由于施工图纸是分标段进行出版的,一个项目有十多个标段,总体分为4大段,也好,将目录多分一层好了。
小程序的组件,采用侧栏tree我想目前有级联选择的组件可用,比如选择省——市——县,可以用来进行图纸目录划分比如:标段——专业——图纸。
可是,想偷懒,采用手风琴,然后直接进行检索的方式,而不是分级查阅的方式。
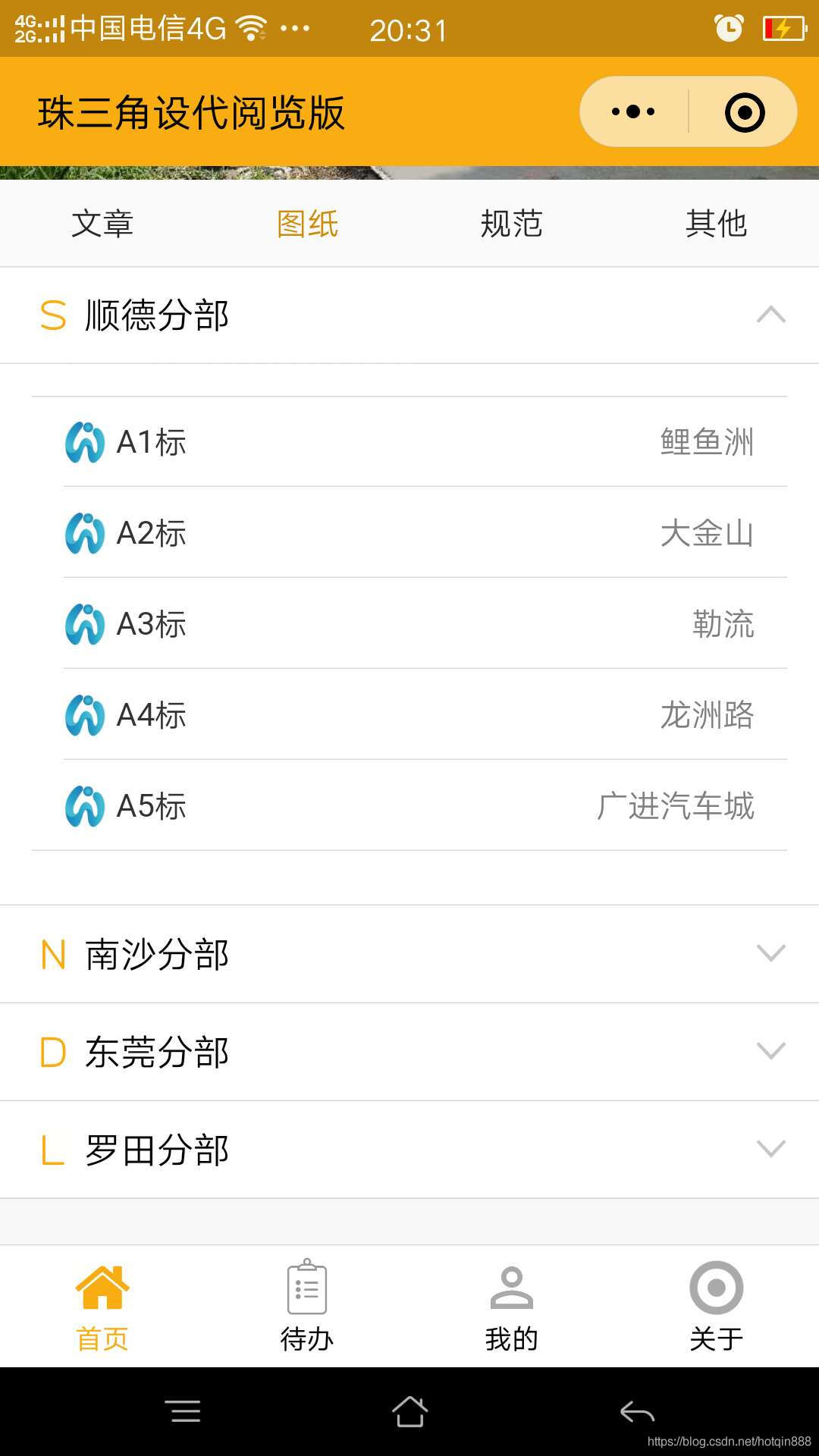
效果如下:点击分部,下面显示所有标段,然后点击标段,跳转到一个检索页面,进行图纸检索。基本符合应用级需求。

点击分部,拉出分部下面的标段:

