双飞翼布局是淘宝UED由国外圣杯布局优化而来的经典三栏布局解决方案,具有中栏html结构靠前且宽度自适应,侧栏宽度固定,且允许任何一栏为最高高度等优点。实现原理是先将中栏放好,然后让紧随其后的左右两栏利用margin负值强行挤到合适的位置。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
.main,.left,.right{float: left;height:200px;}
.main{ background-color: blue;width:100%;}
.left{background-color:gray;margin-left: -100%;} <!-- 左侧margin-left数值与main的with百分比数值相同-->
.right{background-color: yellow;width:50%;margin-left:-50%;}<!-- 右侧margin-left数值与with百分比相同-->
</style>
</head>
<body>
<div class="main">内容区域</div>
<div class="left"> 左侧部分</div>
<div class="right">右侧部分</div>
</body>
</html>
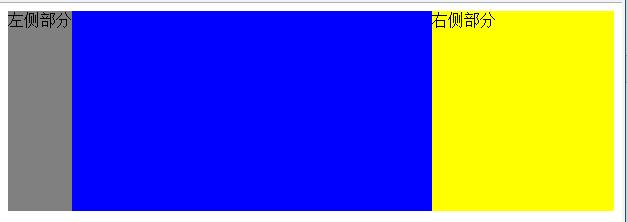
效果:

























 2005
2005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








