我是照着老师的视频看了两遍,暂停模仿下来,有些vue的方法确实还有些懵,不怎么会使用,里边的key有:v-show这个指令可以切换元素的display:block&none ;v-for:item in items,这个指令可以将数组渲染出来;还使用了事件修饰符-原本使用原生JS是判断条件if(keyboard全等于键位13)为true返回下一快代码(已完成);让iput双向绑定数据,checked则为ture;反之为flase;
CSS部分:
body {
margin:0;
background-color: #fafafa;
background:url(team.png) no-repeat 50px center;
font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.todo:nth-child(odd){background:#0C9}
.todo:nth-child(even){background:#63C}
h2{
margin:0;
font-size: 12px;
background:url(logo.png) no-repeat 0 center;
}
a {
color:#000;
text-decoration: none;
}
input {
outline: 0;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
outline: 0;
}
ul {
padding:0;
margin:0;
list-style: none;
}
.page-top {
width: 100%;
height: 78px;
background-color: #000;
}
.top-bg {
width: 50%;
margin: 0px auto;
}
.top-bg h2{
line-height: 40px;
font-size: 26px;
color: #F96;
line-height:78px;
padding-left:181px;
}
.main {
width: 50%;
margin: 0px auto;
box-sizing:border-box;
}
.task-input {
width: 99%;
height:30px;
outline: 0;
border: 1px solid #ccc;
background-color:#F93;
}
.task-count{
display: flex;
margin:10px 0;
}
.task-count li {
padding-left: 10px;
flex: 1;
color: #dd4b39;
}
.task-count li:nth-child(1){
padding: 5px 0 0 10px;
font-size:18px;
color:#30F;
}
.action {
text-align: center;
display: flex;
}
.action a {
margin: 0px 10px;
flex: 1;
padding: 5px 0;
color: #777;
}
.action a:nth-child(3){
margin-right: 0;
}
.active {
border: 1px solid rgba(175, 47, 47, 0.2);
}
.tasks {
background-color: #fff;
}
.no-task-tip {
padding:10px 0 10px 10px;
display: block;
border-bottom: 1px solid #ededed;
color:#777;
}
.big-title {
color: #222;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
}
.todo-list li {
position: relative;
font-size: 16px;
border-bottom: 1px solid #ededed;
}
.todo-list li:hover {
background-color: #fafafa;
}
