1. 前言
前面介绍了app本地调用js的方式(js文件放在assert目录下面),其实大部分都是调用远程js,本篇介绍app如何调用远程js文件。
2.服务项目搭建步骤
前提需要安装好weex环境,具体参见前面文章:环境搭建地址
接下来讲解如何使用weex-toolkit构建项目:
1)创建项目:
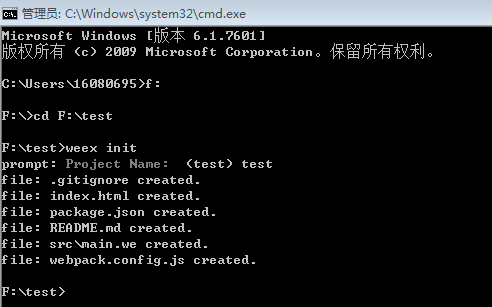
命令行到任意文件夹,输入如下指令
- 1
- 1
执行指令后,会看到如图所示的信息:

此时你会在你的文件夹下面看到如下所示的目录结构:
2)安装npm依赖
命令行下面继续输入如下指令
- 1
- 2
- 1
- 2
3)启动serve
我们首先看一下package.json下的指令
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
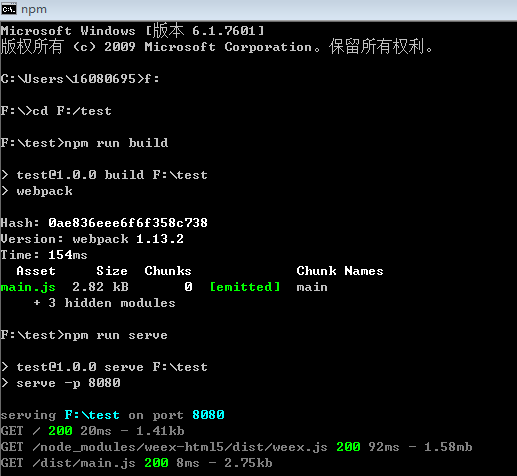
执行,如下指令:
- 1
- 1
- 1
- 1
成功后,日志如下图所示

我们在浏览器中输入localhost:8080查看效果吧。
很明显,在浏览器中正确展示了,但是最终要在手机中展现。
3.app中远程调用该js
调用代码改成如下所示
- 1
- 1
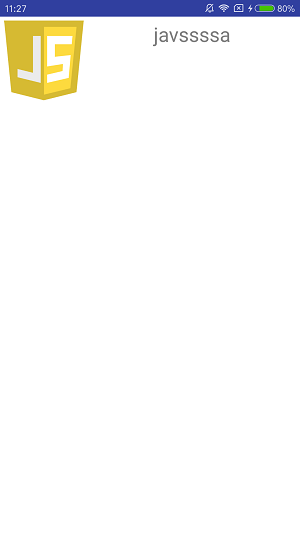
运行app程序,界面如下图所示:

接下来就是要体验动态改变的功能了,很简单,改变服务项目中的.we文件
执行如下指令:
- 1
- 1
- 1
- 1
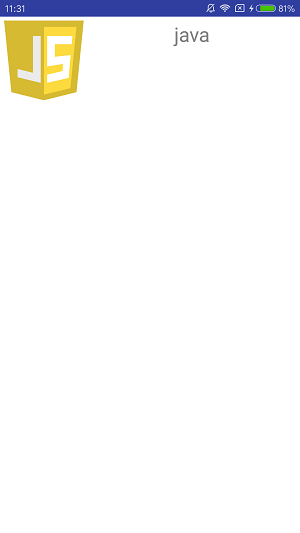
成功后,在打开app,你会发现如图所示:

是不是很强,类似动态部署。
-
顶
- 3
-
踩
























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








