原文地址:http://blog.csdn.net/xiaoli100861/article/details/50888079
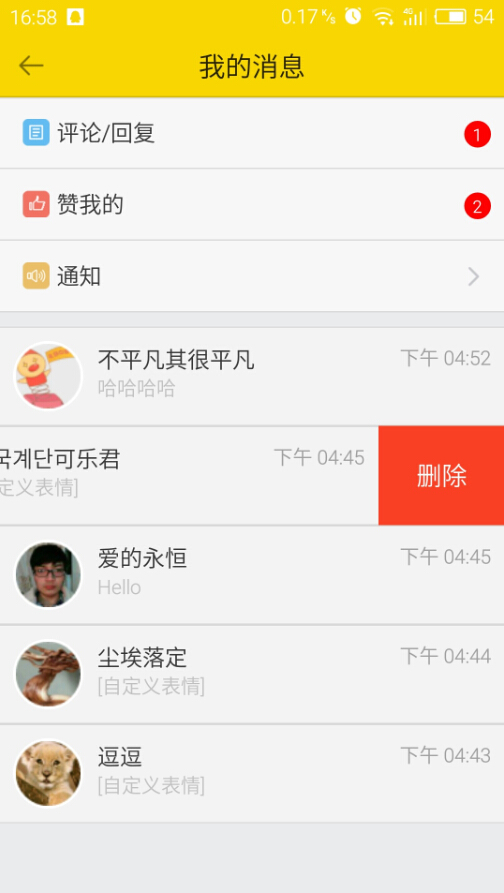
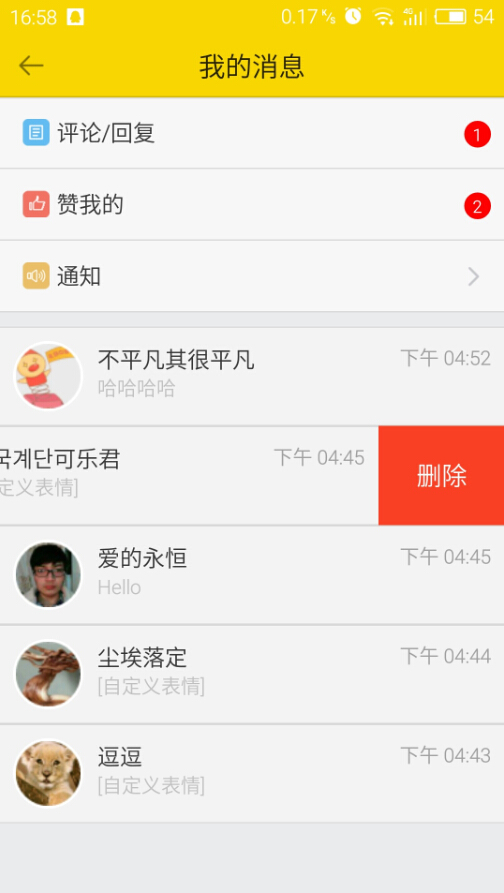
大家都用过QQ,肯定有人好奇QQ滑动删除Item的效果是怎样实现的,其实我们使用Swipemenulistview就可以简单的实现。先看看我们项目中的效果:

使用的时候可以把Swipemenulistview作为一个library,也可以把Swipemenulistview的源码拷贝到我们的项目中来,使用步骤大致可以分为三步:1.在布局中配置;2.在Java代码中初始化配置;3.按钮点击事件的处理
1.在布局中配置
xml布局文件中只需要简单使用这个自定义的ListView就行了,需要注意的是必须使用类的全名。
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
-
- <com.baoyz.swipemenulistview.SwipeMenuListView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- </RelativeLayout>
2.在java代码中初始化菜单配置
- SwipeMenuCreator creator = new SwipeMenuCreator(){
-
- <span style="white-space:pre"> </span>@Override
- public void create(SwipeMenu menu) {
-
-
- SwipeMenuItem openItem = new SwipeMenuItem(context);
-
- openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,0xCE)));
-
- openItem.setWidth(180);
-
- openItem.setTitle("打开");
-
- openItem.setTitleSize(16);
-
- openItem.setTitleColor(Color.WHITE);
-
- menu.addMenuItem(openItem);
-
-
- SwipeMenuItem deleteItem = new SwipeMenuItem(context);
-
- deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,0x3F, 0x25)));
-
- deleteItem.setWidth(180);
-
- deleteItem.setTitle("删除");
-
- deleteItem.setTitleSize(16);
-
- deleteItem.setTitleColor(Color.WHITE);
-
-
-
- menu.addMenuItem(deleteItem);
- }
- };
-
- mListView.setMenuCreator(creator);
这里是添加了两个菜单按钮,一个“打开”,一个“删除”。
3.菜单按钮点击事件的处理
- mListView.setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public void onMenuItemClick(int position, SwipeMenu menu, int index) {
- switch (index) {
- case 0:
- Toast.makeText(context, "打开第" + mArrayList.get(position) + "个条目", 0).show();
- break;
- case 1:
- Toast.makeText(context, "删除第" + mArrayList.get(position) + "个条目", 0).show();
- mArrayList.remove(position);
- mAdapter.notifyDataSetChanged();
-
- break;
- }
- }
- });
最后的效果图如下:
























 2070
2070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








