4 设置组件内容的对齐方式
可以通过单个组件的android.gravity设置组件内容的对齐方式。
<LinearLayout
.......
>
.........
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left"
android:text="按键2"/>
</LinearLayout>
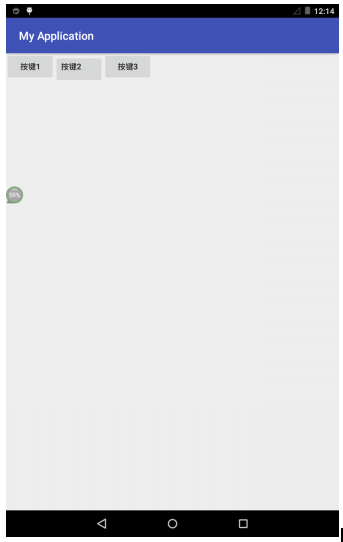
图7 设置组件内容的对齐方式
5 设置组件内容的基线对齐
从图7中可以看到,在改变了显示内容对齐方式后的“按键2”组件与“按键1”和“按键3”组件并没有对齐。其原因是线性布局管理器此时默认的组件内容是基线对齐,即此时三个组件显示的内容在同一条水平线上,由于三个组件显示内容的对齐方式不同,导致三个组件没有对齐。
此时需要取消布局管理器的组件内容基线对齐的属性,通过设置线性布局管理器的android:baselineAligned属性实现。
<LinearLayout
.......
android:baselineAligned="false"
>
.........
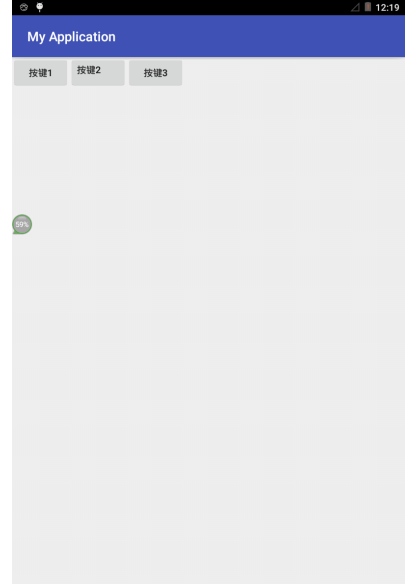
</LinearLayout>效果如图8所示,此时三个组件的位置就对齐了。

图8 取消基线对齐






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








