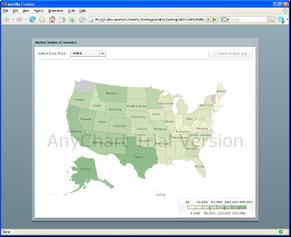
绑定地图与数据通常用于监控销售额。让我们看一个详细的示例。将美国地图划分为州,值本身绑定到州,不向用户提供任何内容。当然,可以将与销售额绑定的值显示为州地图上的标签,但是这与用户在完整州列表表格上看到的内容相同。在这种情况下,可以使用颜色快速确定州的销售额状态。
例如,让所有销售水平低于 10000 美元的州都标记为红色,销售额位于 10000 到 40000 美元之间的州标记为黄色,销售水平高于 40000 美元的州标记为绿色。在这种情况下,用户在查看地图时将获得一个较好的商品参考点,。用户第一眼就可以看到得克萨斯州的销售水平不令人满意,而华盛顿的水平则超出了所有预期。
执行应用程序示例将构建如下地图:
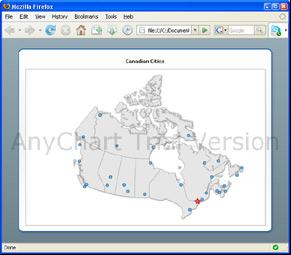
在地图上做标记
在 AnyChart 中,可以在地图上做标记。标记是一个具有特定形状和大小的元素,可以用于图表和地图。在地图中,标记用来显示城市或其他地理位置。AnyChart 使用地理坐标在地图上定义元素位置。要在地图上添加标记,需要指出经度和纬度。
标记的 XML 语法如下:
- <point name="Inuvik" x="-133.7059935517" y="68.36599718311"/>
- <point name="Juneau" x="-134.4040065517" y="58.30300118311"/> <point name="Prince Rupert" x="-130.3099975517" y="54.32099918311"/>
- </series>
Marker 类型序列在上面的清单中声明。它包含 4 个点。在点定义中,最重要的部分是 x 和 y 属性,其中 x 表示经度,y 表示纬度。本例中的 Name 属性设置点名称,如城市名。可将该值用作标签和工具提示的格式化文本,可以使用 {%Name} 令牌,还可以在事件处理期间用于点标识。
标记用法示例。使用标记展示加拿大的城市位置:

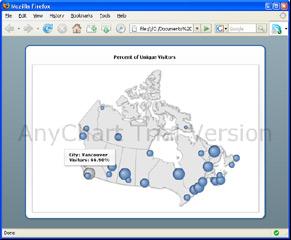
在地图中使用气泡(Bubble)
除了标记之外,还可以使用气泡。它们通常相对于其他点显示一些值。在 AnyChart 中,可以使用与标记相同的方式向地图添加气泡。要向地图添加气泡,必须调整点的经度和纬度。唯一的不同之处在于,必须设置气泡大小。
气泡的 XML 语法:
- <series type="Bubble"> <point name="Text" x="-92" y="632" size="63.5"/>
- <point name="Inuvik" x="-133.7059935517" y="68.36599718317" size="25.9"/>
- <point name="Juneau" x="-134.4040065517" y="58.3030011837" size="42.2"/> <point name="Prince Rupert" x="-130.3099975517" y="54.32099918311"17" size="39.4/>
- </series>
可以从列表中看到,气泡和标记的不同之处是序列类型和附加 size 属性。气泡最常见的用法是城市和地区统计数据的可视化。下文的示例展示了加拿大各城市的站点特殊用户访问数。气泡大小用作这些特殊用户数的百分比值:

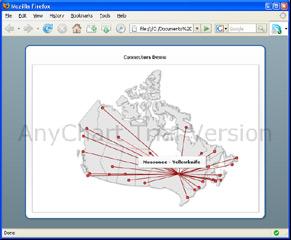
在地图上使用 Connector
我们常常需要在地图上显示一些路径。特殊序列类型 Connector 包含了许多路径点。与地图上的 Line 序列不同,connector 是作为单个实体的行。根据该原则,它发送事件并显示工具提示。
地图上 Connector 的 XML 语法如下:
- <series type="Connector" name="Moosonee - Toronto" color="DarkRed">
- <point x="-80.7300035517" y="51.33000218311"/><point x="-79.4126355517" y="43.72076818311"/>
- </series>
与地图上的其他元素类型相同,Connector 点的坐标也使用地理坐标定义。在每个connector 中,必须至少定义两个点,否则 connector 将不会显示。
在下例中,connector 用于显示从 Moosonee 到其他城市的可用航班。除了 connector 之外,本例还使用标记展示城市。
处理地图事件
处理地图事件与图表相同。可以获取与地图上的点有关的完整信息。这可以是地图地区、标记、气泡或 connector。处理图表事件一节详细说明了如何处理事件、如何从点获取数据并处理定制属性。
我们使用可视化方法展示了一个处理地图事件的示例。除了事件处理之外,本例还演示了如何使用 XMLListCollection 类实例作为数据源:

