1. 前言
通过前面四篇文章的介绍,相信大家对weex基本熟悉了,下面就开始动手做项目,一些细节问题,在项目实战中继续消化。
2.开发工具和环境
俗话说,工欲善其事必先利器,我选的IDE开发工具为webstorm,webstorm相信做前端的同学非常熟悉。我本身就是做Android原生开发的,android studio非常熟悉,而这两款IDE操作界面接近相同,上手无障碍。
安装过程如下:
1)下载webstorm
我用的版本如下所示:大家自行去百度下载,实在找不到的,私聊我,我邮件发你们。
2)安装完webstorm后,打开webstorm后,在webstorm中下载weex插件,从而让webstorm支持weex的语法,并且可以实时编译。
如图所示:
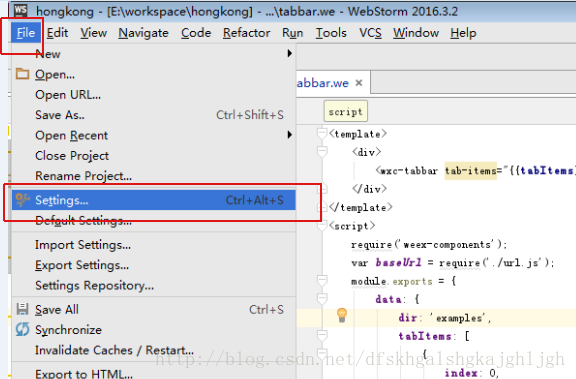
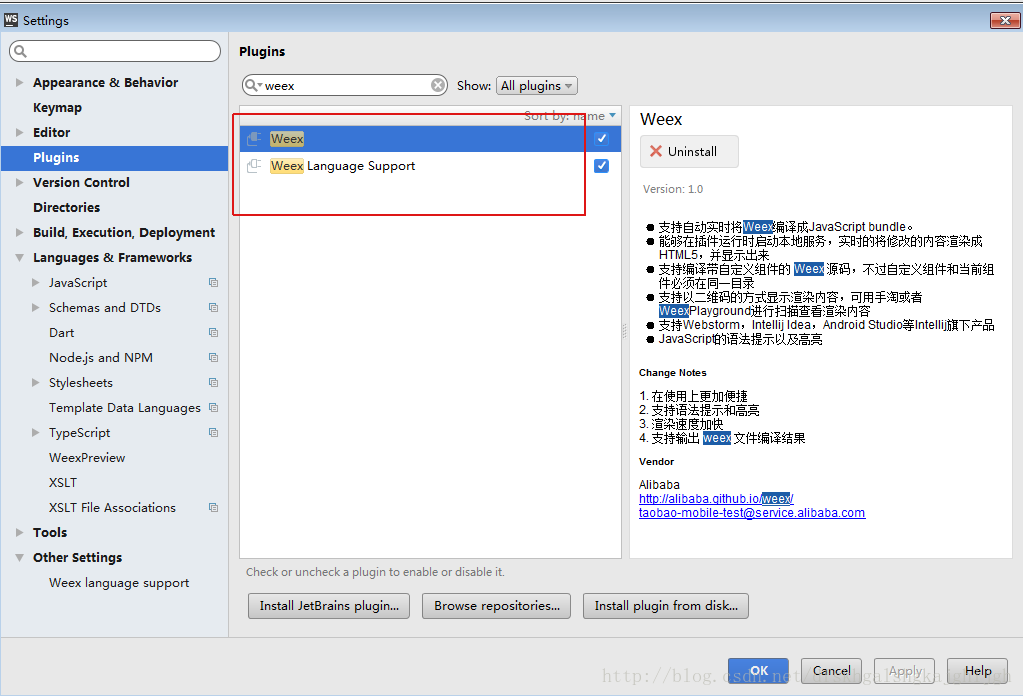
一.点击File->Settings
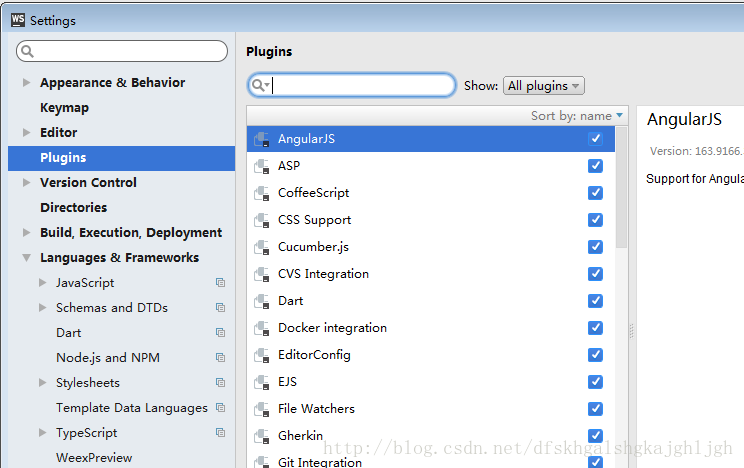
二.在Settings列表中找到Plugins
三.在输入框中输入weex,会出现如下的两个插件,点击install,及开始安装。
