近期,微信小程序新增小程序外链功能,支持通过邮件、短信中链接跳转到小程序,以及二维码识别、IOS桌面图标跳转到小程序。此举实现将流量生态延伸到微信以外渠道,进一步补足了小程序的营销场景。另外,也将小程序客户服务延伸至邮件、短信渠道。
跨浏览器和app的URL本身就是操作系统提供的一种联通方式,它几乎可以到达互联网的任意一个区域。现在,小程序也加入了这种全局的联通方式,这明显给运营者和开发者提供了更多的想象空间。
想象一下,原来的用户想要通过小程序客服咨询问题,首先要打开微信,找到指定的小程序,登录并找到联系客服入口,发起咨询。而现在,可以给用户推送一封邮件或一条短信,用户点击邮件或短信中链接即可跳转至小程序联系客服页,不再需要自己寻找小程序客服入口,扩展了小程序客服的触达渠道,实现高效客户服务,提升用户体验。
微信小程序提供了原生的静态网站云函数及网页模版,只需要替换指定参数即可以完成上述功能的实现。
下面介绍零代码从短信跳转小程序客服详细操作教程,邮件跳转小程序操作类似。
先看效果
效果过程分析
1. 从短信到网页
2. 从网页到小程序
那么就涉及到两个点
1. 发送短信
2. 网页跳转
实现步骤分析
1. 先要有个网页,可以跳转到小程序
2. 然后发送短信,短信内容包含地址
具体实现步骤
1. 先要有个网页,可以跳转到小程序
首先开通静态网页托管

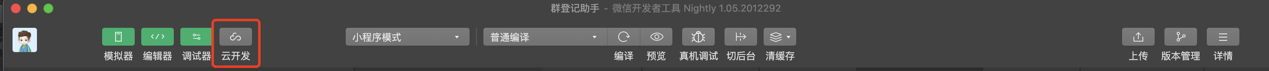
创建一个云开发的项目,点击左上方「云开发」按钮

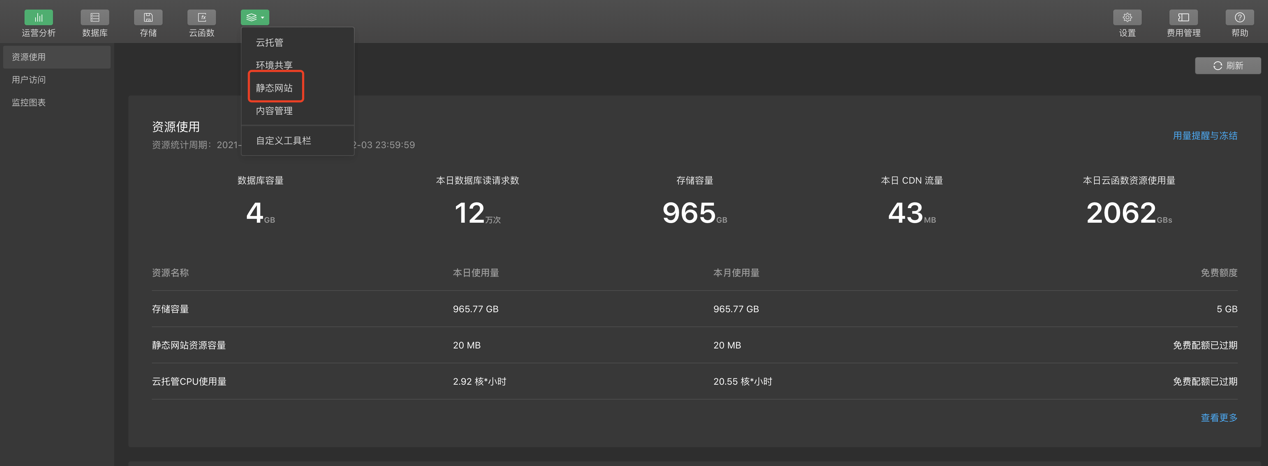
点击静态网页进行开通。
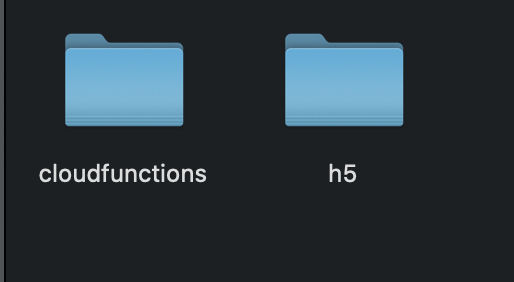