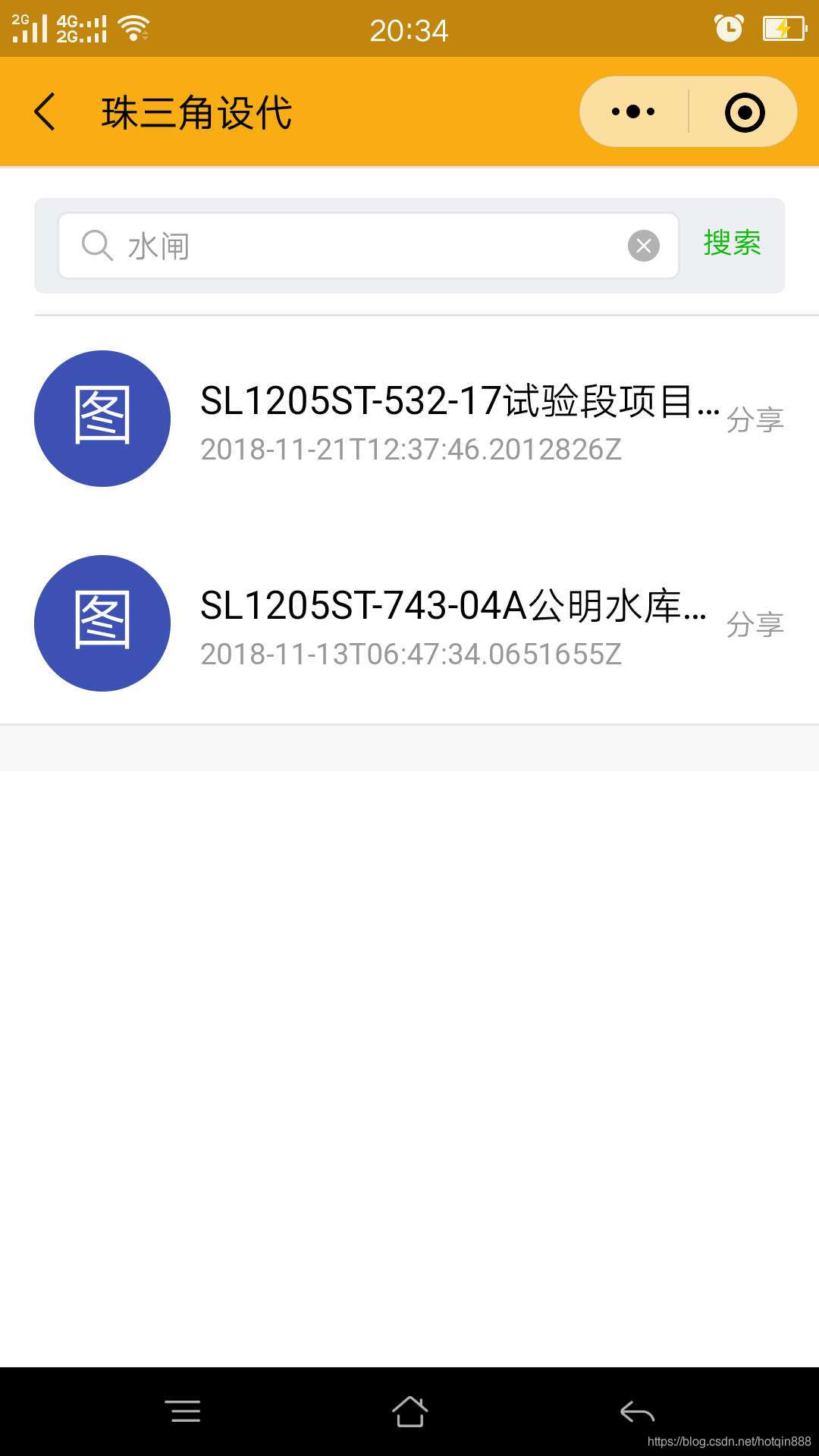
点击标段,转入搜索页面,输入关键字,搜到结果,点击进行查阅,或分享。

这个组件在taro中有,可惜taro不支持在已有小程序中进行组件的引用,它是ReactNative的,
使用起来还要环境,放弃。
找到wux,之前也使用过,引用组件非常简单。
Accordion 手风琴
可以折叠/展开的内容区域。
使用指南
在 page.json 中引入组件
{
"navigationBarTitleText": "Accordion",
"usingComponents": {
"wux-accordion-group": "../../dist/accordion-group/index",
"wux-accordion": "../../dist/accordion/index"
}
}





















 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