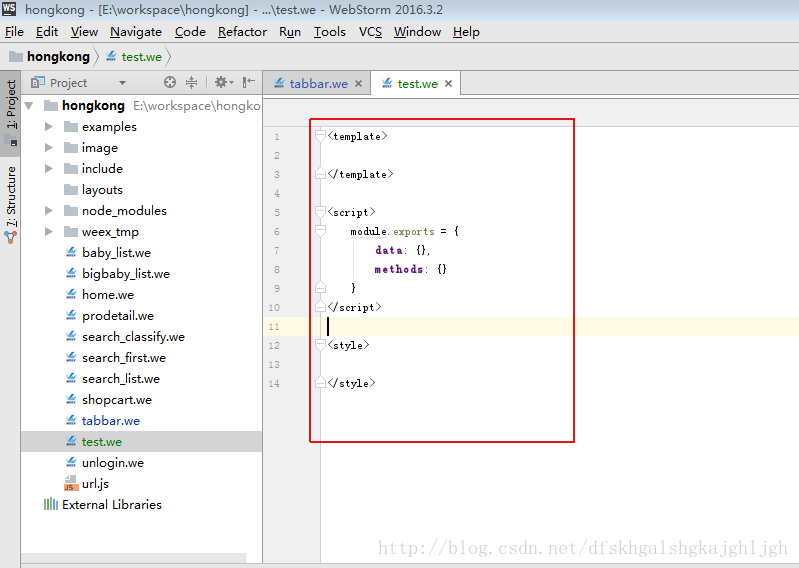
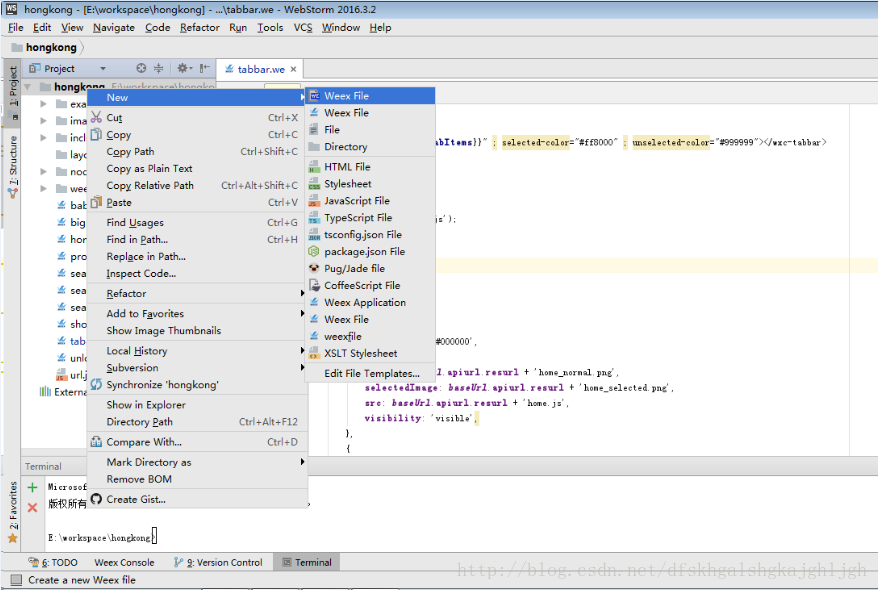
安装完成,重启IDE后,则可以新建.we文件,如下所示:
新建test.we文件后,点击确定,则自动生成weex的模板,如下所示:

到这里开发工具已经安装完毕,可以进入weex的神秘探索之旅了。
mac环境下,在.we文件下画界面的时候,右侧会动态呈现所画界面,跟android studio一样。不过很遗憾,window下不能,我用的就是window,不过屌丝总会有办法活下去。在windos环境下,随便写个.we文件,用weex test.we –qr生成二维码,再用playground去扫生成的二维码,因为playgrund实现了websocket长连接,所以你界面布局会实时更新在playground中,也相当于可以实时观察自己的布局了,后面的项目中会用到,这里就不细说了,只要大概知道就好。



























 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