然后点击「下载资源包」,解压缩我们会看到

第一个是云函数,第二个是跳转的网页。首先我们编辑下跳转的网页

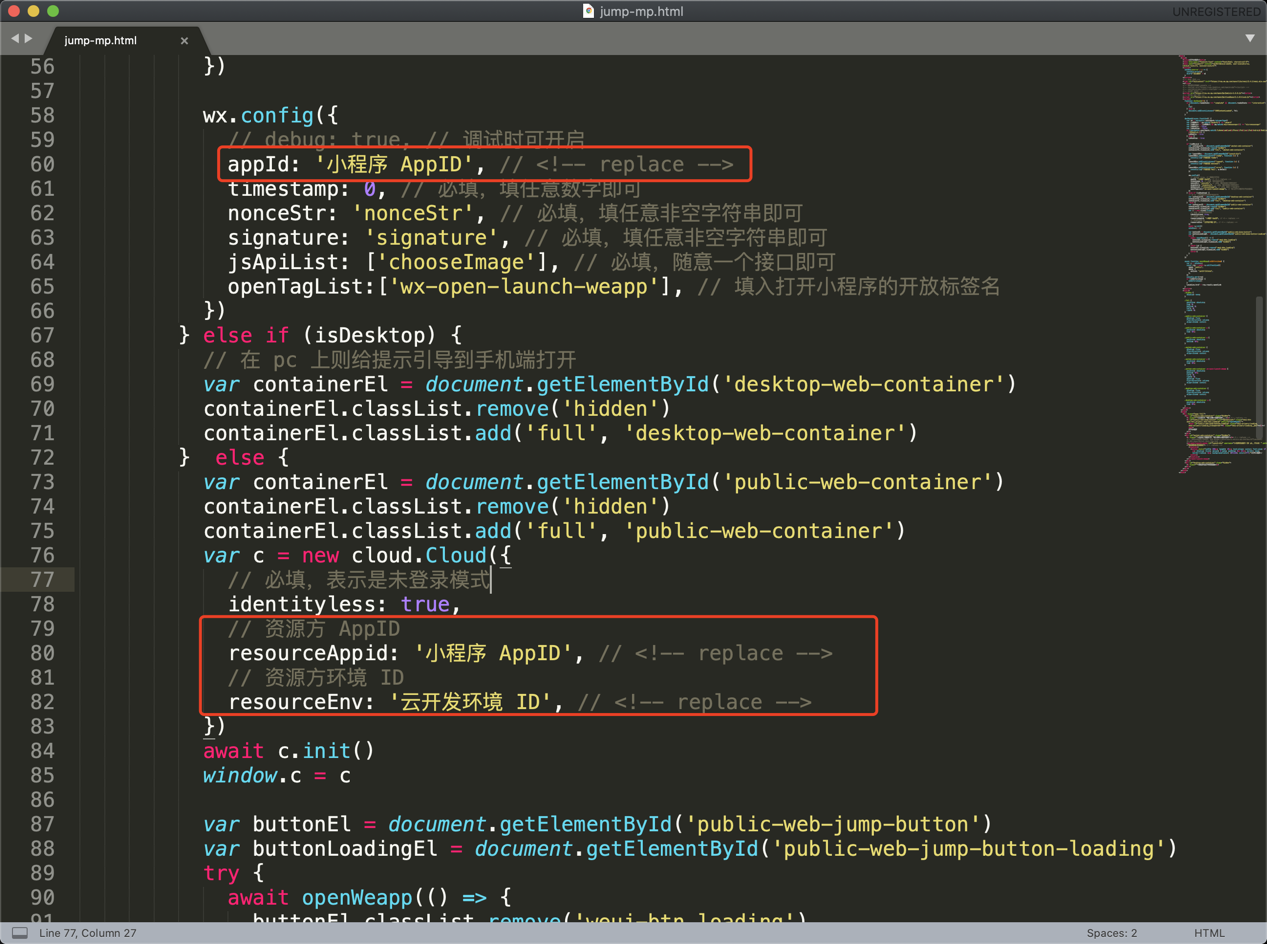
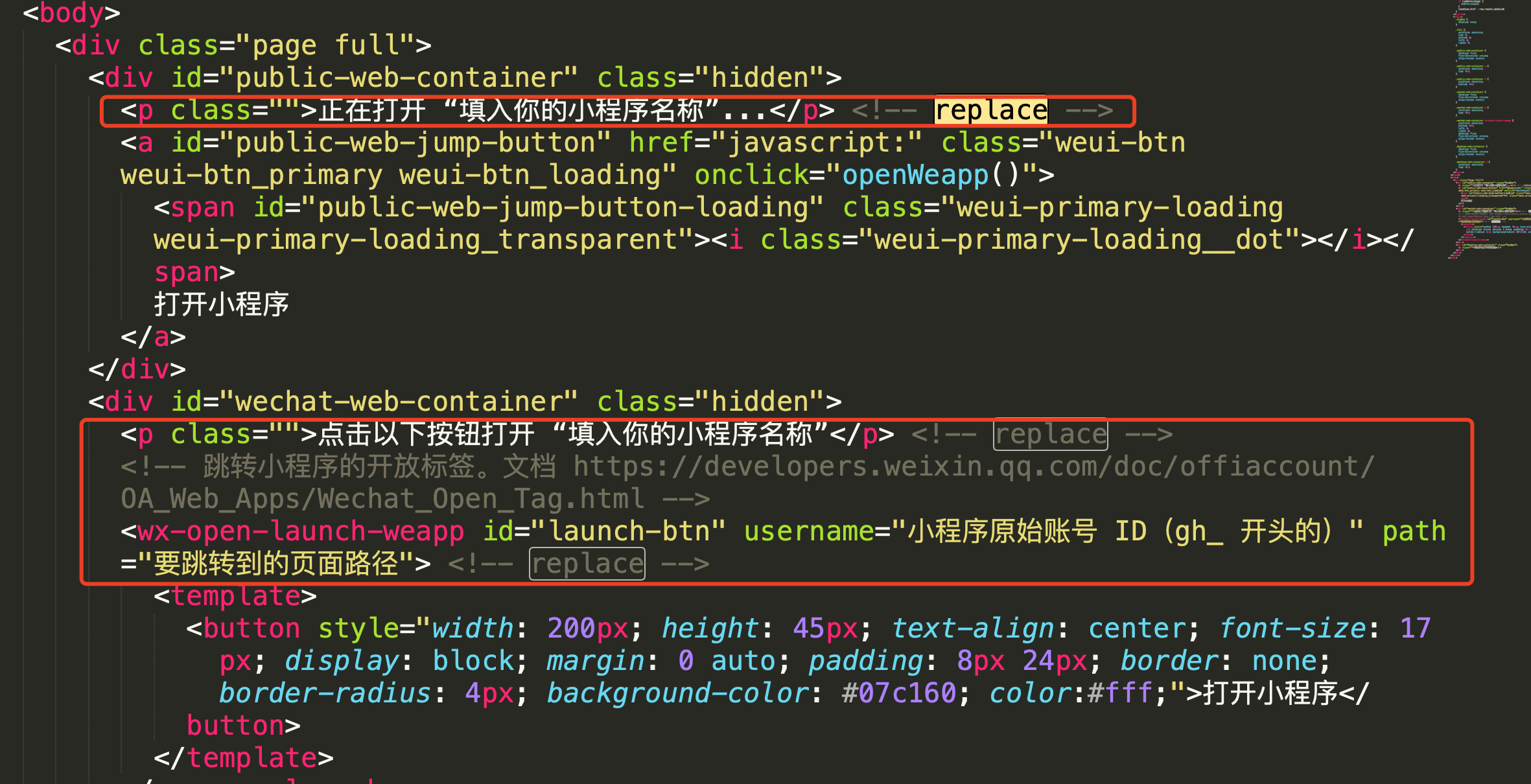
打开文件编辑以下 6 处即可(通过“replace”搜索可以快速定位修改的地方):


添加好对应参数后,上传部署到你的静态托管文件目录中
 这个时候网页这块就已经搞定了,接下来部署下云函数。
