原文:http://www.cnblogs.com/tandyshen/archive/2011/11/21/aspnetpager.html
原文如下:
今天与大家分享一下“Asp.Net数据控件引用AspNetPager.dll分页”首先声明以下几点:
1、也许讲解有点初级,希望高手不要“喷”我,因为我知道并不是每一个人都是高手,我也怕高手们说我装13,小生不才;
2、如有什么不对的地方,还希望大家指出,一定虚心学习;
3、本文属于作者原创,尊重他人劳动成果,转载请注明作者,谢谢。
下面开讲:
第一步:首先是下载一个AspNetPager.dll 下载地址 http://files.cnblogs.com/tandyshen/AspNetPager.rar
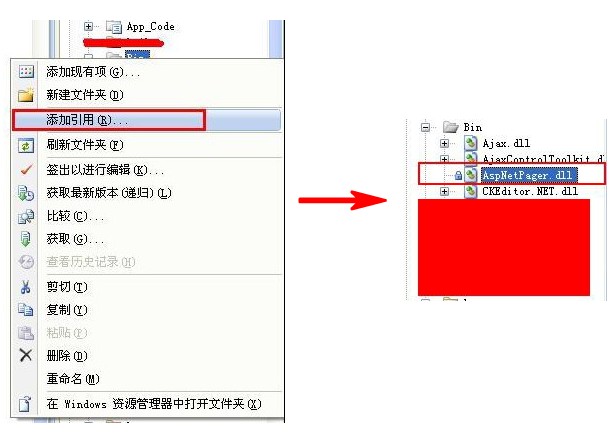
第二步:在项目的bin文件夹下引用AspNetPager.dll 如图:
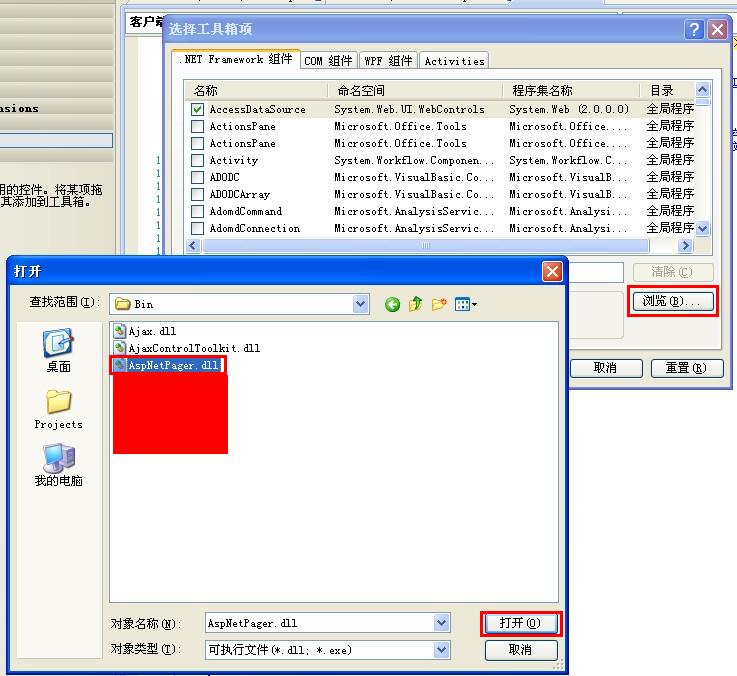
第三步:在工具箱添加AspNetPager控件,如图:
接下来再如图:
这样的话我们就已经成功的添加了AspNetPager控件,把它拖到页面上就可以使用啦!→_→,好吧,距成功就差一步之遥了...
第四步:代码部分,我以Repeater控件为例,其他数据控件,例如GridView、Datalist等一样使用...
前台代码:
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="10"
HorizontalAlign="Center" Width="100%"
meta:resourceKey="AspNetPager1" Style="font-size: 14px"
AlwaysShow="false" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页"
PrevPageText="上一页" SubmitButtonText="Go" SubmitButtonClass="submitBtn"
CustomInfoStyle="font-size:14px;text-align:left;"
InputBoxStyle="width:25px; border:1px solid #999999; text-align:center; "
TextBeforeInputBox="转到第" TextAfterInputBox="页 " PageIndexBoxType="TextBox"
ShowPageIndexBox="Always" TextAfterPageIndexBox="页"
TextBeforePageIndexBox="转到" Font-Size="14px" CustomInfoHTML="共<font color='#ff0000'>%PageCount%</font>页,第<font color='#ff0000'>%CurrentPageIndex%</font>页"
ShowCustomInfoSection="Left" CustomInfoSectionWidth="19%"
PagingButtonSpacing="3px" onpagechanged="AspNetPager1_PageChanged">
</webdiyer:AspNetPager>
后台代码:
private void DatasBind()
{
this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
PagedDataSource pds = new PagedDataSource();
pds.AllowPaging = true;
pds.PageSize = AspNetPager1.PageSize;
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
pds.DataSource = ds.Tables[0].DefaultView;
rpttandy.DataSource = pds;
rpttandy.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
DatasBind();
}
我的实践经验:
首先非常感谢原作者的细心和爱心,实践了一番,感觉很不错,过程中有两个问题:1、上文中ds未指定,但上述代码中没有ds数据源定义的相关代码:
private void DatasBind()
{
SqlDataAdapter sda = new SqlDataAdapter("select * from 数据表名 order by id desc", con);
DataSet ds = new DataSet();
sda.Fill(ds, "数据表名");
this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
PagedDataSource pds = new PagedDataSource();
pds.AllowPaging = true;
pds.PageSize = AspNetPager1.PageSize;
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
pds.DataSource = ds.Tables[0].DefaultView;
rpttandy.DataSource = pds;
rpttandy.DataBind();
}
rpttandy 是page控件所控制的数据表ID。
2、在.aspx页面顶部需要加上AspNetPager的引用:.
aspx.cs页面上面不用另外加using。
3、CurrentPageButtonPosition="Center"定义激活的按钮位置(居中);
4、NumericButtonCount="9"定义显示索引数字个数;
5、ShowFirstLast="false"定义隐藏首页和尾页按钮;
6、同一个页面对同一数据表放置两个AspNetPager时,用不同的id,加CloneFrom="AspNetPager1"(AspNetPager1为主控件)即可。

























 4991
4991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








