摘要: 在做决策时,流程图是一个非常有用的工具,可以对某个问题给出一步接一步的解决方案。流程图有助于可视化待解决的问题,故而可以让观察者理解流程,发现问题。
关键词: 流程图
在做决策时,流程图是一个非常有用的工具,可以对某个问题给出一步接一步的解决方案。和其他类型的图表一样,流程图有助于可视化待解决的问题,故而可以让观察者理解流程,或许也能发现瑕疵、瓶颈或者其他不明显的问题。
本文收集了 10 个极为有帮助的流程图。
1. HTML5 Element flowchart

2. Do you need a new logo

3. A guide to following people on twitter

4. So you need a typeface

5. Freelance to freedom

6. A Programmers Guide to getting hired by a startup

7. Website launch

8. Can you be a web designer?

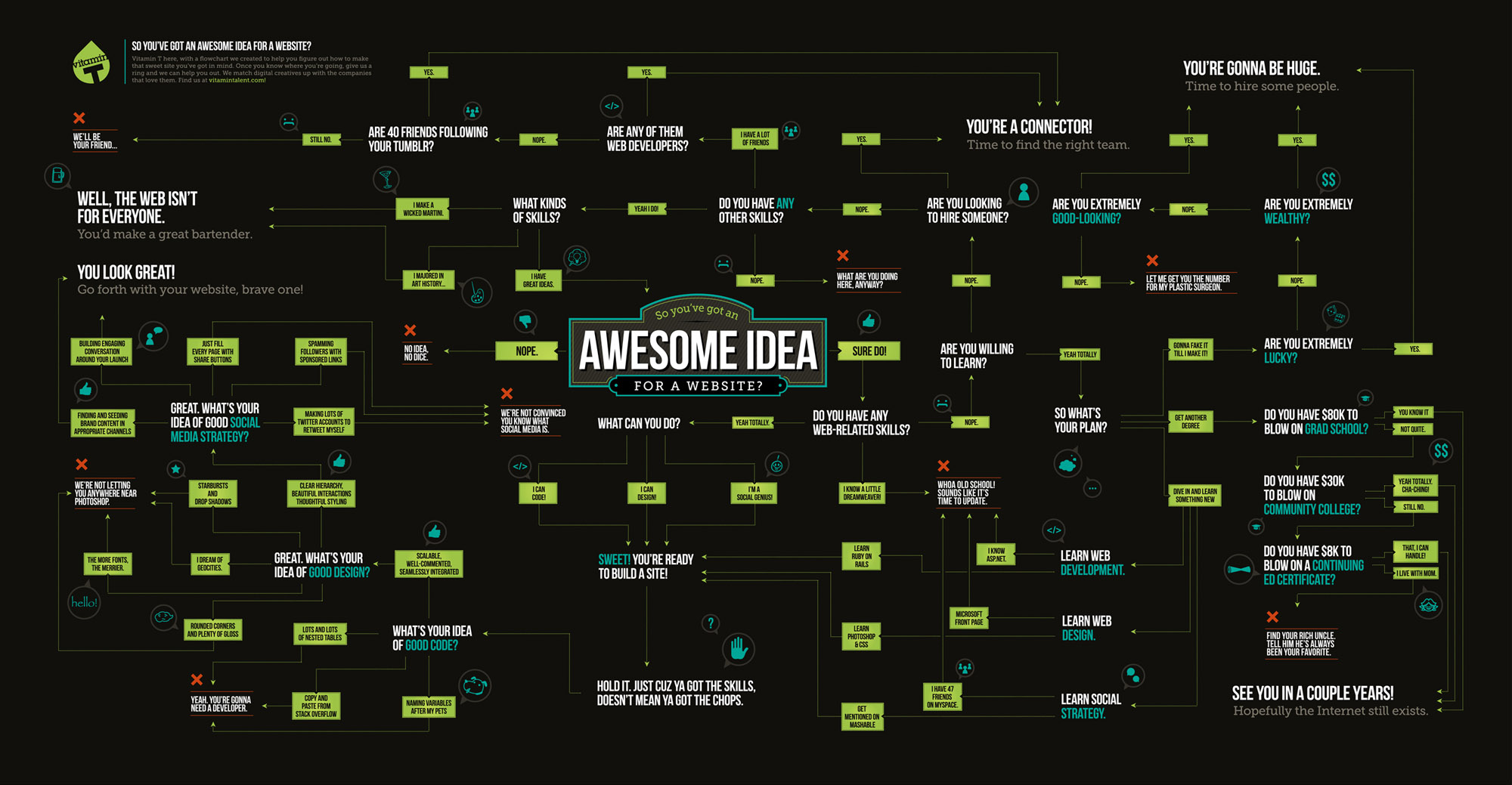
9. Should you build that website you’ve been talking about?

10. How to tell if a webpage sucks























 2237
2237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








