实行对一个表格中的奇偶行进行不同颜色的显示效果,原始表格效果如下:

具体实现:原始表格的实现很简单,我们只需要对表格中的表头和表体进行标明即可
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
下面需要做的就是利用JS对表格进行渲染,首先需要确定一个事件,这里我们使用onload事件,函数名称为init(),第二步我们需要实现这个init()函数,实现代码如下:

进行渲染之后的效果图如下:

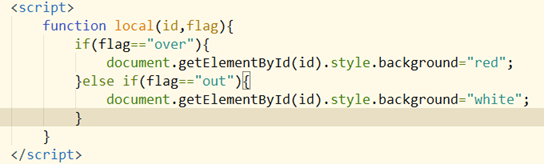
在上一个原始表格的基础上,我们不在对奇偶行进行不同效果的渲染,我们通过鼠标的触发来实现不同的效果,当鼠标移动到表格上,该行进行颜色的改变,当鼠标移走,渲染效果消失。具体实现如下:
<tbody>
<tr onmouseover="local('tb1','over')" onmouseout="local('tb1','out')" id="tb1">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmouseover="local('tb2','over')" onmouseout="local('tb2','out')" id="tb2">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmouseover="local('tb3','over')" onmouseout="local('tb3','out')" id="tb3">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmouseover="local('tb4','over')" onmouseout="local('tb4','out')" id="tb4">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmouseover="local('tb5','over')" onmouseout="local('tb5','out')" id="tb5">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmouseover="local('tb6','over')" onmouseout="local('tb6','out')" id="tb6">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>

实现复选框的全选和全不选:
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox"/ onclick="checkAll()" id="checkAll"></th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" name="checkone"/></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td><input type="checkbox" name="checkone"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td><input type="checkbox" name="checkone" /></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td><input type="checkbox" name="checkone"/></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td><input type="checkbox" name="checkone"/></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td><input type="checkbox" name="checkone"/></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>

利用按钮对下面的文本进行添加功能


实现籍贯的添加,选择前一个之后,后面的城市自动添加:![]()
























 2497
2497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








