从某本书上得知:“正则表达式”这个词起源于中世纪数学,当时一个名叫StephenKleene的数学家,使用了一个名为“正则”的数学符号描述自动计算模式。当然这和如今的正则表表达式没有半毛钱关系,但是正则表达式被创造出来却是借鉴了这个"自动计算模式"的思想。
众所周知,检验邮箱,电话等等是否正确往往用一行正则代码就可以实现,但是那行代码初看真NM晦涩难懂,但是在学会之后就会知道它是如此可爱,随手写一行飘逸的正则代码是一件多么装逼的事情啊,哈哈。。。just joking。。。接下来我详细说明:
所谓正则表达式就是计算机界的人们提前规定好的一套匹配字符串的规则,所以咋们自己要想实现检验一串字符是咋们规定的只要按照这套规则写一行代码就行。看一个例子:
比如有编码格式9999-9999,前4个位0-9的任意数字,第四位有个-,后四位又是0-9的任意数字,咋们就可以写这样一行正则
function isCode = function(str){
return /^\d{4}-\d{4}$/.test(str);
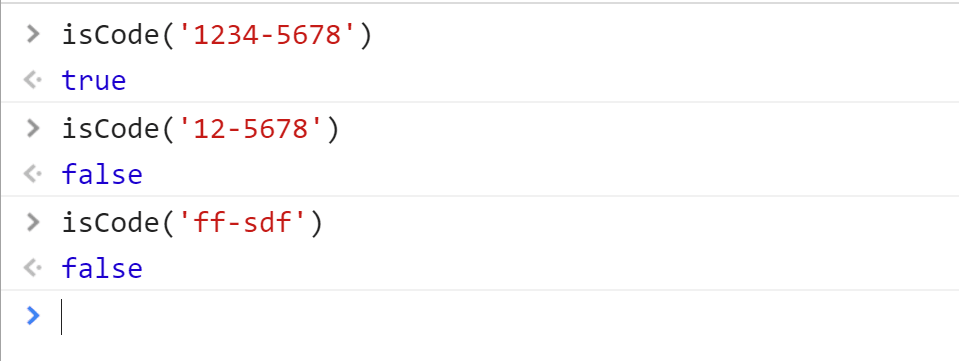
}咋们在chrome中检验一下:
哈哈,成功出现预期结果,接下来我解释一下:
/^代表一个正则的开始,$/代表一个正则的结束,\d代表匹配任意数字【0-9】,{}加其里面的数字代表重复的次数。正则表达式从左到右按照你的正则代码依次匹配,要是全部匹配成功返回true。是不是很简单。接下来我列出JavaScript全部的正则字符代表的含义:
\t : 水平制表符
\b: 空格
\v: 垂直制表符
\f: 换页符
\r: 回车
\n: 换行符
\cA-\cZ: 控制符,例如:\cD匹配一个Control + D
\x0000-\FFFF: 十六进制Unicode码
\x00:\xFF: 十六进制ASCLL码
. :匹配除了新行(\n)之外的任意字符
\d: 匹配任意数字等价于正则式[0-9]
\D: 匹配任意非数字等价于正则式[^0-9]
\w: 匹配包括下划线的任意单词字符,等价于正则式[A-Za-z0-9]
\W: 匹配任意非单词字符,等价于正则式[^A-Za-z0-9]
\s: 匹配任何空白字符
\S: 匹配任何非空白字符
\b: 匹配单词边界
\B: 匹配非单词边界
有密集恐惧症的人看了上面这些恨不得掐死本宝宝吧,其实我写上面这些的初衷是为了让大家查的,而不是让大家看的,大家可以把上面这张表复制到本地,这样需要用到什么的时候自己查表就行。有了这些及富意义的正则字符以后,咋们还需要一些简单的语法,这样就能构建出一个完备的正则体系,然后就可以静静的装逼了,哈哈~~~~
1.有三个字符可以做后置定语(ps:宝宝这两天苦逼的修炼英语,觉得定义神似),分别是:i,让正则表达式不区分大小写;g,匹配模式中所有实例;m,允许匹配多行。
例:/test/i 不仅可以匹配test,还可以匹配Test,TEST,tEsT等等(ps:正则可以仅仅用/来画界,而不必严格按照/^为起始,$/为终构建)
2.匹配一类字符用[ ]
例:我们想要匹配abc中任意一个字符,可以写成[abc],有时候我们需要匹配一组字符中以外的字符如[^abc]代表除了adc这三个字符以外的字符,要是我们要匹配abcdefg等等这么长的字符太长,我们也可以写成[a-z]代表匹配a-z之间任意一个字符。
3.转意用\加要转意的字符
例:我们想要匹配/,但它代表正则的边界,这时我们就可以写成\ /
4.动词不等式等等做后置定语的乱七八糟的语法(ps:下面的东东全加在一个局部正则的后面)
?:正则是可选的
例:/t?est/ 可以匹配/test/和/est/
+: 一个字符出现一次或多次
例:/t+est/可以匹配test,tttest , ttttttttttest
*:匹配一个字符出现一个或多次
例:/t*est/可以匹配est , test ,ttttttest
{ }:里面指定一个数字来表示重复次数:
例:/b{5}/匹配bbbbb。可以用区间来表示重复次数的区间:/b{5,10}表示任何含有5个至10个b字符的字符串。要是/b{5,}第二个参数不写就表示匹配任何4个或以上连续的b字符。
| :代表或
例:/a|b/匹配a或者b字符。/(ab)+|(cd)+/表示匹配出现一个或多次ab或者cd
前面忘记说了,()包裹起来的代表看做一个整体,这里用到了,补上说明
类似于非限制性定语从句的大boss,反向引用
要是咋们想匹配《h1》hellowold《/h1》时有一个简单的方法:
/(《h1》)(\w+)\/\1/其中\1就代表匹配和开头第一串字符一样的一串字符。俗话说越简单的东西越复杂,这就是正则表达式最复杂的部分,被称为captures的反向引用,国人大多将captures翻译为捕获,我总感觉怪怪的,大家自己理解吧。你也可能注意到了,有\1就有\2,有\2就有\3,所谓1生2,2生3,3生万物,这样生着生着就复杂了。
宿舍要熄灯了,还有终极应用篇和这个大boss的详细说明就明天写吧。不过看到这里已经大概学完正则的,可以静静的装逼了。。接下来用咋们学到的知识写一个验证qq邮箱的正则吧:
function isMail(str){
return /^(\d+)@(\w+)\.(\w+)$/.test(str);
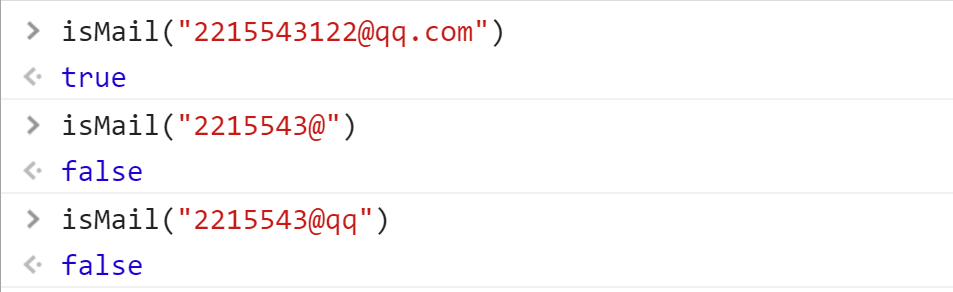
}测试一波:
上述测试2215543122就是我的小号qq啦,欢迎妹子加我一起敲代码,聊人生,嘻嘻~~~~
























 8909
8909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








