最近读了当当网的源码,收获很多,利用这篇博文和大家分享分享心得。
一开始,我将源码导入eclipse的时候,jsp文件大面积出错,原因是jdk版本不匹配,将原项目的jdk删除,重新设置自己eclipse版本的jdk即可。
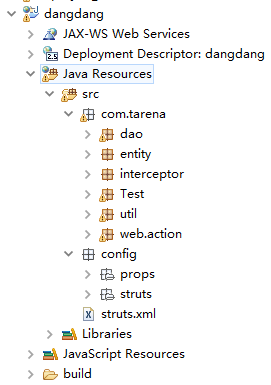
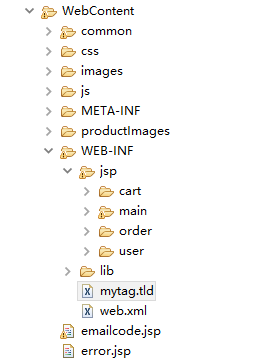
首先我们来看整个项目的 Project Explorer :
接下来我们先简单的分析一下整个项目:
前端分析:(1)前端页面采用 js + css + jsp 共同完成,css 主要用于网页中样式的定义,用于美化网页,js 主要是实现简单的表单验证和美化静态页面。前端主要是 结构+样式+行为,而 css 就负责样式, js 负责行为。
(2)前端设计的时候,有 error.jsp,表示一旦出错,交互友好。在jsp页面中用到了struts2的标签库.
(3)jsp文件按照模块分了4个包,cart(购物车)、main()、order(订单)、user(用户)。
①user模块包括用户注册和用户登录,注册分为填写信息,验证邮箱和注册成功。
②order模块包括填写订单、输入地址、生成订单。
③cart模块包括了购物车的所有信息。
④main模块包括了主要的浏览书籍的界面,按照最新排序查询,按照最热排序查询,自动推荐等功能。
(4) js 文件主要用到了 jquery 和 ajax. ajax 实现异步更新页面数据,jquery 是一个轻量级的 js 库,实现更方便的处理 html, 并实现动画效果。
js 文件实现了最简单的表单验证:
① 页面填入的各项信息不能为空
② 各项验证不能全通过则点击按钮无效
③ 信息格式是否正确,是否为空,是否已经存在
验证的方式有很多,最常见的是利用正则表达式进行验证。这些都是直接在前台页面就进行了初步验证,不用和后台和数据库交互。
(5)css文件做的是样式,即字体,布局,颜色,边框等,给每一个页面都要进行样式设计与设置,使页面呈现出来较为酷炫的效果,直接设置就行。
(6)配置文件:
①web.xml中配置了struts2。
②mytag.tld文件是tag标签的配置文件,配置了tag标签后才能在jsp中调用。
后台分析:(1)配置文件:
struts.xml这个配置文件中配置了一些共用的拦截器,异常处理和 action .
db.properties配置文件中配置了连接数据库的基本参数。
(2)我主要是做后台的,所以现在开始我们来分析最核心的后台框架以及设计思想。
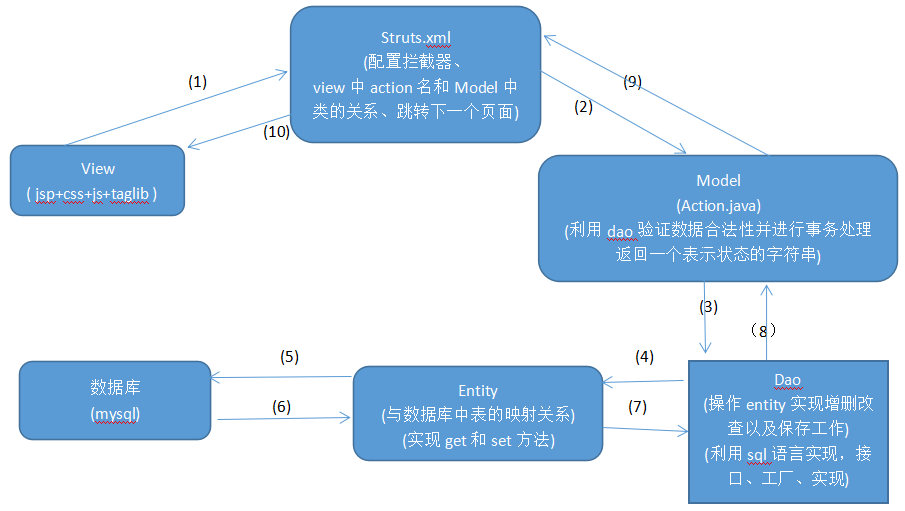
先戳图:
整个处理过程如下:
(1)页面发送请求到 struts.xml 配置文件。
(2)配置文件根据action的对应关系去








 本文分享了阅读当当网源码的心得,涵盖了前端页面结构、js与ajax应用、jsp分包结构、struts2配置及后台框架设计。重点分析了dao层、entity层、interceptor层、util层的功能实现,强调了数据验证、数据库交互和session管理的重要性。
本文分享了阅读当当网源码的心得,涵盖了前端页面结构、js与ajax应用、jsp分包结构、struts2配置及后台框架设计。重点分析了dao层、entity层、interceptor层、util层的功能实现,强调了数据验证、数据库交互和session管理的重要性。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








