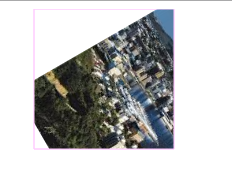
(一)在一个LSprite上画一张图,new另一个Sprite进行图片的mask效果 ,效果如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="../lufylegend-1.7.6.min.js"></script>
</head>
<body>
<div id="mylegend">loading...</div>
<script type="text/javascript">
var loader;
init(50,"mylegend",500,350,main);
function main(){
loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadBitmapdata);
loader.load("face.jpg","bitmapData");
}
function loadBitmapdata(event){
var bitmapdata = new LBitmapData(loader.content);
var bitmap = new LBitmap(bitmapdata);
//加入层LSprite
var layer = new LSprite();
addChild(layer);
layer.x = 50;
layer.y = 50;
layer.rotate = 60;
layer.addChild(bitmap);
var layer2 = new LSprite();
addChild(layer2);
layer2.graphics.drawRect(1,"#FCF",[50,0,140,140]);
layer.mask = layer2;
}
</script>
</body>
</html>

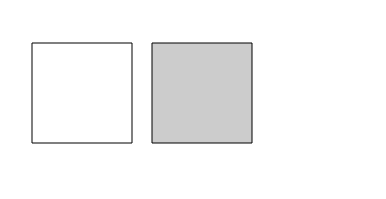
(二)drawRect的两个属性效果对比
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="../lufylegend-1.7.6.min.js"></script>
</head>
<body>
<div id="mylegend">loading...</div>
<script type="text/javascript">
init(50,"mylegend",500,350,main);
function main(){
var layer = new LSprite();
addChild(layer);
layer.graphics.drawRect(1,'#000000',[50,50,100,100]);
layer.graphics.drawRect(1,'#000000',[170,50,100,100],true,'#cccccc');
}
</script>
</body>
</html>
(三)线条的绘制
init(50,"mylegend",500,350,main);
function main(){
var graphics = new LGraphics();
addChild(graphics);
graphics.add(function(coodx,coody){
LGlobal.canvas.strokeStyle = "#000000";
LGlobal.canvas.moveTo(20,20);
LGlobal.canvas.lineTo(200,200);
LGlobal.canvas.stroke();
});
}
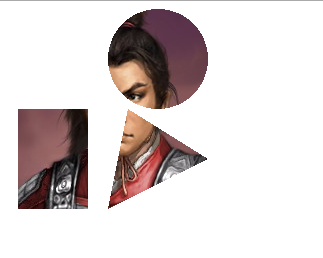
(四)画圆、三角形、四边形 用位图图像填充绘图区。
LInit(50, "legend", 800, 480, main);
function main () {
var loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE, loadBitmapdata);
loader.load("face.jpg", "bitmapData");
}
function loadBitmapdata (event) {
var bitmapdata = new LBitmapData(event.target);
var backLayer;
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawArc(1,"#000000",[150,50,50,0,Math.PI*2]);
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawRect(1,"#000000",[10,100,70,100]);
backLayer = new LSprite();
addChild(backLayer);
backLayer.graphics.beginBitmapFill(bitmapdata);
backLayer.graphics.drawVertices(1,"#000000",[[120,100],[100,200],[200,150]]);
}
| drawVertices 分别绘制的是三个∠ 点的坐标值, 而drawRect 画出左上角的坐标值 然后分别赋值宽 高值 backLayer.graphics.drawArc(1,"#000000",[150,100,50,0,Math.PI*2]); 150,100为圆点坐标、50为半径、0,为起始角、Math.PI*2为结束角 |

























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








