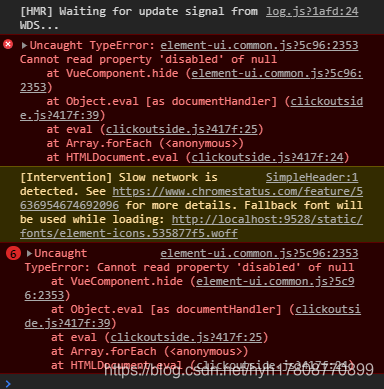
今天在vue项目中使用el-dropdown组件出现了错误

百度搜到都说是因为在页面中使用了el-dropdown,但是在这个标签里面没有设置它的子元素el-dropdown-menu,所以会报错。
但我仔细对过我的代码发现该有的都有,并没有缺失子元素
最后经过多次测试排查发现是当前文件调用的另外一个文件出错,多了个尖括号,但是没有提示编码错误。所以以后写代码都要仔细了。
而且如果你使用了v-if或v-for使el-dropdown-menu隐藏,那么一定要再加一个menu,因为把el-dropdown-menu隐藏了也会出错,最好加一个空的:
<el-dropdown trigger="click" style="margin-left: 5px">
<a href="javascript:void(0)">
<router-link v-if="userInfo.name == undefined" to="/login">
<el-avatar :src="personUrl" />
</router-link>
</a>
<!-- -->
<el-dropdown-menu>
<el-dropdown-item></el-dropdown-item>
</el-dropdown-menu>
<!-- -->
<el-dropdown-menu v-if="userInfo.name !== undefined" slot="dropdown">
<el-dropdown-item>
<router-link
class="inlineBlock"
to="/home"
>个人中心</router-link>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>






















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










