PHP工程狮感知的前端工作流程
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!
最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。
本文主要说的是 JavaScript 工作流程。
目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:
-
React
-
Vue
-
WebPack
-
Babel
-
GULP
-
Node.js
-
NPM
-
NVM
-
Angular
-
Bower
… …
如果继续写,估计光这个,字数就能够达到1000+。
这里边有的是前端js框架,有的是一些开发工具,但他们种类这么多,各自能够解决什么问题?互相之间有什么联系?是不是一个项目就必须用上这么多东西?使用时候,如何相互配合?
带着这些疑问,作为一个后端程序员,进行了系列调查,要把我的成果分享出来(可能错误百出)。
首先前端开发的三大基础:
-
HTML 这个是最基础的,被称为:超文本标记语言。什么意思?简单来说就是描述一个页面的结构,比如:页面的头部,页面的内容,页面的尾部。也就说,它控制一个页面的结构。浏览器会按照它定义的结构来进行解析,显示不同内容。
-
CSS 我们对美的追求是无止境的,光有结构,看起来没有色彩,有些地方不突出。就像衣服:原始人用树叶、兽皮,随着进步,我们穿丝绸、破洞牛仔,搭配丝巾、手表等等,所以就是用来控制html的样式,让它变的更好看。
-
JavaScript 这是本文主要阐述的地方,有了html+css,显然还不能满足我们的追求,会html、css的人不能叫做前端工程师、更不能叫程序媛。但是如果你会了 JavaScript,江湖就有你的依稀之地,这也是本文主要介绍的部分。
目前我们很多时候常说的前端工程师,其实主要指的就是其 js工程师。在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
功能越强大,责任也越多。现在 js(后面全部使用简称,字太多,不想写)使用的越来越多,早期 js 仅仅用来做一些简单的交互,随着现在移动互联网的发展,各项硬件设备的性能提升。项目越来越复杂,效果越来越酷炫。js 做的事情也更多。
当然今天不讲这么多发展历史(关键是我也没理清呀),总的来说就是 js 开发工作原来比较简单,大家随便写写久搞定工作了,但是现在工作的复杂度越来越高,像以前那么任性的工作,开发麻烦、维护麻烦。还好具备程序员三大美德人,开始构建一些工具。
Perl语言的发明人Larry Wall说,好的程序员有3种美德: 懒惰、急躁和傲慢(Laziness, Impatience and hubris)。
懒惰:
是这样一种品质,它使得你花大力气去避免消耗过多的精力。它敦促你写出节省体力的程序,同时别人也能利用它们。为此你会写出完善的文档,以免别人问你太多问题。
急躁:
是这样一种愤怒—-当你发现计算机懒洋洋地不给出结果。于是你写出更优秀的代码,能尽快真正的解决问题。至少看上去是这样
傲慢:
极度的自信,使你有信心写出(或维护)别人挑不出毛病的程序
先是大家感觉js代码复用是个问题,我们想用别人写的某个功能,只能网上去翻别人写的源码,拷贝下来。后段语言都有自己的包管理工具,比如:Java的Maven、Python的pip、PHP的composer等。于是在历史的使命召唤中,NPM诞生了,js的包管理工具。比如以前要使用 jquery,你的到官网去下载,现在 npm install jquery 就可以了。
NPM是运行在Node的环境上,它们的关系又是另外一个话题,这里按下暂且不表。像 React、Vue都可以通过NPM来安装。
包管理的问题解决了,接下来又有另外一个问题,由于 js 是 Brendan Eich 这大哥花了 10 天时间设计的(牛人就是这么屌)。虽然如今广泛应用,也由于时间紧导致留下了很多设计缺陷。
伴随了 ES6 的发布,js越来越规范了,我们程序员肯定都想用好用的简洁的语法来完成任务,好早点下班回家打lol呀。可惜呀,世界上成百上千万的网站,不可能一下子全部升级,浏览器也不可能立马就支持最新语法,怎么办?Babel 诞生了,它牛逼在那里?让你可以用ES6的语法写代码,然后在现在的环境下可以运行(在这里请自行忽略IE9以下浏览器)。
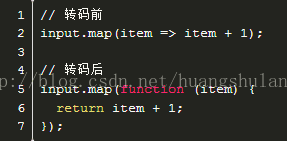
在你用ES6写完代码后,用它转码一下,可以得到ES5的代码。不信?来个例子:
上面的原始代码用了箭头函数,Babel 将其转为普通函数,就能在不支持箭头函数的 JavaScript 环境执行了。
另外 babel 其实也是用js写的一个工具,所以它还是可以通过 npm install babel-cli 来安装。
关于它怎么用,自己看官方文档。
好。到目前为止,解决了两个大问题。接着看前端还有什么问题?那么在开发中还有什么问题需要解决?合并文件、压缩代码、检查语法错误、将Sass代码转成CSS代码等等这些都是开发中的重复性任务,以前这些任务都需要单独人工解决,然后为了提高效率,早点下班,就有了:Gulp Grunt这些task runner。推荐使用gulp来自动化的执行这些任务。
那么到了这里,是不是就截止了?还没有,现在的基本都讲究什么前后端分离,也就是变成了web app的方式,那么就要求页面重新加载要变少,用户交互要变多,也就导致一个页面上js越来越多。这么多的js怎么管理?如何提高浏览器的加在速度?能否将css img html 字体这些资源也当成模块来处理?在这些问题下,产生了很多模块打包工具,毫无疑问:WebPack是最耀眼的,也是用起来最爽的。
所以模块打包的问题也解决了,另外说一句,GULP的部分功能可能通过WebPack的插件也能解决,但并不意味着不再需要它,一般来说GULP运行在WebPack之后。
再次声明,上面所有介绍的东西,都可以通过NPM来安装获得。所以说到底它们都是用js写的一个工具。
ok,那么工具基本介绍完了,到底页面怎么呈现给用户?后台传过来的数据怎么绑定到dom里边去?如果向后台发起请求获得数据?等等,这些需要一个js业务框架来完成。所以React、Vue就是来解决这些问题的
最后
至此前端的一个工作结构介绍至此结束。再瞎逼逼两句,学习是一件持续的事情,在学习某个新东西前,先要对它是干吗的,它解决一个什么样的问题有个认识,然后面对知识你才能在自己的脑海中建立一个体系。
参考了很多资料,贴在这里供参考:
-
[1] 我们为什么需要Webpack?
-
[2] Vue 对比其他框架
-
[3] Webpack、Browserify和Gulp三者之间到底是怎样的关系?
-
[4] Babel-转码器
-
[5] 用自动化构建工具增强你的工作流程!
出处:https://helei112g.github.io/2017/04/01/php工程狮感知的前端工作流程/
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢。
-END-






















 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








