参考此篇博客:Vue子组件向父组件传值(详讲)
1.首先建立子组件:
1)在components下面建立文件夹getip,在文件夹下建立.vue文件getip.vue,建立.js文件index.js;
2)index.js文件下的代码:
import getip from './getip.vue'
export default getip
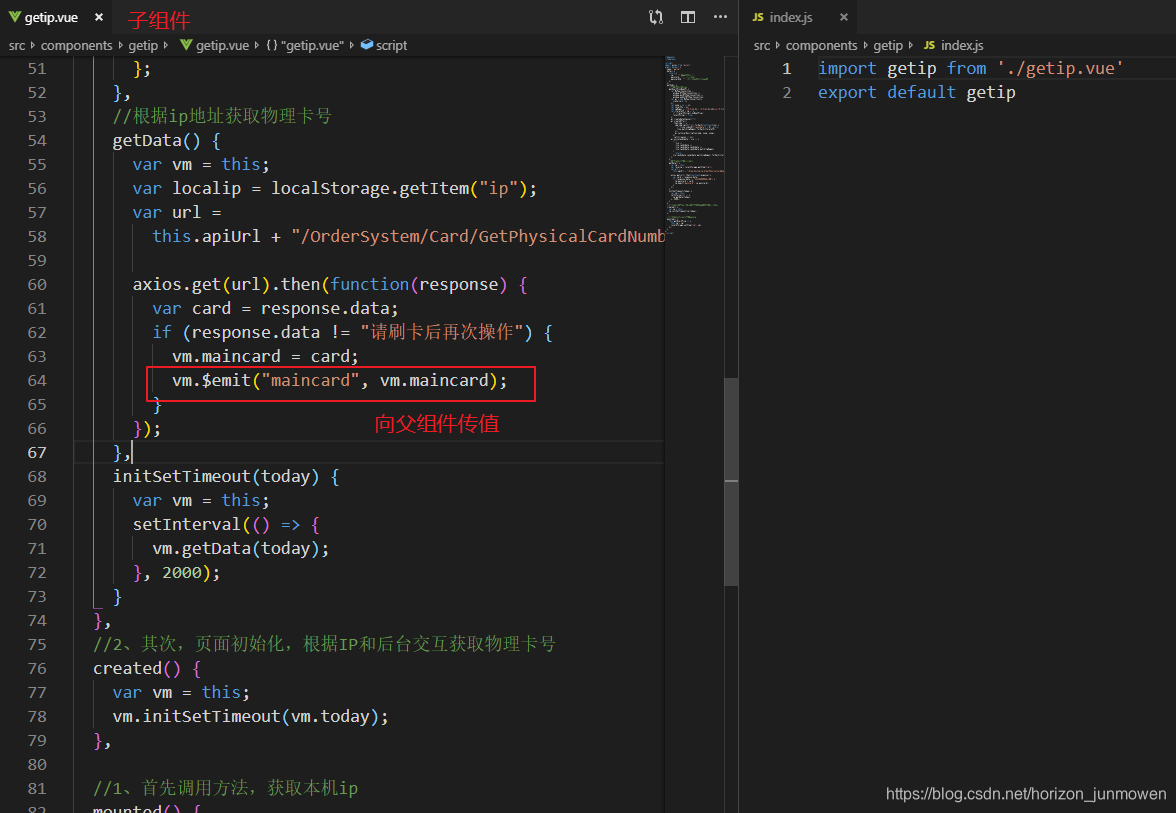
3)getip.vue作为子组件,向父组件传值的代码
vm.$emit("maincard", vm.maincard);
图解

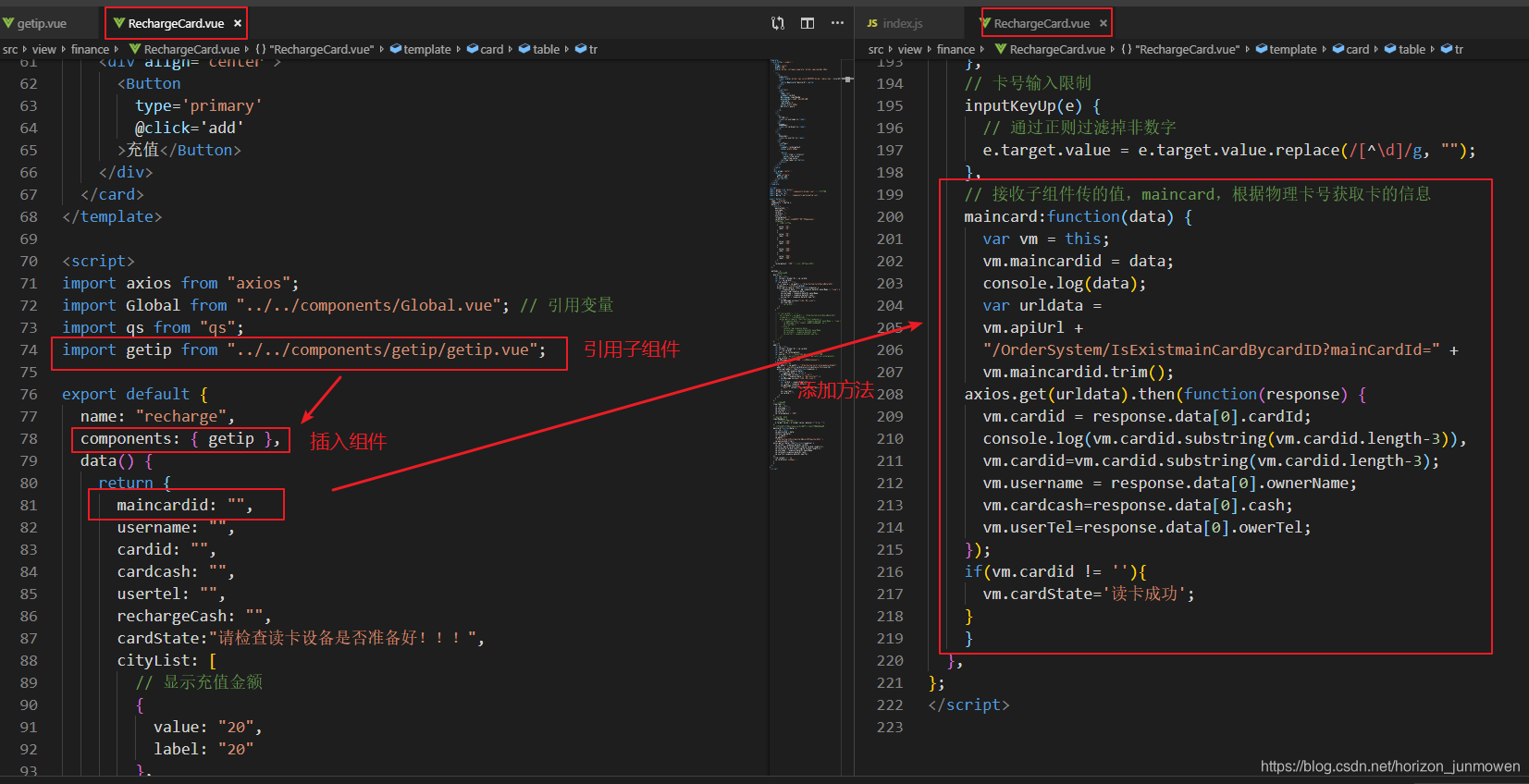
2.父组件引用
1)在需要引用的界面中导入组件:
import getip from "../../components/getip/getip.vue";
2)插入组件:
export default {
components: { getip }
}
3)界面布局
<div>
<getip @maincard="maincard"></getip>
</div>
4)在方法中添加
maincard:function(data) {
var vm = this;
vm.maincardid = data;
}
图解
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








