- 安装node.js
详细请看:vue学习(五)—vue-cli构建vue项目目录结构
文章介绍了怎么安装node 并介绍如何使用淘宝npm镜像cnpm
- 然后全局安装 weex-toolkit(类似vue-cli)
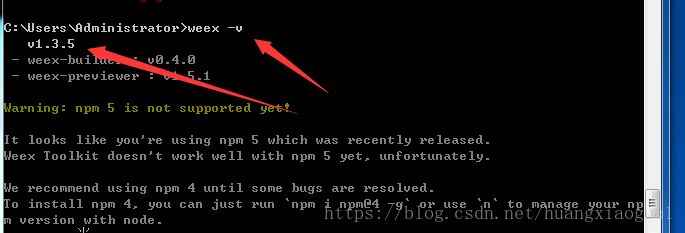
如果出现错误
- 检查weex是否安装完成
- 安装webpack(这点和vue不同,vue不需要单独安装)
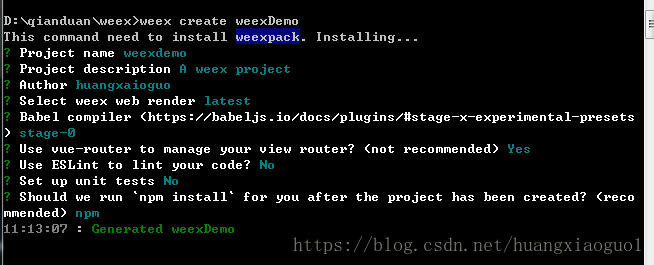
- 创建weex项目
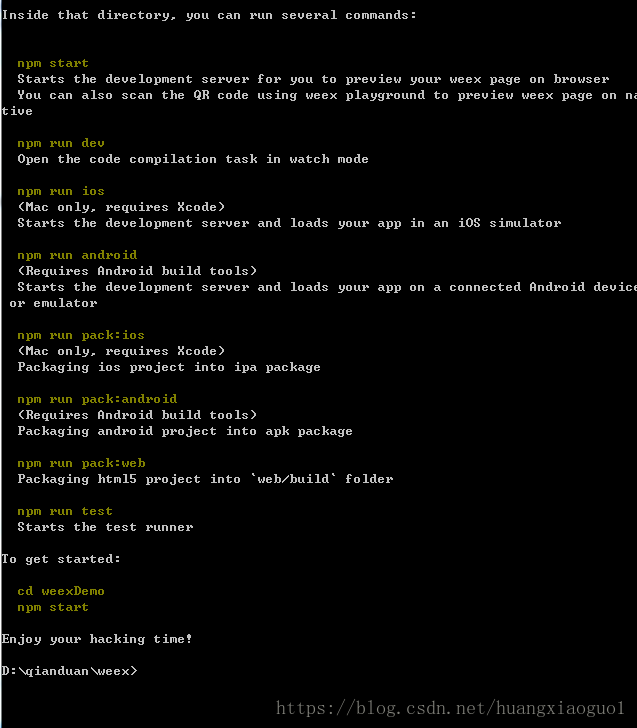
- 项目构建完成
- 构建项目是会自动安装weexpack
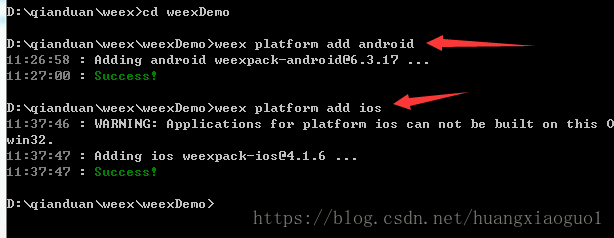
- 添加对android和ios的支持
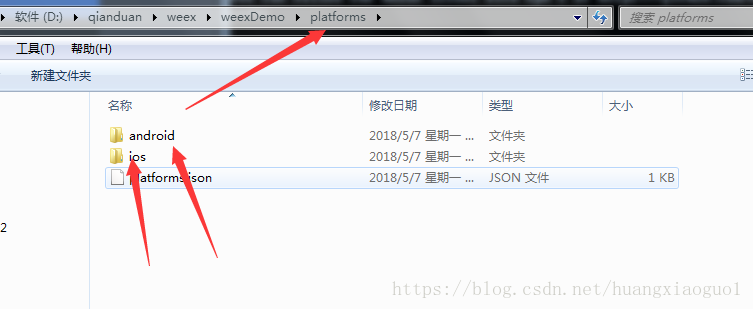
-会自动创建android和ios项目(类似RN)
- 文档中的坑
weex run ios
weex run android执行上面两条命令时会出现无法找到服务器,一般在as中进行预览即可
在as中打开platforms目录下的android项目
注意as的版本,目前weex自动创建的项目对应的as是3.0以下的项目
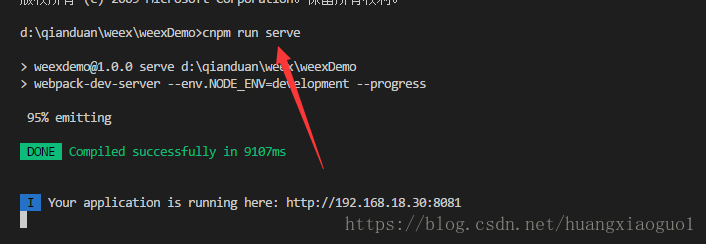
- 运行方式一:直接使用npm run serve(注意和vue的区别:npm run dev)
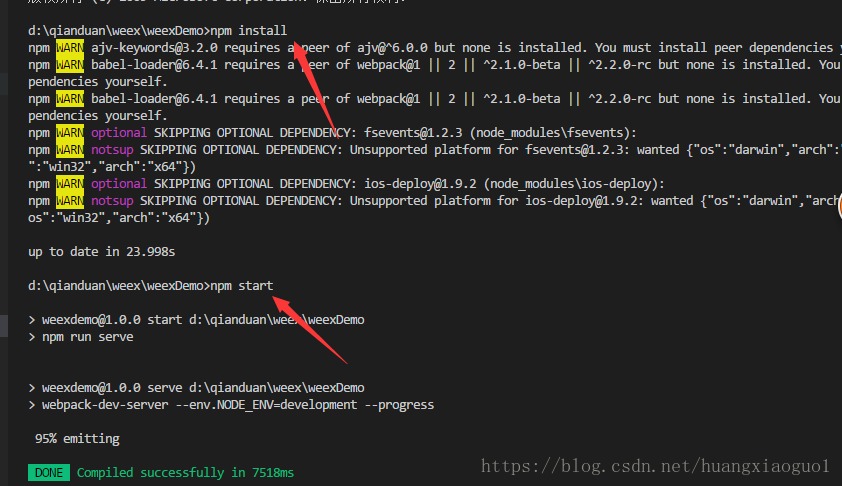
- 运行方式二:如果没有npm install,先npm install(我这里安装过了),然后npm start
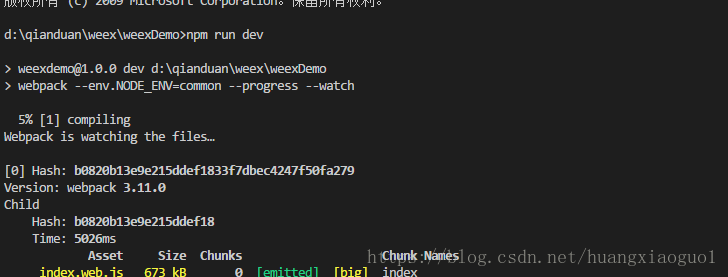
打包dist(npm run dev:注意这里和vue项目的区别)
第一次打包使用:npm run dev 更新打包:npm run build
如果在android中看效果,把dist中的index.js内容copy到android的assets目录下的index.js中即可
weex与vue差别
1、布局不同
float 浮动,weex不支持,推荐使用Flex,Flex移动端都支持
2、不支持百分比布局
3、不支持综合式写法(border:1px solid #ccc)
border-width: 2px;
border-style: solid;