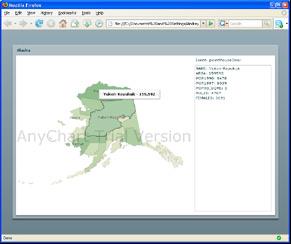
在地图中使用 Drilldown
在 AnyChart 中,可以通过向下钻取创建地图。所有地图都取自外部资源,也可以创建一个应用程序,向下钻取任何深度都没有问题。地图向下钻取与在图表中类似。在指示板中使用 Drilldown一节中描述的技术同样适用于地图。唯一的不同之处在于,若要下钻到某些地区,必须更改地图源。
为了演示这一点,我们创建了一个相对复杂的示例,从美国地图自我向下钻取到具体的州。本例的示例数据是从外部源获取的——这是一个具有状态节点集合的 XML 文件,每个文件都包含一个节点集合,保存本州城市的统计信息。带有名为 usaData.xml 的数据文件位于项目的 bin-debug 和 bin-release 文件夹中。对于该项目,我们使用划分为州的美国地图,以及划分为城市的所有州地图。所有这些 .amap 文件都取自标准的 AnyChart 包。项目中使用的地图文件位于 bin-debug/maps 和 bin-release/maps 文件夹中。
该示例的工作模式非常简单。在 pointClick 事件中,我们获取州标识符并使用它作为地图文件的名称。例如,如果用户单击 California,我们获取州标识符 – CA。之后,我们形成该州的新 XML 和数据,将新的地图源设置为 "counties/CA.amap" 并刷新组件。
可以从示例截屏下方的“下载”链接下载项目,下载内容将包含所有地图,包括全国和各州的地图:
使用计量器
计量器图表(Gauge Chart)的理念与其他图表相同,但是 XML 设置和函数稍有区别。
如何更新值和颜色
本例展示如何更改计量器中指针的值及其颜色。该方法适用于所有测量仪和指针类型。

查看源代码
如何处理事件
本例展示在指针可编辑且用户可以拖动它更改值时,应该如何处理值更改事件。该方法适用于所有测量仪和指针类型。

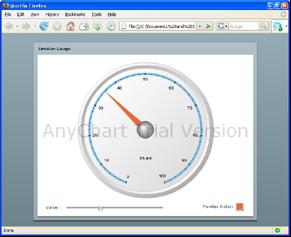
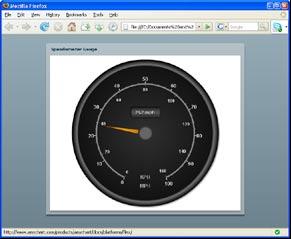
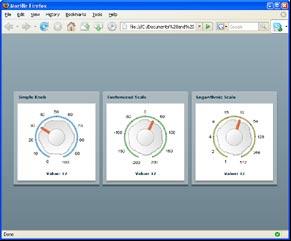
圆形计量器
圆形计量器(Circular Gauge)的刻度范围从 0 度到 360 度,还有一个用来指示刻度值的指针(包括针和旋钮)。计量器刻度通常都是彩色的,以轻松区分值。
更多有关圆形计量器 XML 的内容,请参见用户指南:
Circular Gauges XML Documentation。

半圆形计量器
半圆形计量器(Semi Circular Gauge)是刻度范围为 180 度的圆形计量器(实际上可以为任何角度)——它们常见于指示板,用于显示收入和销售水平。
阅读以下文档了解更多有关设置圆形计量器角度的问题:
Circular Gauges Axis Angles。

扇形计量器
扇形计量器(Quarter-Circular Gauge)是刻度范围为 90 度的圆形计量器(实际上可以为任何角度)。汽车仪表板上的燃料表一般都是扇形计量器。
阅读以下文档了解更多有关设置圆形计量器角度的问题:

