首先要开始vue单页应用开发,肯定是要知道如何运行,如何创建单页,这里将一步步带你入vue的坑。。。
1.安装node
安装node并不是叫你学习node,而是我们需要node里面npm所有才去安装,进入node官网的下载页http://nodejs.cn/download/下载合适的安装包进行安装,安装完毕之后在命令框中输入npm -v看下是否有安装成功

如果有显示npm的版本号说明安装成功
2. 引入淘宝镜像
这里引入淘宝镜像主要是为了能够速度快些,毕竟要访问国外的有时候会比较慢,在命令框中输入 npm install -g cnpm –registry=https://registry.npm.taobao.org引入之后查看版本号,看是否安装成功,cnpm -v,如果有一大串东西出来说明成功
3.安装vue脚手架
在命令框中cnpm install vue-cli -g(这里一定要全局安装),安装好之后就可以进入vue的开发了,检查脚手架是否安装成功vue -V(这里的V要大写)
4.安装webpack
在你想要的磁盘里面创建一个项目文件,然后在这个项目文件的目录下,打开命令框,输入
cnpm install webpack(这里webpack是局部安装如果要全局安装则命令为cnpm install webpack -g)
5.vue项目创建
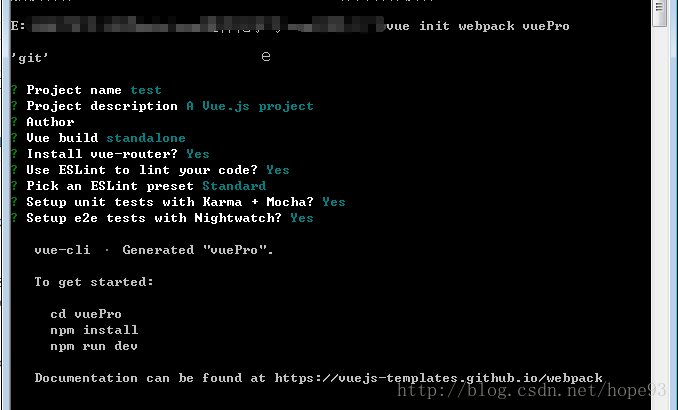
以上四步都完成之后,在项目文件的目录下,打开命令框输入vue init webpack 【vue项目名称】
第五步之后,会在项目文件中看到
vuePro就是我们创建的vue项目开发文件,接下来都在这个文件里面进行开发vue单页应用
6.运行vue项目
在上面创建的vuePro文件目录下,打开命令提示框,输入cnpm install,运行完毕之后,继续在命令框中输入cnpm run dev接下来就可以运行项目了


























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








