在上一篇博客 开源中国iOS客户端学习——(十二)用户登陆 中讲到用户登陆界面,loginView.xib布局中我们看到有一个UIWebView控件,但是它并没有加载一个网页,而是显示一些文本信息,其中有一些网址的链接,点击这个链接的时候条找转到该网站,或者点击某个文字标签同样的效果。
再来看看另外一个ViewController,在News/tab下有一个NewDetail类,查看这个ViewController类的xib时又看到WebView控件,同样他也不是用来加载一个网页,而是作为视图布局使用,在开源中国iOS客户端源码中还是不止这两个类中使用webView控件作为布局引擎,在工程文件tab目录下的SinglePost、SoftwareDeatil 、BlogDetail这些类都是这样使用;NewDetail这个类作用用于加载显示一条资讯信息的详细内容;
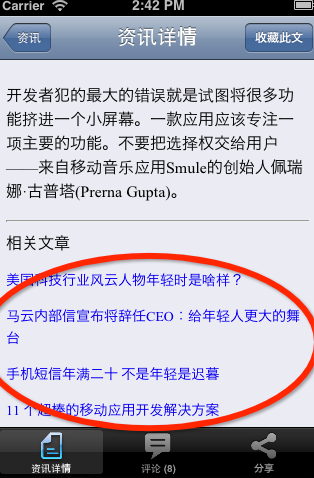
然后来看看WebView布局界面显示内容,在选中首页综合里资讯某一条的时候,想查看给咨询详情,然后查看一些界面特效:

或许我们会想问什么要使用WebView布局呢,普通的view也一样可以显示,显示文字有ULabel UITextView 显示图片有UIImageView都可以满足,接着向下看。。。
有一些特殊字体颜色,点击他们的时候有的跳转道另一个视图,有的跳转道某一个网站,能够响应用户的交互;当点击TNW 和点击相关文章的某一文章标题时抓取截图示例如下

