前言
app为什么要瘦身,无非是下面几个情况,
第一,产品或者运营觉得包体积过大了!
第二,对技术的追求,也给自己涨点绩效!
第三,面试被问到了..... 哈哈
不管哪种情况吧,要瘦身就好好玩下吧。
1.清理无用的图片资源
作为一个对app瘦身不太了解的人来说,最好的入手就是对图片的清理了,也很好理解,删除不需要的图片即可。那么我们要怎么操作,去Asset一张张图片搜索吗?不得不说,这也是个办法,缺点就累!不会偷懒的程序员不是好的程序员。下面给大家介绍一款非常好用的工具--LSUnusedResources。从来没见过如此简洁好用的工具!
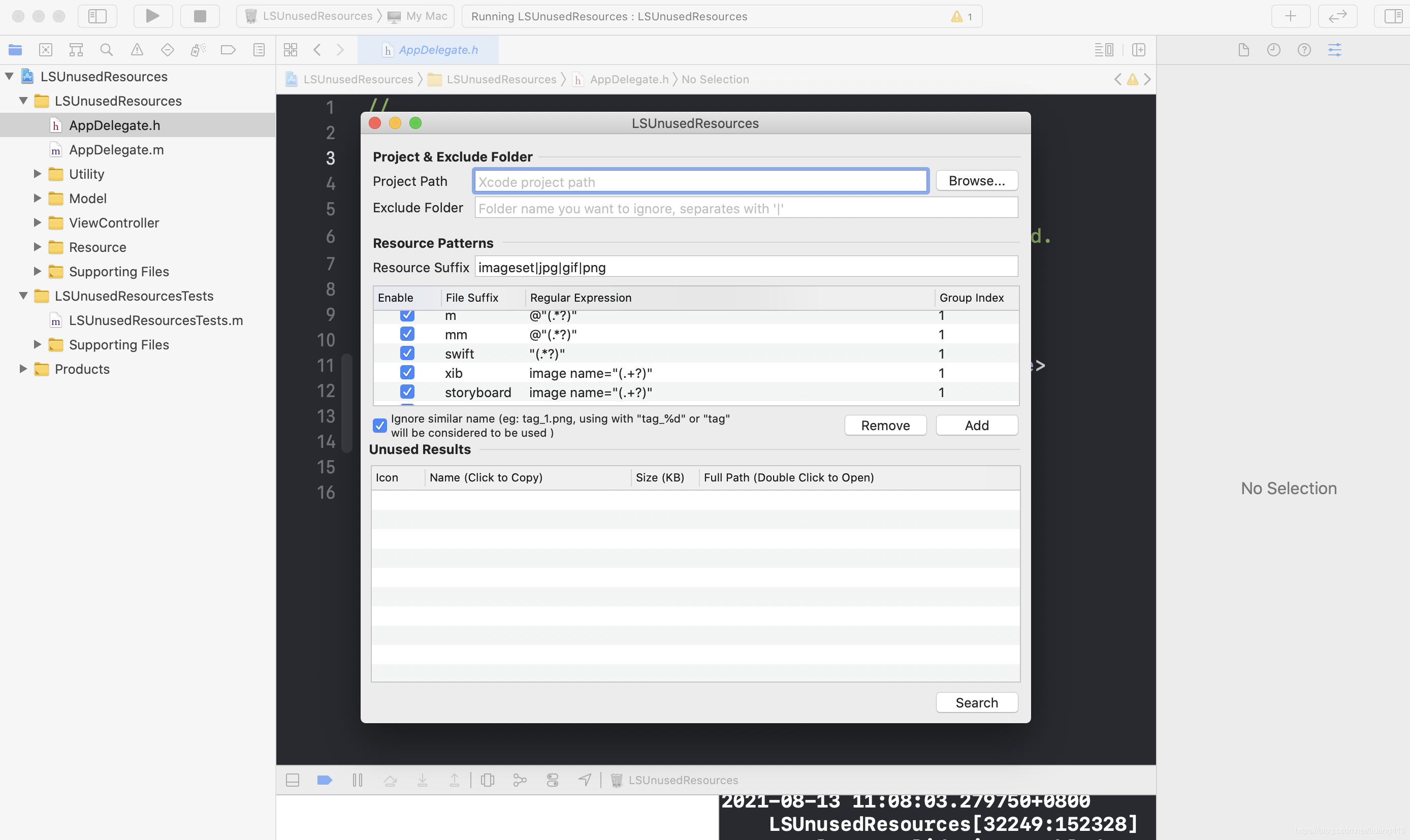
使用方法:去github下载代码,点击编译即可生成mac上可视化界面

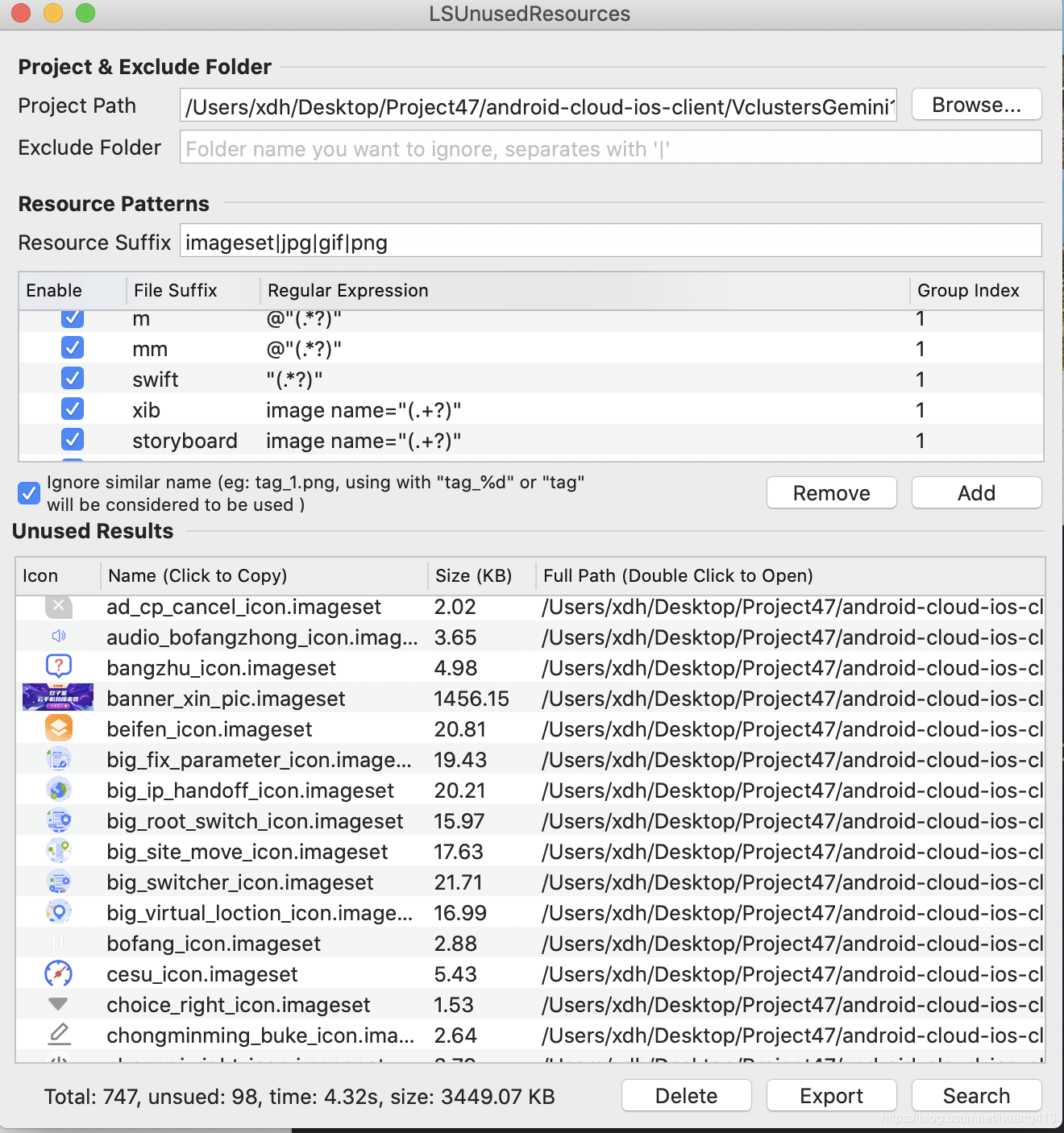
在project path 设置你的工程目录,只要选择到工程的根目录即可 然后就点击 下面的search,就会出现没有用到的图片了

才几秒就完成了...真男人,够快! 剩下要怎么做,你知道了吧?
