http://www.cnblogs.com/redrainblog/p/3888099.html 地址
https://github.com/BlzFans/wke wke 地址
GitHub:https://github.com/redrains/DuiLib_Redrain
TaoBao:http://code.taobao.org/svn/redrain_duilib/trunk (淘宝svn,请用svn直接检出,网页无法打开)
另外给出官方原版Duilib的下载地址:
GitHub: https://github.com/duilib/duilib
http://blog.csdn.net/zhuhongshu/article/details/38540711
原本的duilib是自带浏览器控件的,但是使用了IE内核,我在做仿酷狗音乐播放器时,在右侧乐库要用到浏览器控件,而我使用自带的IE控件却发现了不少缺点,这也是duilib一直没有解决的,编程群里的朋友也反映IE控件不好用。而目前最常用的浏览器内核一个是IE内核,另一个是webkit内核。
先简单介绍一下这个webkit内核
WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox 等使用)和Trident(也称MSHTML,IE 使用)。同时WebKit 也是苹果Mac OS X 系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。Apple将 KHTML 发扬光大,推出了装备 KHTML 改进型 WebKit 引擎的浏览器 Safari。
WebKit 内核在手机上的应用也十分广泛,例如 Google 的手机Android、 Apple 的 iPhone, Nokia’s Series 60 browser 等所使用的 Browser 内核引擎,都是基于 WebKit。
WebKit是开源的Web浏览器引擎,苹果的Safari、谷歌的Chrome浏览器都是基于这个框架来开发的。WebKit 还支持移动设备和手机,包括iPhone和Android手机都是使用WebKit做为浏览器的核心。
可以看到webkit的前景非常不错,谷歌和苹果的各个产品,包括现在流行的安卓和IOS系统,他们的浏览器都才用webkit内核,大有取代IE内核的意思。而且webkit是开源免费的!
昨天我在网上搜索了webkit的相关产品,先是著名的cef,下载下来以后发现他编译后40M大,功能很强大,当然用起来比较复杂,查阅了相关资料,尝试封装了一下,但是发现难度较大。而且40M对于我这样只为了显示网页的需求来说太大了。如果是为了专门制作个浏览器,那么使用cef是很不错的。
然后我下载EAWebkit,这个内核是基于webkit的精简封装,编译后只有3M大,用起来简单,但是和群里的朋友交流后得知这个内核不稳定,还存在较多bug,所以我也果断放弃了。
最后四方打听,知道了这个wke内核,这个内核是国人BlzFans发布的开源免费内核,一个相当好的代码,在此先感谢BlzFans的工作!
这个wke内核是为了在3D游戏中嵌入网页和flash而开发的,支持最新的HTML5和CSS3技术,兼容性和速度都不错。
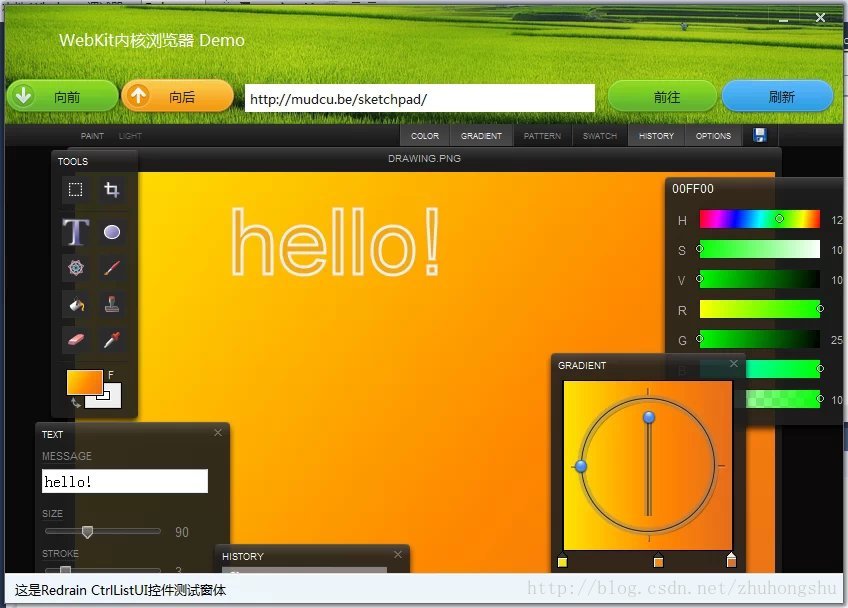
今天花了一上午把这个内核封装为了duilib的浏览器控件,效果如下。
封装起来还是挺顺利的,有自带的win32demo,了解了他的工作过程,使用这个内核很简单,一个头文件,一个库文件,一个dll,只有这个3个文件。我在duilib里,仿照了CRichEditUI的封装过程。制作了CWkeWebkitUI控件作为浏览器控件。这个CWkeWebkitU控件继承了CControlUI控件,来更好的兼容duilib,然后在控件内部我封装了CWkeWebkitWnd类,CWkeWebkitU控件初始化时会建立CWkeWebkitWnd类,这个CWkeWebkitWnd类会使用Createwindow函数先建立一个子窗体,并且使用了WS_VISIBLE | WS_CHILD | WS_CLIPSIBLINGS | WS_CLIPCHILDREN样式,WS_CHILD让这个新建的窗体成为主窗体的子窗体,然后添加WS_CLIPSIBLINGS | WS_CLIPCHILDREN样式,这两个样式很关键,他可以让主窗体刷新时不去刷新子窗体,否则不加这个样式,就会因为主窗体频繁的刷新导致浏览器控件的卡顿。解决了核心问题,然后就是处理webkit内核的消息,仿照了原代的demo,我把各个消息处理后,就封装好了这个控件,并且增加了几个简单的接口来方便外部的调用。
结束,休息一下~~






















 1858
1858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