或许有人已经知道这些都是iOS中的富文本,确实这就是使用Web视图显示富文本;在普通view中不可以使用富文本吗?必然也可以,还有一些第三方类库如RTLabel来支持富文本的使用,在iOS 6为UIKit也带来了富文本的支持。或许显示简单文本标签没问题,但是布局一些复杂的视图就可能比较难搞了,就像在一段文本中对某两字加上超链接,点击两个字跳转道一个网页,如果是单单两个字也不是难题,但是对于使用多条信息使用同一个xib界面布局怎么办?我们并不知道哪些字需要使用富文本加上超链接?这时候webView视图成了最好解决方案,经常我们打开一个网页的时候比如hao123导航,上面有许多文字链接,点击这些文字跳转道相应官网,刚好 WebView也可以加载HTML代码,而且也很简单,但是在View上就有些困难了;
好了 不废话,先看看WebView如何加载某一条资讯的内容,先看看某一篇资讯,返回xml格式 http://www.oschina.net/action/api/news_detail?id=40840,解析body节点中的数据是HTML代码,由WebView加载这些HTML代码,其他标题有对应的url,将解析的标题和url格式化转换成HTML代码加载道webView中;
必然还是先看ViewDidLoad方法
- <span style="font-family:Comic Sans MS;font-size:18px;">- (void)viewDidLoad
- {
- [super viewDidLoad];
- self.tabBarItem.title = @"资讯详情";
- self.tabBarItem.image = [UIImage imageNamed:@"detail"];
- //WebView的背景颜色去除
- [Tool clearWebViewBackground:self.webView];
- self.singleNews = [[SingleNews alloc] init];
- self.navigationController.title = @"资讯详情";
- self.webView.delegate = self;
- [self.webView loadHTMLString:@"" baseURL:nil];
- if ([Config Instance].isNetworkRunning)
- {
- MBProgressHUD *hud = [[MBProgressHUD alloc] initWithView:self.view];
- [Tool showHUD:@"正在加载" andView:self.view andHUD:hud];
- NSString *url = [NSString stringWithFormat:@"%@?id=%d",api_news_detail, newsID];
- [[AFOSCClient sharedClient] getPath:url parameters:nil success:^(AFHTTPRequestOperation *operation, id responseObject) {
- [Tool getOSCNotice2:operation.responseString];
- [hud hide:YES];
- self.singleNews = [Tool readStrNewsDetail:operation.responseString];
- if (self.singleNews == nil) {
- [Tool ToastNotification:@"加载失败" andView:self.view andLoading:NO andIsBottom:NO];
- return;
- }
- [self loadData:self.singleNews];
- //如果有网络 则缓存它
- if ([Config Instance].isNetworkRunning)
- {
- [Tool saveCache:1 andID:self.singleNews._id andString:operation.responseString];
- }
- } failure:^(AFHTTPRequestOperation *operation, NSError *error) {
- [hud hide:YES];
- if ([Config Instance].isNetworkRunning) {
- [Tool ToastNotification:@"错误 网络无连接" andView:self.view andLoading:NO andIsBottom:NO];
- }
- }];
- }
- else
- {
- NSString *value = [Tool getCache:1 andID:newsID];
- if (value) {
- self.singleNews = [Tool readStrNewsDetail:value];
- [self loadData:self.singleNews];
- }
- else {
- [Tool ToastNotification:@"错误 网络无连接" andView:self.view andLoading:NO andIsBottom:NO];
- }
- }
- }
- </span>
ViewDidLoad中主要两个方法:
1.[ToolclearWebViewBackground:self.webView];去掉WebView背景色,显示数据的时候就不会觉得他是一个WebView而是一个普通的View视图;
2.[selfloadData:self.singleNews]; 格式化处理字符串,转换成HTML格式,如设置html的背景颜色字体颜色字体大小等,对于HTML也没用很深研究,大概能看懂一点,
- <span style="font-family:Comic Sans MS;font-size:18px;">- (void)loadData:(SingleNews *)n
- {
- [self refreshFavorite:n];
- //通知去修改新闻评论数
- Notification_CommentCount *notification = [[Notification_CommentCount alloc] initWithParameters:self andCommentCount:n.commentCount];
- [[NSNotificationCenter defaultCenter] postNotificationName:Notification_DetailCommentCount object:notification];
- //新闻 主要用于微博分享
- [Config Instance].shareObject = [[ShareObject alloc] initWithParameters:n.title andUrl:n.url];
- //控件更新
- NSString *author_str = [NSString stringWithFormat:@"<a href='http://my.oschina.net/u/%d'>%@</a> 发布于 %@",n.authorid,n.author,n.pubDate];
- NSString *software = @"";
- if ([n.softwarename isEqualToString:@""] == NO) {
- software = [NSString stringWithFormat:@"<div id='oschina_software' style='margin-top:8px;color:#FF0000;font-size:14px;font-weight:bold'>更多关于: <a href='%@'>%@</a> 的详细信息</div>",n.softwarelink, n.softwarename];
- }
- NSString *html = [NSString stringWithFormat:@"<body style='background-color:#EBEBF3'>%@<div id='oschina_title'>%@</div><div id='oschina_outline'>%@</div><hr/><div id='oschina_body'>%@</div>%@%@%@</body>",HTML_Style, n.title,author_str, n.body,software,[Tool generateRelativeNewsString:n.relativies],HTML_Bottom];
- NSString *result = [Tool getHTMLString:html];
- [self.webView loadHTMLString:result baseURL:nil];
- }
- </span>
[self loadData:self.singleNews]方法中对HTML特点格式化中
- <span style="font-family:Comic Sans MS;font-size:18px;">//html头部
- #define HTML_Style @"<style>#oschina_title {color: #000000; margin-bottom: 6px; font-weight:bold;}#oschina_title img{vertical-align:middle;margin-right:6px;}#oschina_title a{color:#0D6DA8;}#oschina_outline {color: #707070; font-size: 12px;}#oschina_outline a{color:#0D6DA8;}#oschina_software{color:#808080;font-size:12px}#oschina_body img {max-width: 300px;}#oschina_body {font-size:16px;max-width:300px;line-height:24px;} #oschina_body table{max-width:300px;}#oschina_body pre { font-size:9pt;font-family:Courier New,Arial;border:1px solid #ddd;border-left:5px solid #6CE26C;background:#f6f6f6;padding:5px;}</style>"
- #define HTML_Bottom @"<div style='margin-bottom:60px'/>"</span>
[ToolgenerateRelativeNewsString:n.relativies] 处理资讯后面相关文章的布局的HTML
- <span style="font-family:Comic Sans MS;font-size:18px;">+ (NSString *)generateRelativeNewsString:(NSArray *)array
- {
- if (array == nil || [array count] == 0) {
- return @"";
- }
- NSString *middle = @"";
- for (RelativeNews *r in array) {
- middle = [NSString stringWithFormat:@"%@<a href=%@ style='text-decoration:none'>%@</a><p/>",middle, r.url, r.title];
- }
- return [NSString stringWithFormat:@"<hr/>相关文章<div style='font-size:14px'><p/>%@</div>", middle];
- }
- </span>
[self.webView loadHTMLString:result baseURL:nil];才是将html格式化成NSString对象后加载道WebView上,还必须处理webView的一个委托方法。
如果委托方法返回YES表示允许UIWebView请求,但是webView用来布局显示自定义内容,应该返回为NO;假如我们点击某个文字超链接或url时就会发送发送给委托方法,基于这个url做出响应;
- <span style="font-family:Comic Sans MS;font-size:18px;">#pragma 浏览器链接处理
- - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
- {
- [Tool analysis:[request.URL absoluteString] andNavController:self.parentViewController.navigationController];
- if ([request.URL.absoluteString isEqualToString:@"about:blank"])
- {
- return YES;
- }
- else
- {
- return NO;
- }
- }</span>
[Tool analysis:[request.URL absoluteString] andNavController:self.parentViewController.navigationController];响应webView中URL,如果这个url不止站内链接就会调用Safair加载这个网址,如果是站内的信息则跳转对于信息视图;详情可查看analysis:l andNavController:实现方法;
if()语句有个判断,如果请求的URL网址是空白,则webView就会加载这个页面,否则不加载这个url request.URL.absoluteString表示获取url完整链接
本篇博客并没讲解多少WebView如何去布局,主要还在于HTML标签的设计,还是请求数据,解析xml,解析出来的数据格式化添加到HTML的标签节点之中,再有WebView去加载显示;
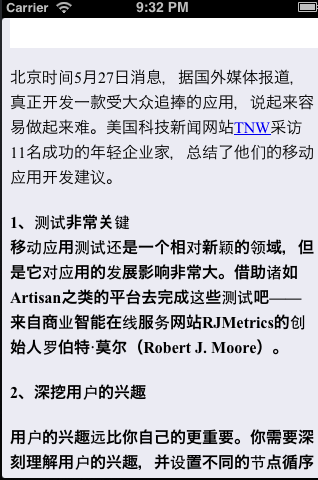
下面的一个示例测试,获取的都是静态文本数据,主要还是看HTML格式,效果图:

示例源码下载地址:http://duxinfeng.blog.51cto.com/ext/down_att.php?aid=39211&code=8162




























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








