今天看了很多文章关于innerHTML、outerHTML、innerText、outerText的区别,都是很模糊的一个介绍,所以自己总结下这些区别以及一些重点内容。很多文章在描述这些区别的时候,都是只针对一点进行描述,所以很难完全理解这些的字面含义以及区别点。
一、区别描述如下:(书上形式的说法)
- innerHTML设置或获取位于对象起始和结束标签内的 HTML
- outerHTML设置或获取对象及其内容的 HTML 形式
- innerText 设置或获取位于对象起始和结束标签内的文本
- outerText 设置(包括标签)或获取(不包括标签)对象的文本
单单看这些文字很难弄懂什么标签啊获取啊,所以需要代码来实践证明,比较通俗易懂。
注意看描述:一个是设置,一个是获取。所谓设置就是我有一个标签,里面有文本内容或是没文本内容,我要去实现“替换”内容出现的所谓区别;所谓获取,就是同样一个个标签,里面有文本内容或是没文本内容我怎么去获取到它的内容出现的差异区别,所以在做代码实践时,要注意从这两个方面下手去做区别才能很好的全面了解差异性。
二、从”获取“对象内容上区别
<!DOCTYPE html>
<html>
<head>
<meta charset= 'utf-8'>
<title>HTML5自由者</title>
</head>
<body>
<div id="test1">这是div中的文字<span>这是span中的文字</span></div>
<script type="text/javascript">
console.log('innerHTML:'+test1.innerHTML);
console.log('outerHTML:'+test1.outerHTML);
console.log('innerText:'+test1.innerText);
console.log('outerText:'+test1.outerText);
</script>
</body>
</html>我们先来看下console控制台显示的运行结果:
可以得出结论:
① innerHTML
获取对象起始和结束标签内的 HTML,即这里的对象是div标签,亦即这个标签里面所有的内容包含span标签也获取出来,即
“这是div中的文字<span>这是span中的文字</span>”(注意HTMl这个字的意思,也就是结构)
② outerHTML 是在①innerHTML基础上获取它的outer对象标签内容,也就是“<div
id="test1">这是div中的文字<span>这是span中的文字</span></div>” 这些里面有什么内容及标签结构都获取出来。 (注意HTMl这个字的意思,也就是结构)
② innerText和outerText在获取时是相同效果 都是获取<div> </div>标签里的文本内容,去除掉了<div>
,<span>标签,只显示div,span标签里的文本内容,即 “这是div中的文字这是span中的文字”(注意Text这个字的意思,也就是文本)
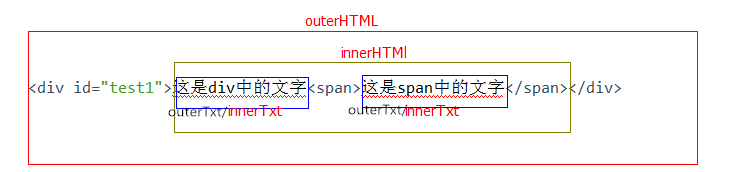
我先来看一张结构图,方便记忆下:

三、从”设置“对象内容上区别
先看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset= 'utf-8'>
<title>HTML5自由者——innerHTML、outerHTML和innerText、outerHTML的区别</title>
<script language="JavaScript" type="text/javascript">
//.innerHTML
function innerHTMLDemo()
{
test_id1.innerHTML="<font size=9pt color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
//.innerText
function innerTextDemo()
{
test_id2.innerText="<font size=9pt color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
//.outerHTML
function outerHTMLDemo()
{
test_id3.outerHTML="<font size=9pt color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
//.outerText
function outerTextDemo()
{
test_id4.outerText="<font size=9pt color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
</script>
</head>
<body>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
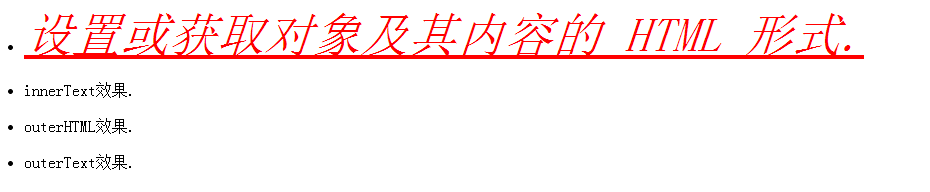
</html>运行结果:鼠标点击li列表显示不同的样式,我们来一起一 个一个点击看看会发生什么现在,
①innerHTML点击后显示结果:
可以看出,在设置标签的时候,innerHTML直接把标签结构设置到HTML文档中,显示出样式出来,

<font size=9pt color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>
也就是说,innerHTMl在设置对象文本内容的时候,有插入标签,是直接把字体大小,颜色 斜体 下划线这些样式显现出来。
② outerHTML点击后显示结果:(跟innerHTMl效果一样。)是直接把字体大小,颜色 斜体 下划线这些样式显现出来。
③ innerText 跟outerText 显示结果是直接把" "里的内容包括标签原封不动的设置显示出来(如下图)
总结: inner操作的是tag内部的对象, outer 不仅操作内部对象也包含了本身对象.读这些属性值的过程中,可能没有区别,但是赋值操作区别可就大了.
四、兼容性区别
注意:
W3C 只支持innerHTML. 其他都是微软的规定.(outerHTML,outerText,innerText只有微软的IE 好使, 其他浏览器不好用(firefox,
mozilla等),必须用其他方法实现)
innerHTML & outerHTML:获取/设置的内容是包含标签的
两者已经被HTML5纳入规范。
innerText & outerText:获取/设置的内容是文本内容
innerHTML在获取的时候:
IE和Opera会将获取到的标签全部转换为大写形式。而苹果、谷歌、火狐会将内容按照原来的格式返回HTML,包括空格和缩进。(这也就意味着返回后的不同内容的DOM树结构截然不同)
outerHTML:新建的DOM子树会替代掉“调用元素”
IE4+、Safari4+、Chrome、Opera8+支持,FF7-不支持
脚本限制:
使用innerHTML插入<script>的时候,不会执行相应代码,但是在IE8以及之前版本浏览器中,能够执行,但需要满足一些执行条件:
1、必须指定defer属性;
2、必须位于有作用域的元素之后(如一个div、一个文本节点等)
使用innerHTML插入<style>的时候,正常浏览器能够执行样式,但是IE8以及之前浏览器中,不能够执行,因为IE8认为<style>是没有作用域的元素。
如下元素不支持innerHTML:<col><colgroup><frameset><head><html><style><table><tbody><thead><tfoot><tr>
在IE8以及之前的浏览器中,<title>也不支持innerHTML
innerText:IE4+、Safari3+、Chrome、Opera8+支持;FF不支持,但是有textContent属性(DOM Level3规定的属性,支持程度:IE9+、Safari3+、Chrome、Opera10+)
outerText:获取和innerHTML无区别,但是设置有区别(不只替换调用元素的子节点,还会替换整个元素)
支持程度:IE4+、Safari3+、Chrome、Opera8+








 本文详细解析了innerHTML、outerHTML、innerText和outerText等HTML属性的区别,包括它们在设置和获取对象内容时的不同表现,并探讨了这些属性在不同浏览器中的兼容性问题。
本文详细解析了innerHTML、outerHTML、innerText和outerText等HTML属性的区别,包括它们在设置和获取对象内容时的不同表现,并探讨了这些属性在不同浏览器中的兼容性问题。


















 1257
1257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