.todo-list li.editing {
border-bottom: none;
padding: 0;
}
.todo-list li.editing .edit {
display: block;
width: 506px;
padding: 13px 17px 12px 17px;
margin: 0 0 0 43px;
}
.todo-list li.editing .view {
display: none;
}
.todo-list li .toggle {
text-align: center;
width: 40px;
height: auto;
position: absolute;
top: 5px;
bottom: 0;
margin: auto 0;
border: none;
-webkit-appearance: none;
appearance: none;
}
.toggle {
text-align: center;
width: 40px;
height: auto;
position: absolute;
top: 5px;
bottom: 0;
margin: auto 0;
border: none;
-webkit-appearance: none;
appearance: none;
}
.toggle:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#ededed" stroke-width="3"/></svg>');
}
.toggle:checked:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#bddad5" stroke-width="3"/><path fill="#5dc2af" d="M72 25L42 71 27 56l-4 4 20 20 34-52z"/></svg>');
}
.todo-list li label {
white-space: pre-line;
word-break: break-all;
padding: 15px 60px 15px 15px;
margin-left: 45px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.todo-list li.completed label {
color: #d9d9d9;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: '×';
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
var list = [
{
title:"2017参加IMWEB前端计划",
isChecked:false
},
{
title:"已成立-IMWEB飞升上仙团队小组",
isChecked: true
},
{
title:"DAY1-认识vue.js 2.0",
isChecked:true
},
{
title:"DAY2-指令与末班",
isChecked:true
},
{
title:"DAY3-增删便签任务",
isChecked:true
},
{
title:"DAY4-鹅厂高级企鹅交流直播",
isChecked:true
},
{
title:"DAY5-watch&hash",
isChecked:false
}
];
new Vue({
el:".main",
data:{
list:list,
todo:"",
edtorTodos:'',
beforeTitle:''
},
computed:{
noCheckeLength:function(){
return this.list.filter(function(item){
return !item.isChecked
}).length
}
},
methods:{
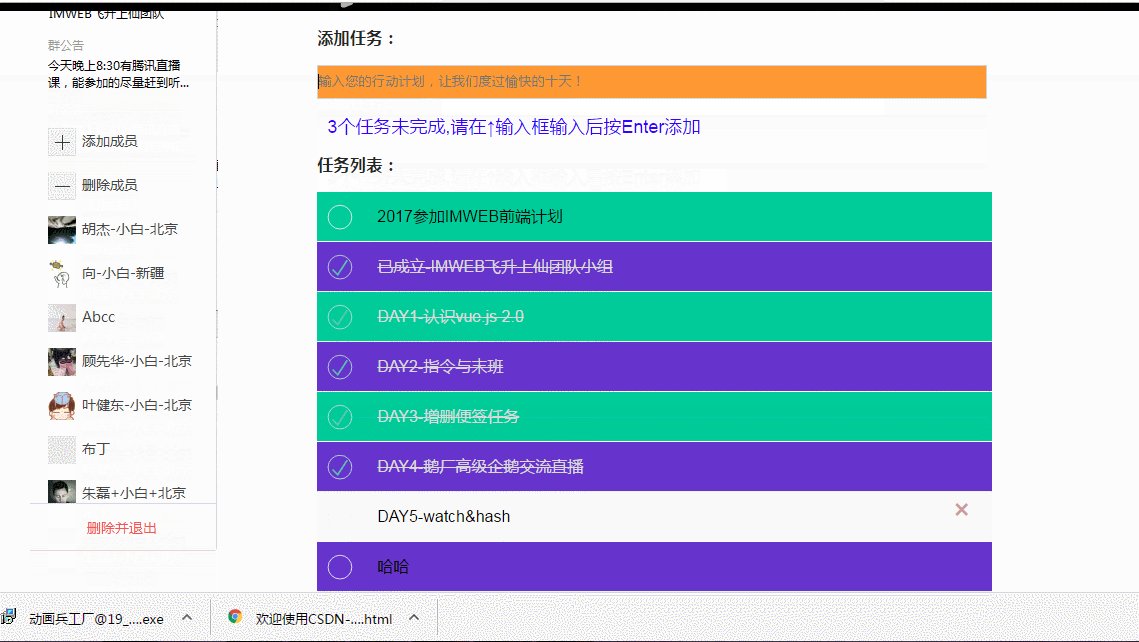
addTodo(){this.list.push({title:this.todo,isChecked:false});
alert('持之以恒相信你一定成功!')