这个时候网页这块就已经搞定了,接下来部署下云函数。
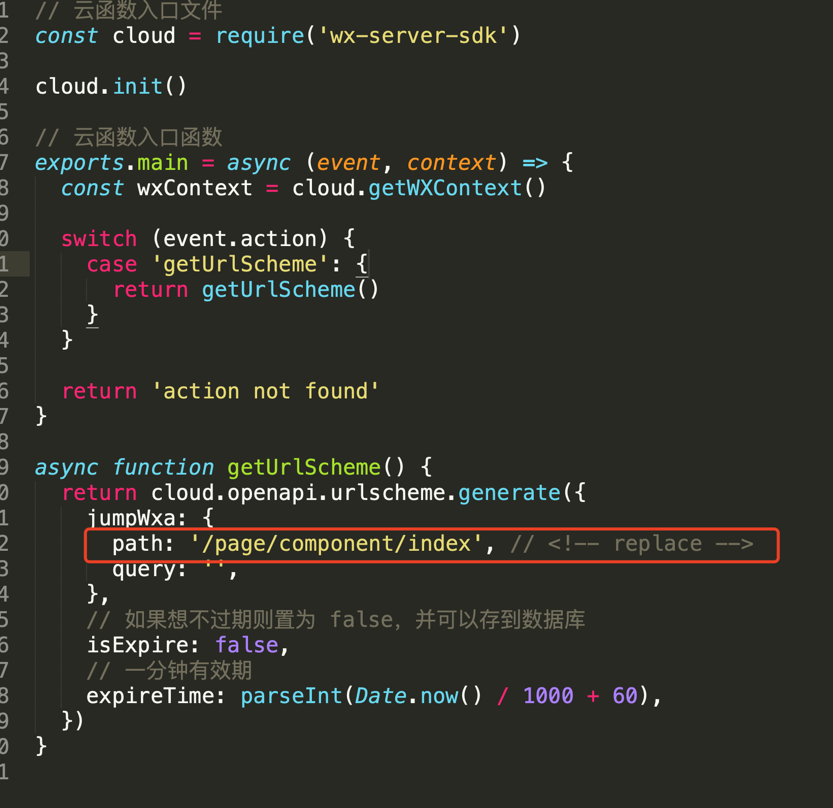
刚才的 cloudfunctions 文件夹下面有个 public 文件夹里面的 index.js 复制内容到自己新建的云函数的 index.js 中,然后替换自己小程序的path(友情提示:覆盖完成后别忘记上传部署云函数)

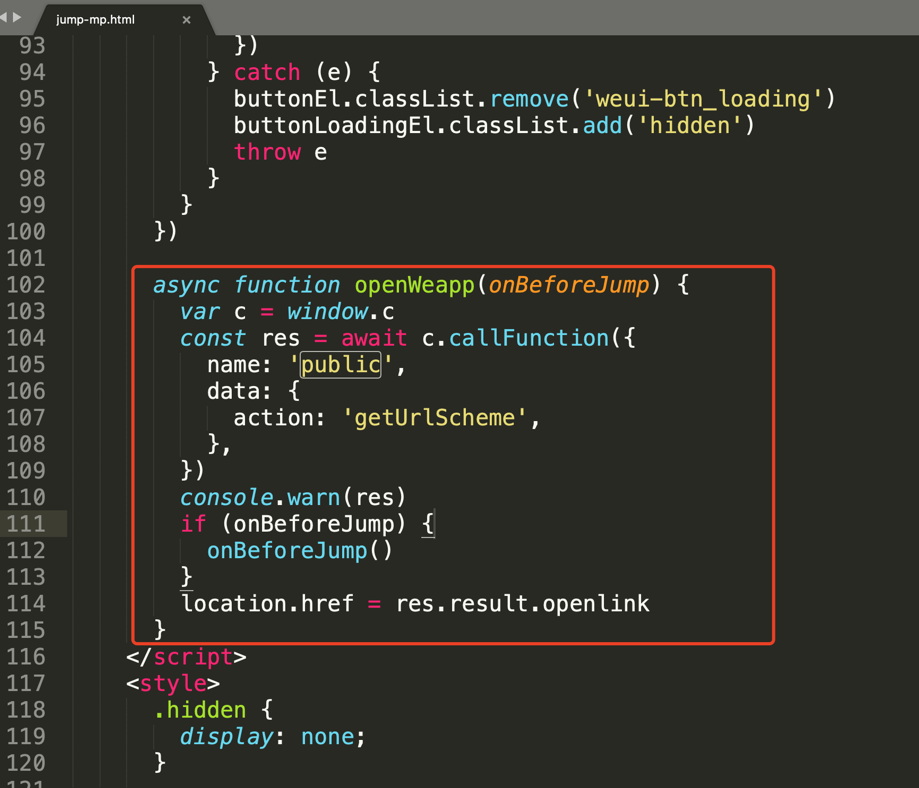
