本文介绍怎么把自己的购买的域名(比如:btlas.org)跳转到CSDN博客。只需要三步就可以完成。
主要思路是:自己的域名解析到一个网页,在这个网页中写js脚本再跳转到csdn博客地址。其中的一个网页就用免费的githubpage来做
1、注册自己的域名
首先申请一个自己的域名,我一般在万网申请,现在是阿里云的一部分了
2、申请github账号
- 申请github的账号,比如是
btlas。然后建立一个以账号名开始的仓库:账号名.github.io(必须这样命名)

- 在仓库里创建一个文件:index.html,内容下:
<code class="language-html hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="javascript" style="box-sizing: border-box;">
window.location.href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://blog.csdn.net/btlas"</span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
- 把其中的
http://blog.csdn.net/btlas换成你自己的博客地址 - 现在你访问
btlas.github.io应该就能跳转到csdn博客页面了(把btlas换成你之前注册的github账号) - 下一步骤就是把自定义域名解析到
btlas.github.io就可以了
3、配置域名到github
这里要配置两项 1:域名到github 2:并且github也接收这个域名。并不是说随便一个域名解析到github,github都处理
- 配置域名
到域名的管理中心配置以下的解析规则

这里的解析规则要注意配置两个解析记录记录类型:CNAME、主机记录:@、WWW都要配置。
这个配置完成后,访问自己的域名就能跳转到github了,这个时候github还不接收这个域名,还需要配置github来接收这个域名 - 配置github
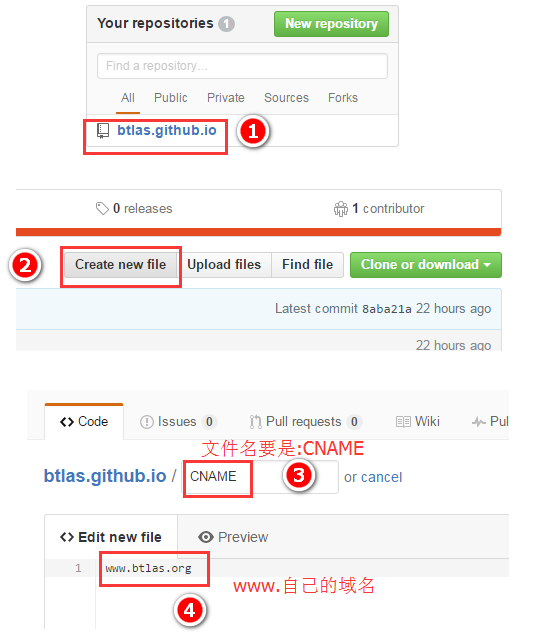
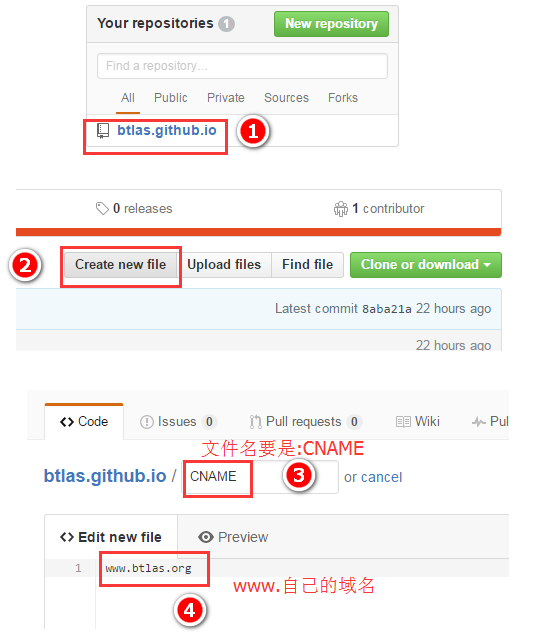
在之前的github仓库(btlas.githu.io)仓库创建一个以CNAME为名称的文件(文件名必须是CNAME)

然后点击下面的commit new file新建这个文件
完成
现在访问自己的域名就已经可以跳转到CSDN的博客了
























 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








