开发中会遇到一个子组件和另一个子组件传值的时候首次传值没问题,再次传值无效的情况,依然默认初始化的值,可能是由于值的传值方式不对无法及时更新另一个子组件接收的值。

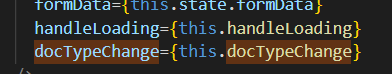
首先获取子组件值的变化,docTypeChange记得要在Props里进行定义docTypeChange:any;

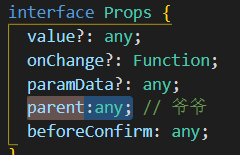
用parent:thatParent进行传参,thatParent要写在上方组件参数内进行传参,这个组件的index的Props里也进行定义parent:any;

注意组件columns内部的传参指向的是this.props.parent

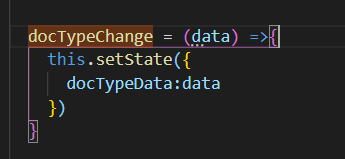
状态变更之后要及时在父组件进行setState状态更新

最重要的是父组件的parent传给另一个子组件的参数指向变为this

最后就是在接受参数的组件内进行编写
Props里定义parent:any;

下方进行接收参数的编写

React穿透传值
最新推荐文章于 2024-05-28 17:34:08 发布





















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








