json数据格式在接口调用中、html页面中比较常用,json格式比较简单,解析也比较方便,所以使用很普遍。在springmvc中,也支持对json数据的解析和转换,这篇文章主要总结一下springmvc中如何和前台交互json数据。
1. 两种交互形式
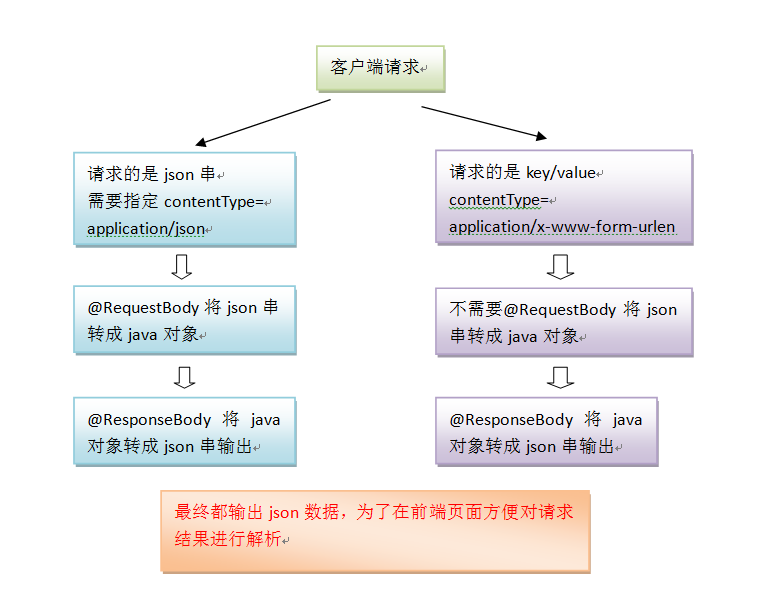
springmvc和前台交互主要有两种形式,如下图所示: 
可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在controller中会有不同的解析,但是在controller中返回的json格式的数据都是一样的。下面来具体分析一下springmvc是如何与前台进行json数据的交互的。
2. 环境的准备
2.1 加载json的jar包
springmvc3和springmvc4针对json交互的jar包有区别,我用的是springmvc4,需要导入如下三个jar包(下载地址)。
2.2 配置json转换器
配置json转换器有两种方式,如果是配置了注解适配器org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter的话,需要在该适配器中配置json转换器, 如下:
<!-- 用于将对象转换为 JSON -->
<bean id="stringConverter"
class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/plain;charset=UTF-8</value>
</list>
</property>
</bean>
<bean id="jsonConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"></bean>
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list>
<ref bean="stringConverter" />
<ref bean="jsonConverter" />
</list>
</property>
</bean> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
但是如果使用<mvc:annotation-driven />注解驱动的话就不用以上的配置了,默认已经配好了。建议使用这种,比较方便。
3. json交互的测试
3.1 前台传输的是json格式的数据
我们使用jquery的ajax提交json串,对输出的json结果进行解析。前台的程序如下:
//请求json,输出是json
function requestJson(){
var jsonData = {
"name" : "手机",
"price" : "999"
};
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8',//指定为json类型
//数据格式是json串,商品信息
data:JSON.stringify(jsonData),
success:function(data){//返回json结果
alert(data.name);
}
});
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
看一下controller中是如何操作的。
//测试请求的是json串(商品信息),输出json(商品信息)
//@RequestBody将请求的商品信息的json串转成itemsCustom对象
//@ResponseBody将itemsCustom对象转成json输出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom) {
return itemsCustom; //由于@ResponseBody注解,将itemsCustom转成json格式返回
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
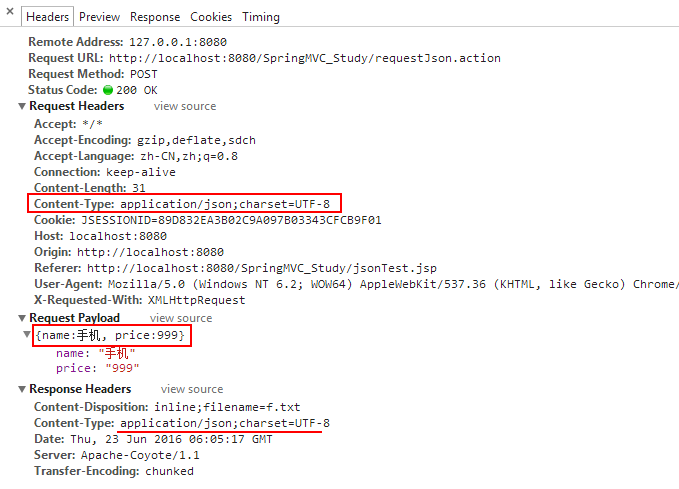
由于前台传的是name和price两个属性,所以在后台就用ItemsCustom来接收了,这个类中也有这两个属性。重点是@RequestBody注解,它是将前台传过来的json串穿换成itemsaCustom对象,然后再将该对象return回去,通过@ResponseBody注解将itemsCustom对象转成json格式返回给前台。这样前台接收到了后就可以解析了。我们看一下测试的结果: 
响应的结果,null表示空值而已,这里就返回了原对象,也就只有name和price属性
3.2 前台传输的是key/value格式的数据
我们还是使用jquery的ajax提交key/value串,对输出的json结果进行解析。前台的程序如下:
//请求key/value,输出是json
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//请求是key/value这里不需要指定contentType,因为默认就 是key/value类型
//数据格式是key/value,商品信息
data:'name=手机&price=999',
success:function(data){//返回json结果
alert(data.name);
}
});
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
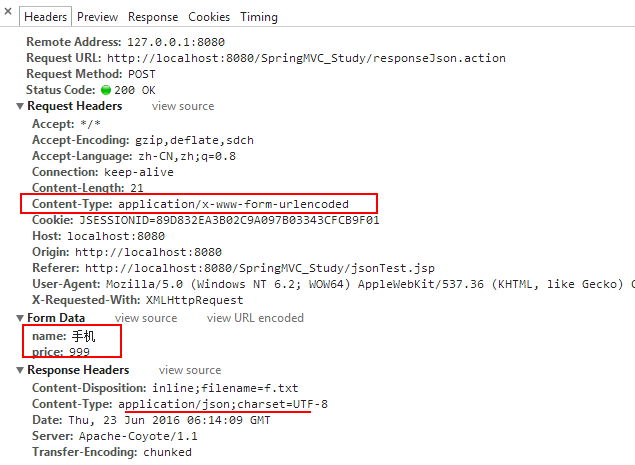
因为key/value串不是json格式的,所以controller在接收的时候就不需要@RequestBody的注解了,但是返回到前台的json格式的数据还是需要@ResponseBody注解的,如下:
//测试请求的是key/value(商品信息),输出json(商品信息)
//@ResponseBody将itemsCustom对象转成json输出
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom) {
return itemsCustom; //由于@ResponseBody注解,将itemsCustom转成json格式返回
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
测试结果如下: 
springmvc与前台json数据的交互就总结这么多。


























 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