当然,安全起见,你最还还是要搜索下代码里面是否真的没有,然后吧要删除的拖发出来给同组人员确认下,要不然人家来家神仙写法,本地图片用不通的方式拼接起来的,那就悲剧了,虽然是小概率事件,但是我们要那绩效,不要背锅!
2.图片压缩,即降低大图片所占的内存
作为菜鸟,我们只能孜孜不倦的往资源文件下手了,谁让它是最容易想到,也是最好下手的呢。
图片压缩我们最开始想到的是找UI压缩一下,但是找UI压缩图片,第一沟通问题,并不是每个UI都那么好说话的,第二,当图片压缩到一定程度,UI那边也无能为力。
这里我们可以使用安卓那边常用的方法:通过webp格式来压缩图片
线上直接Png转webp 地址:squoosh,
第一步,把图片转换为webp格式图片
第二步,用pod 'SDWebImageWebPCoder' 增加SD的WebPCoder;PS: 安装失败问题解决: 换源 之后我没有科学上网,多次重复install就成功了
第三部:代码
#import "UIImage+WebP.h"
NSString*path = [[NSBundle mainBundle] pathForResource: @"图片名称"ofType: @"webp"];
NSData*data = [[NSData alloc] initWithContentsOfFile:path];
UIImage*yindao1Image = [UIImage sd_imageWithWebPData:data];
结论:我实验了三张png图片大小分别为:184K 201K 246K 共621K 转成webp后61K 57K 74K 共192k; 减小了439K 。然后打包出来,发现ipa包的体积减少的数字跟这个数据是差不多的。可见WebP的压缩率高达70%左右!
3.去掉不用的类文件
图片资源下手差不多了。我们继续看看有没有冗余的类的,就是工程里面已经不用的类