液位计量器
液位计量器(Tank Gauge)酷似一个盛满液体的桶状物。它是一个简单的线性计量器,只是指针类型比较特别。这种类型的计量器极富吸引力且易于调整,液位计量器的属性与 Bar Pointer 大体类似。
阅读以下文档了解更多有关液位计量器的内容:
Tank Gauge
Vertical Linear Gauge Pointers
Tank Pointer Style
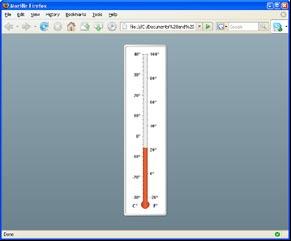
温度计量器
顾名思义,温度计量器(Thermometer Gauge)是一个水银温度计。可以在工作区中水平或垂直放置多个温度计量器。除了温度计柱的宽度外,还可以配置温度计水银泡的属性。它是一个简单的线性计量器,只是指针类型比较特别。
阅读以下文档了解更多有关温度计量器的内容:
Thermometer Gauge
线性计量器指针:Linear 和Horizontal
Thermometer Pointer Style

交互式旋钮计量器
旋钮计量器(Knob Guage)使用针形指针,但它的旋钮帽较大,酷似齿轮,可以使用定制标记作为指针。有了旋钮计量器的帮助,可以模拟大型齿轮或控件。
阅读以下文档了解更多有关旋钮计量器的内容:
Knob Gauge
Circular Gauge Pointers
Knob Pointer Style
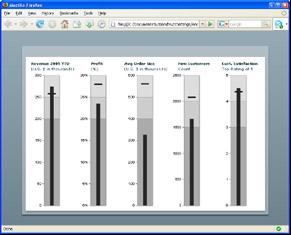
垂直靶心图
靶心图(Bullet Graph)是 Stephen Few 发明的一种柱状图变体。它的灵感似乎来自很多指示板中都有的传统温度计图表和进度条,靶心图可以替代指示板计量器和仪表。有些靶心图还能够解决刻度盘和仪表的根本问题——显示的信息量太少,需要的空间太大,到处都是多余的装饰。靶心图只有一个主要的度量对象(例如,当年迄今为止的收入),并将该对象与其他参照物相比较,以赋予更多的含义(例如,与目标收入比较),并显示它的品质范围,比如差、满意、好。品质范围用不同强度的单色显示,以便色盲也能加以区分,并最大程度地降低了指示板上使用的颜色种类。
靶心图是一个简单的线性计量器,有两个(或多个)指针——一个是标记类型,另一个是柱类型。
阅读以下文档了解更多有关靶心图的内容:
Bullet Graphs
线性计量器指针:Linear 和Horizontal
Bar Pointer Style
Marker Pointer Style
水平靶心图
水平靶心图与靶心图示例相同,只是方向是水平的。参见上文的文档链接。
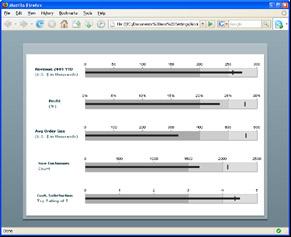
垂直线性计量器
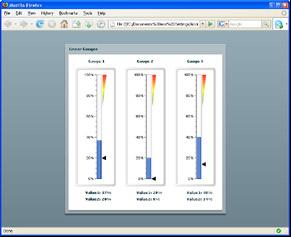
垂直计量器是一个滑块,有一个或多个指针用于显示数值,计量器有一些刻度,通常是彩色的,以轻松区分不同的值。
阅读以下文档了解更多有关垂直计量器的内容:
Vertical Gauge XML Settings。
水平线性计量器
水平计量器是一个滑块,有一个或多个指针用于显示数值,计量器有一些刻度,通常是彩色的,以轻松区分不同的值。
阅读以下文档了解更多有关水平计量器的内容:
Horizontal Gauge XML Settings。
计量器指示板
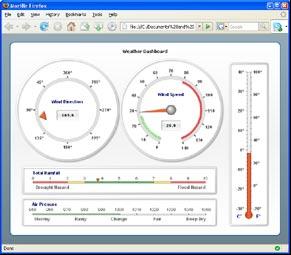
在很多情况下,计量器的结构可能很复杂,一个计量器中可能“包含”另一个计量器(就像有好几个刻度盘的手表),又如,您可能希望并排放置多个计量器(就像汽车的仪表板)。
AnyChart 可以使用一个简单且易于理解的机制创建这种计量器。请参见下面这个示例天气指示板,并学习有关该主题的文档:
Complex Gauges。
后记
希望这些示例和说明对您有所帮助,如有任何问题或评论,请联系我们: contact@anychart.com
要学习更多有关 AnyChart 的内容,请获取用户指南和 XML 参考资料: 下载完整的 AnyChart 评测包或在线查看文档
































 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