这个云函数的作用,主要是静态网页会调用它生成跳转的URL Scheme。以下为网页调用这个函数的代码区域

到这里网页显示与网页跳转就只差最后一步了,设置云函数权限。
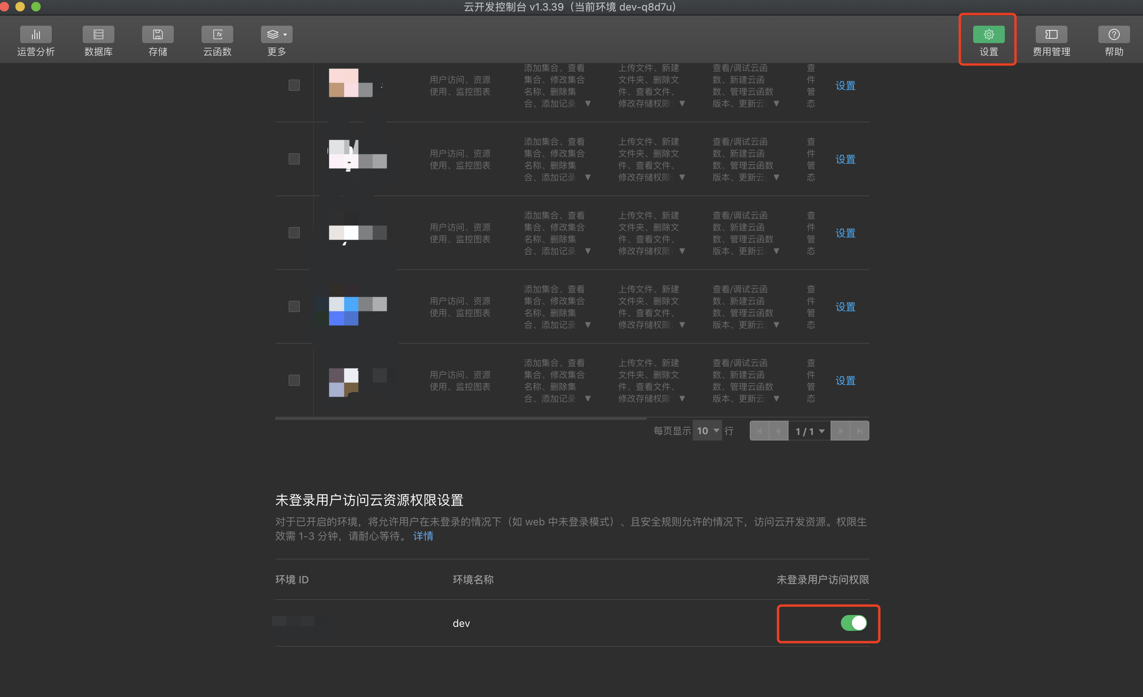
第一步,点击设置,滑到地步打开「未登录用户权限开关」。

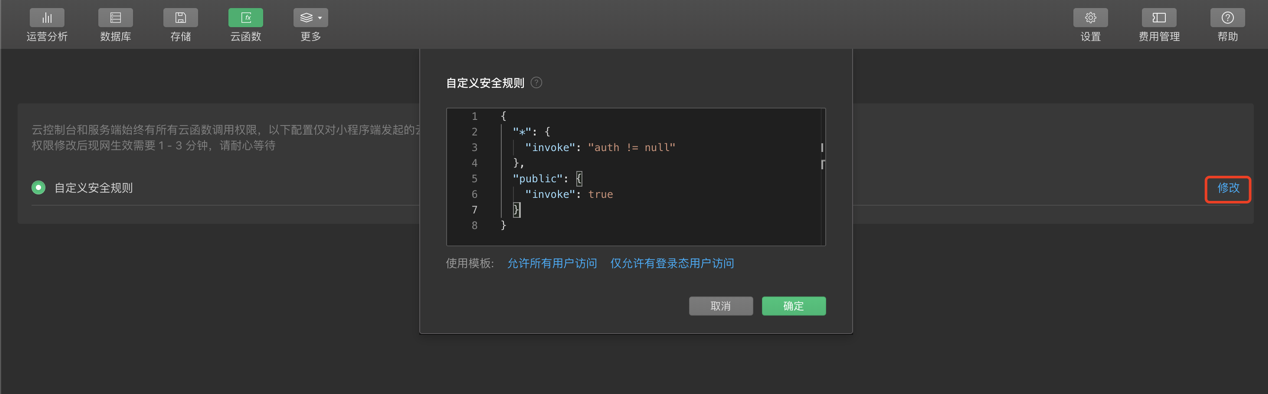
第二步,点击云函数,修改权限复制下方代码覆盖即可。

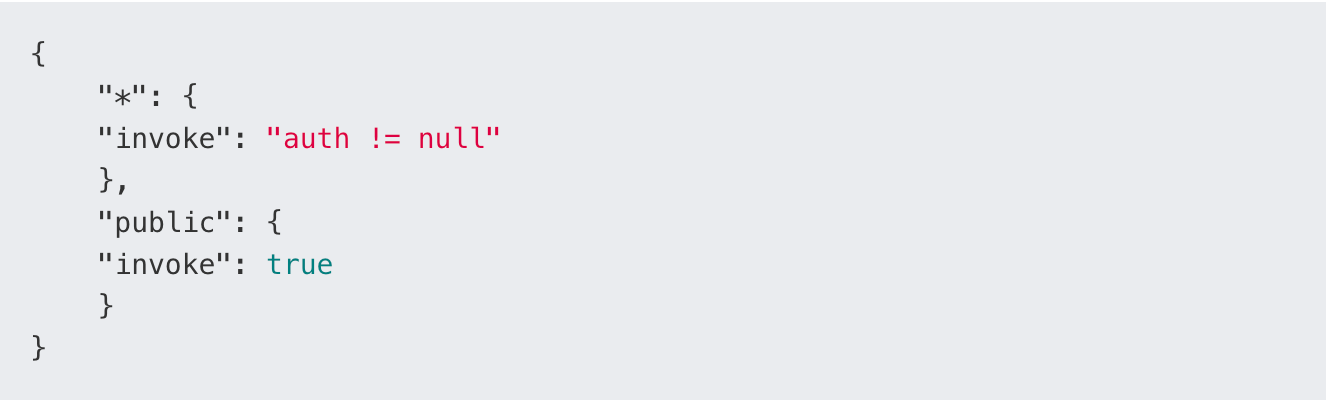