this.todo = '';
},
deleteTodo(todo){
var index = this.list.indexOf(todo);
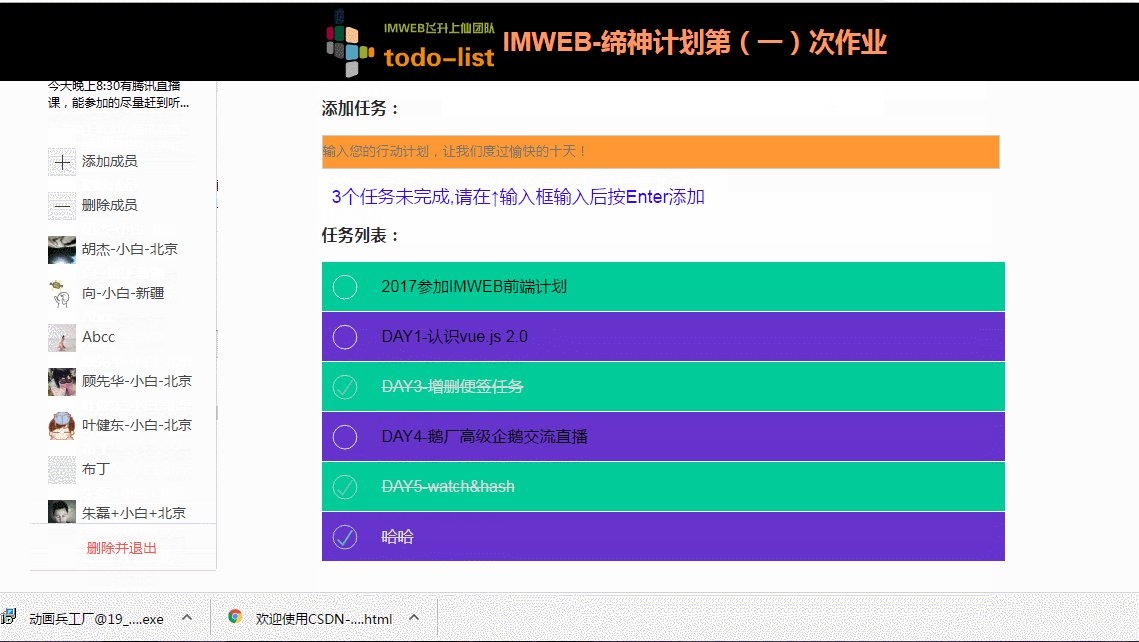
this.list.splice(index,1);alert('恭喜你完成任务!')
},
edtorTodo(todo){
console.log(todo);
this.beforeTitle = todo.title;
this.edtorTodos = todo;
},
edtorTodoed(todo){
this.edtorTodos = '';
},
cancelTodo(todo){
todo.title = this.beforeTitle;
this.beforeTitle = '';
this.edtorTodos = '';
}
},
directives:{
"foucs":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IMweb训练营作业</title>
<link rel="stylesheet" href="index.css">
<script src="./vue.js"></script>
</head>
<body>
<div class="page-top">
<div class="top-bg">
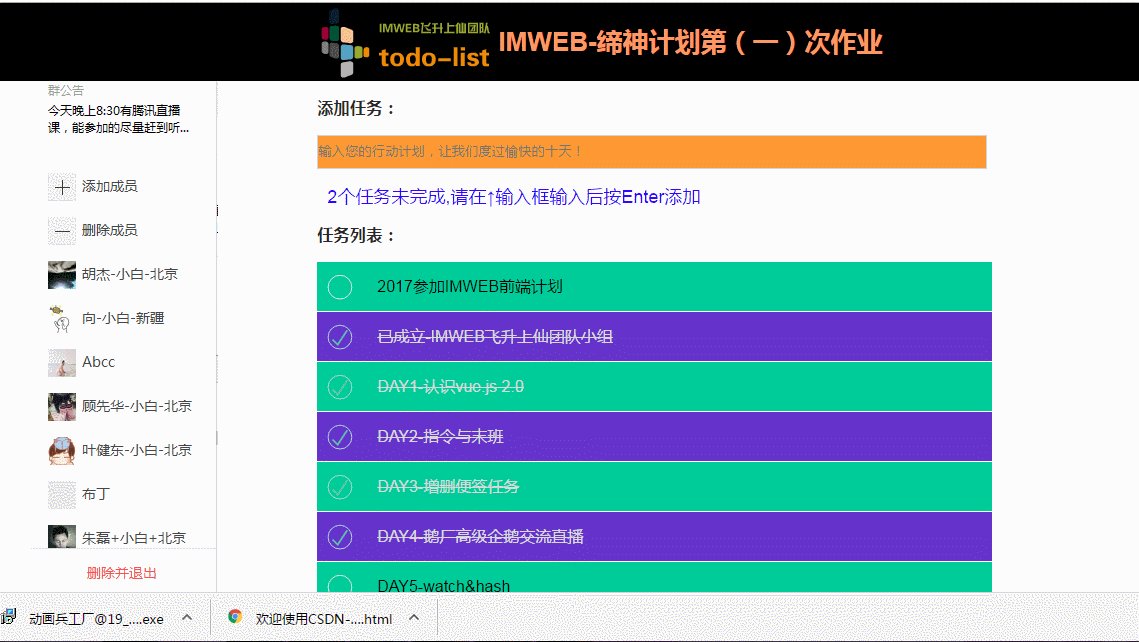
<h2 id="hideshow">IMWEB-缔神计划第(一)次作业</h2>
</div>
</div>
<div class="main">
<h3 class="big-title">添加任务:</h3>
<input
placeholder="输入您的行动计划,让我们度过愉快的十天!"