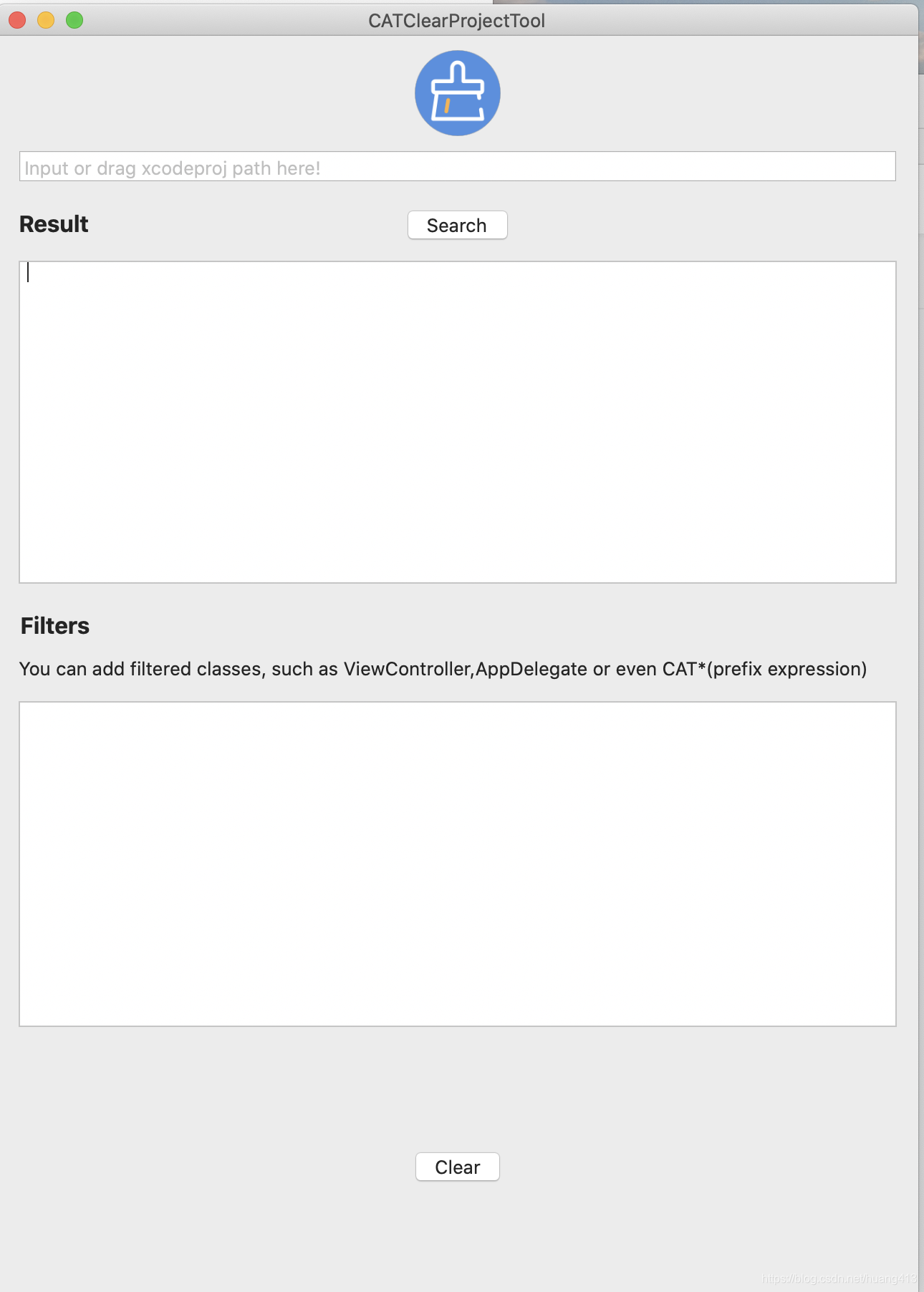
找啊找啊找,网上说的工具一大堆,一一验证下来,我用的是CATClearProjectTool;编译一下 即可出来可执行文件。

然后把 自己的工程.xcodeproj 拖进去 查找即可。ps:验证拖.xcworkspace文件无效
经过代码搜索确认一些文件可以删除后在打包看看,删了几个文件才省了了几十K空间....费时费力不讨好! 哎,如果你做了这步能省很多空间,那我觉得你要想想自己的代码问题咯。
经常实测,这步其实做不做无所谓,鸡肋!其实你看下mach-o文件跟包的体检对比下就清楚了,mach-o占的比重并不高!Assets.car所占比例才高,所以要瘦身,其实还是得从资源下手!在代码上折腾N久 ,还不如改几个图片为webp格式的效率高
4.另外可以探究的方向
把静态库改为动态库;但是项目中动态库过多(官方建议不要超过6个)会影响项目启动时间,那又要来搞合并动态库了。有兴趣的可以研究下,如果可以留言告知下结果,对瘦身起多大作用,那本人感激不尽!







 本文介绍了如何对iOS app进行瘦身,包括清理无用图片资源、使用LSUnusedResources工具、压缩图片至webp格式以降低内存占用、删除冗余类文件等方法。实验结果显示,webp格式能有效压缩图片大小,对ipa包体积减少明显。此外,文中还提及了将静态库转为动态库的可能性,但可能影响启动时间。
本文介绍了如何对iOS app进行瘦身,包括清理无用图片资源、使用LSUnusedResources工具、压缩图片至webp格式以降低内存占用、删除冗余类文件等方法。实验结果显示,webp格式能有效压缩图片大小,对ipa包体积减少明显。此外,文中还提及了将静态库转为动态库的可能性,但可能影响启动时间。
















 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