border-color: #bbbbbb;
4、长度单位只支持px
5、weex不支持多种CSS选择器(子元素,伪元素....),只支持单独的class或者id选择器
6、weex使用文本必须使用text组件
7、weex新增文本行数的css样式 lines 如果lines:1 表示显示一行,多了显示省略号
8、weex不支持img 使用的和小程序一样image标签(且weex中image需要设置宽高,才有效果)
宽750px 相当于宽100% ; 高1350px 相当于高100%
9、weex不支持router-link,只能使用编程式导航 this.$router.push({name:'listpage'});
路由的三个模式:hash,history,abstract只有我们的abstract是可以使用的,其它使用都会出现问题。
<template>
<div>
<text @click="jump">Profile</text>
</div>
</template>
<script>
import router from './path/to/router'
export default {
methods: {
jump () {
router.push('profile')
}
}
}
</script>
10、week不建议使用vue-router,过多使用会出现性能问题
11、使用vuex注意,vue是单页应用,week是多页应用,不在同一个页面获取不到之前的vuex中的数据
12、weex默认使用的盒模型是 box-sizing: border-box; padding是不会撑开盒子的
13、weex支持定位,不支持z-index,元素层级按照先后顺序,越靠后层级越高
14、week伪类只支持active,有一个特例输入框(input , textarea)支持focus,enabled,disabled
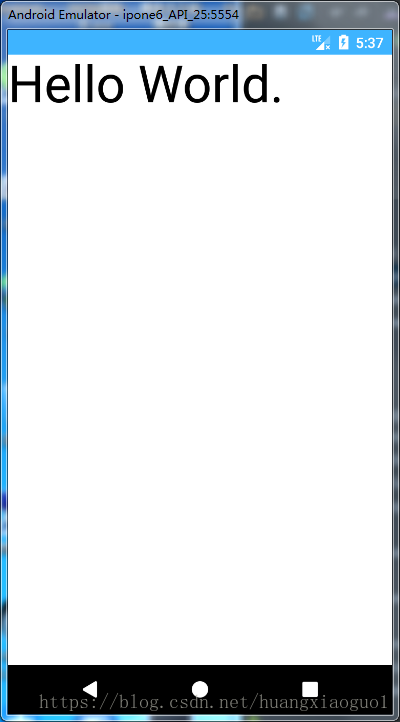
15、浏览器项目显示:
带有二维码的页面
http://192.168.18.30:8081/web/preview.html?page=index.js
普通页面,可以使用浏览器调试
http://192.168.18.30:8081


































 6149
6149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