class="task-input"
type="text"
v-model="todo"
v-on:keyup.13="addTodo"
/>
<ul class="task-count" v-show="list.length">
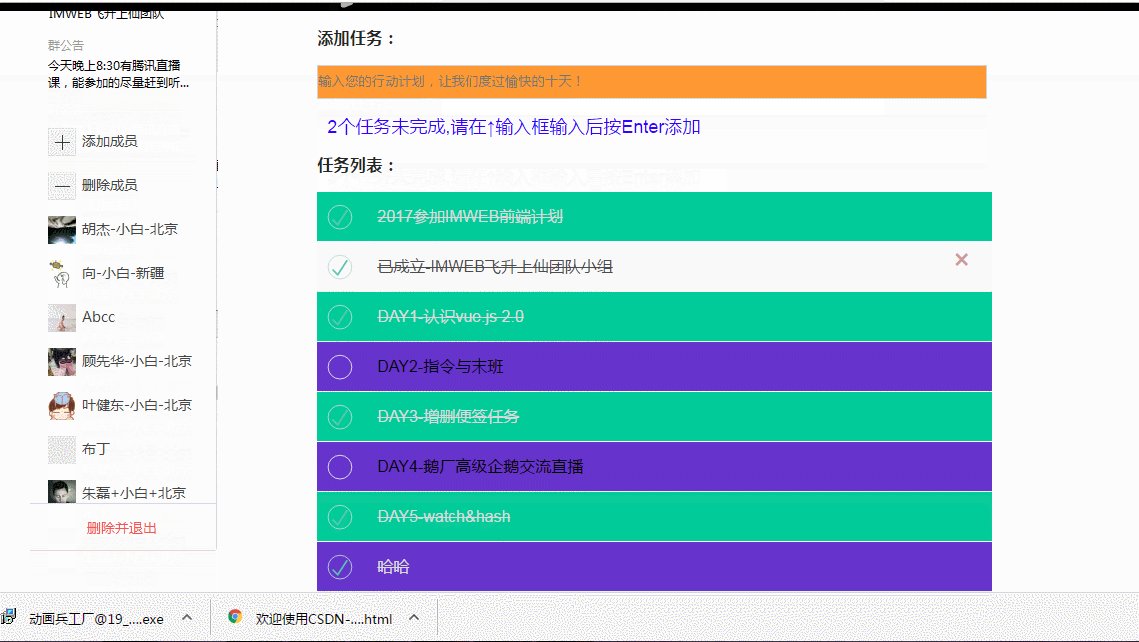
<li>{{noCheckeLength}}个任务未完成,请在↑输入框输入后按Enter添加</li>
</ul>
<h3 class="big-title">任务列表:</h3>
<div class="tasks">
<span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span>
<ul class="todo-list">
<li class="todo" :class="{completed: item.isChecked,editing: item === edtorTodos}" v-for="item in list" >
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isChecked" />
<label @dblclick="edtorTodo(item)">{{ item.title }}</label>
<button class="destroy" @click="deleteTodo(item)"></button>
</div>
<input
v-foucs="edtorTodos === item"
class="edit"
type="text"
v-model = "item.title"
@blur="edtorTodoed(item)"
@keyup.13="edtorTodoed(item)"
@keyup.esc="cancelTodo(item)"
/>
</li>
</ul>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