自定义安全规则配置:

2. 然后发送短信,短信内容包含地址
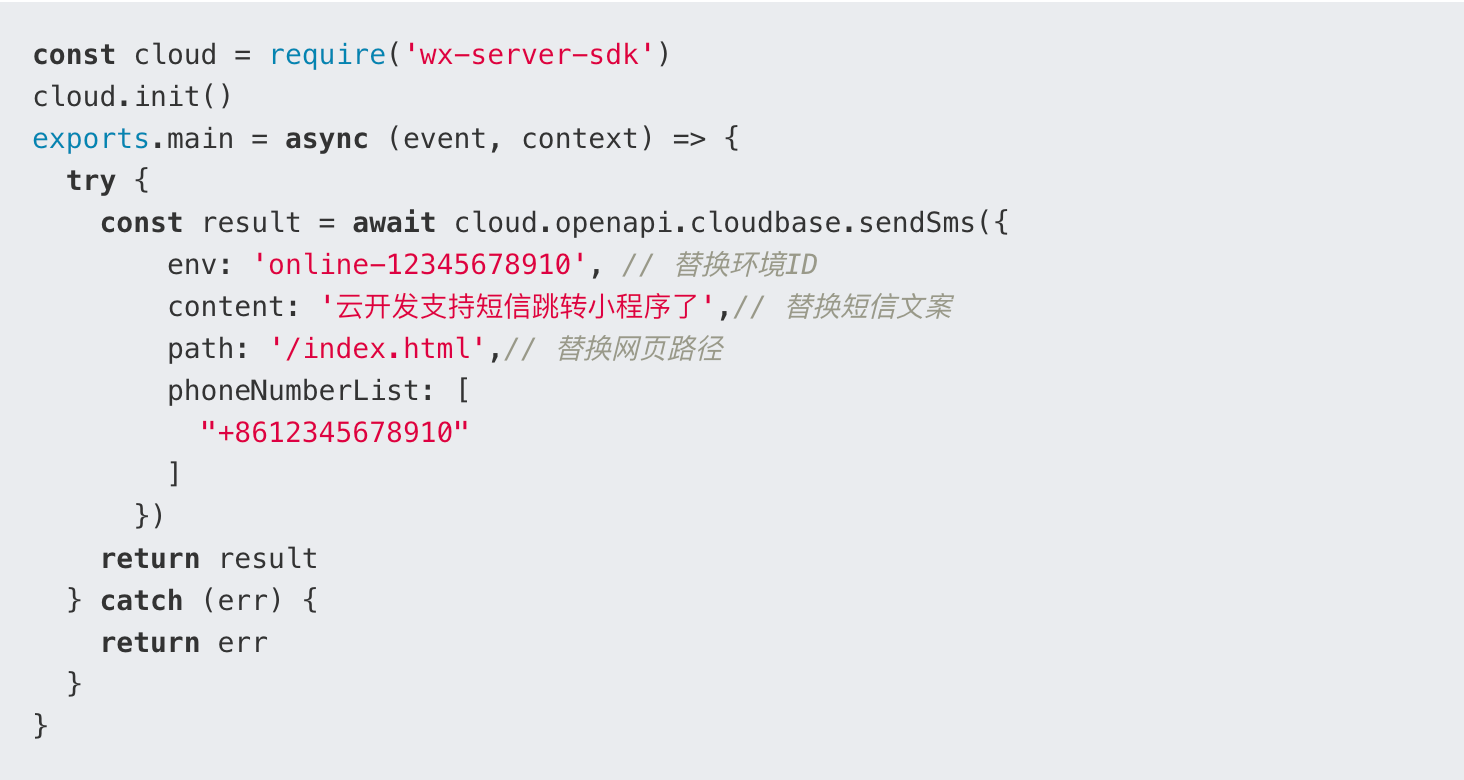
创建一个sendSms到云函数,复制以下代码:

替换以上 3 处内容即可。
1. 环境ID,可以在设置中找到
2. 短信内容,这个自己自定义
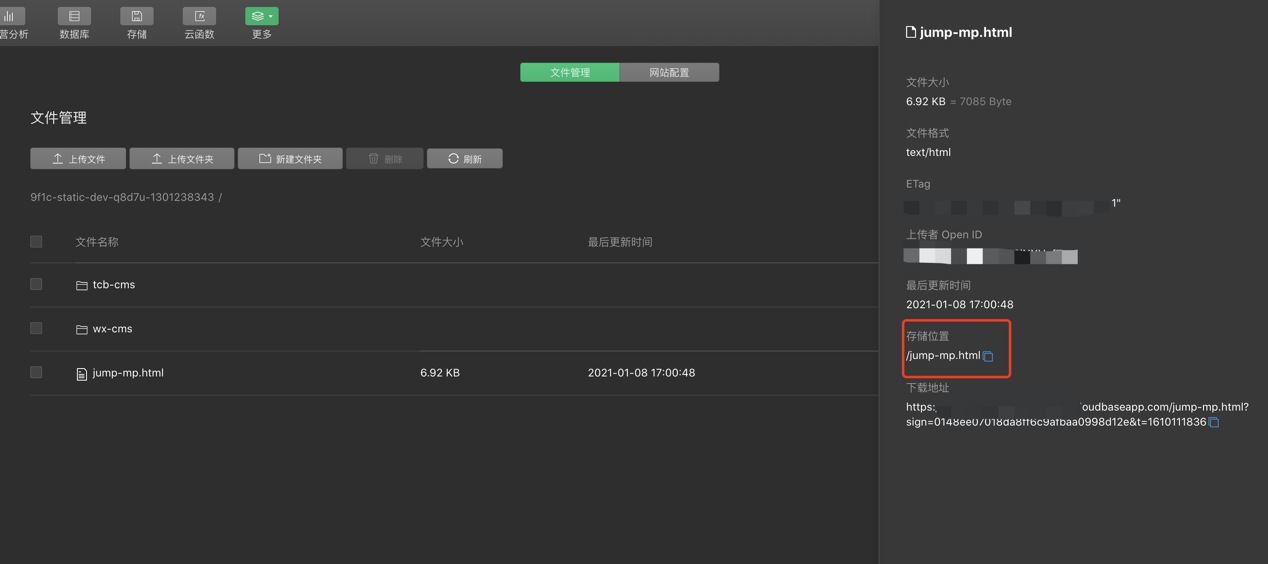
3. 网页路径,在静态网页托管中点击上传到网页即可查看复制

修改完成后,部署即可。
大功告成
小程序就可以调用这个云函数发送短信,短信就会自带网页地址,点击即可跳转到小程序了。
相关文档:
注册环信:
集成文档:产品概述 | 环信 IM 文档
imgeek社区支持:环信开发者社区-为移动开发者提供IM服务 - IM Geek开发者社区-移动开发者社区-开源社区-IM Geek官网
Demo下载: 下载 - 即时通讯云 - 环信






















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








