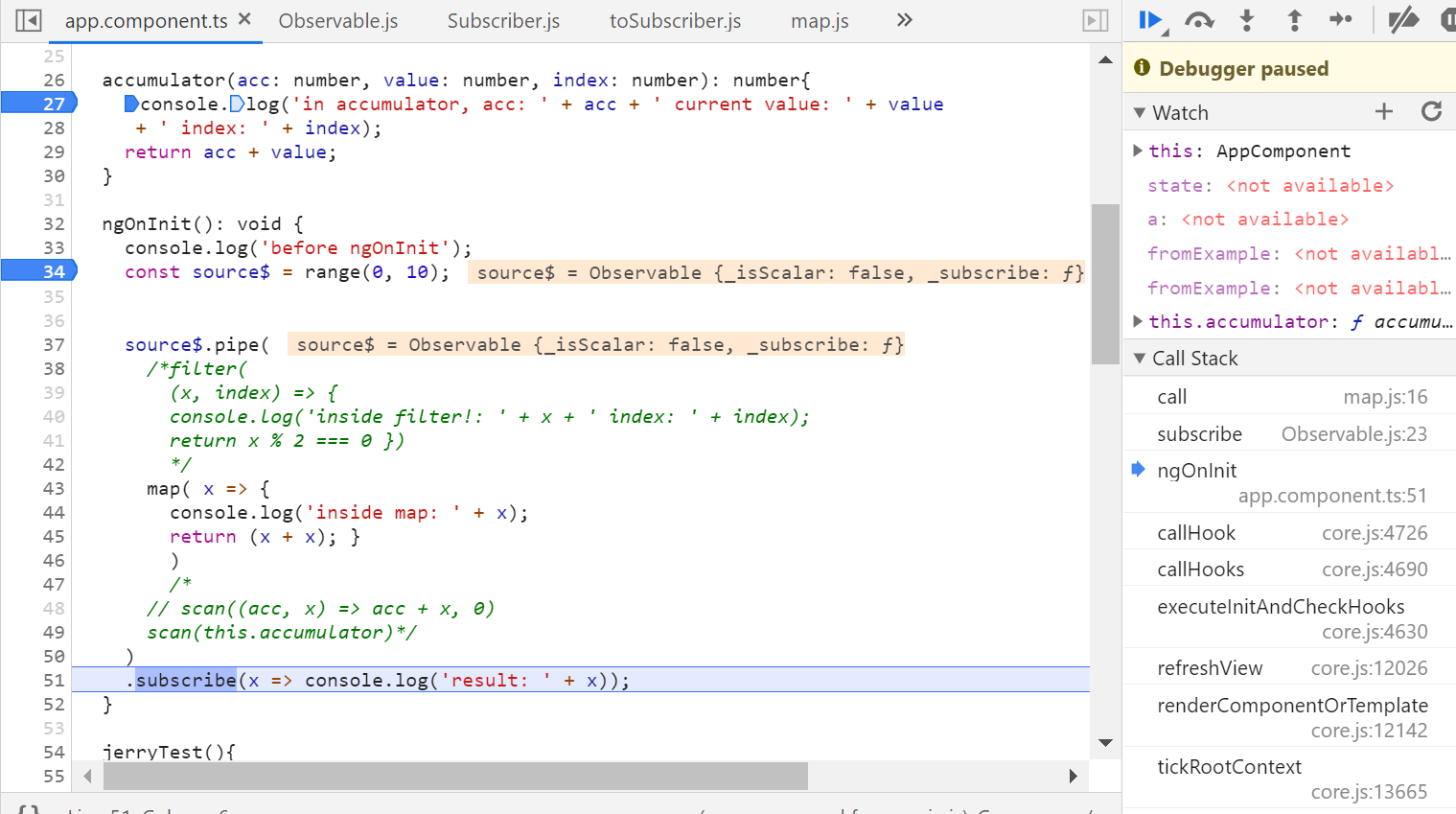
原始代码:
console.log('before ngOnInit');
const source$ = range(0, 10);
source$.pipe(
/*filter(
(x, index) => {
console.log('inside filter!: ' + x + ' index: ' + index);
return x % 2 === 0 })
*/
map( x => {
console.log('inside map: ' + x);
return (x + x); }
)
/*
// scan((acc, x) => acc + x, 0)
scan(this.accumulator)*/
)
.subscribe(x => console.log('result: ' + x));
执行subscribe操作:

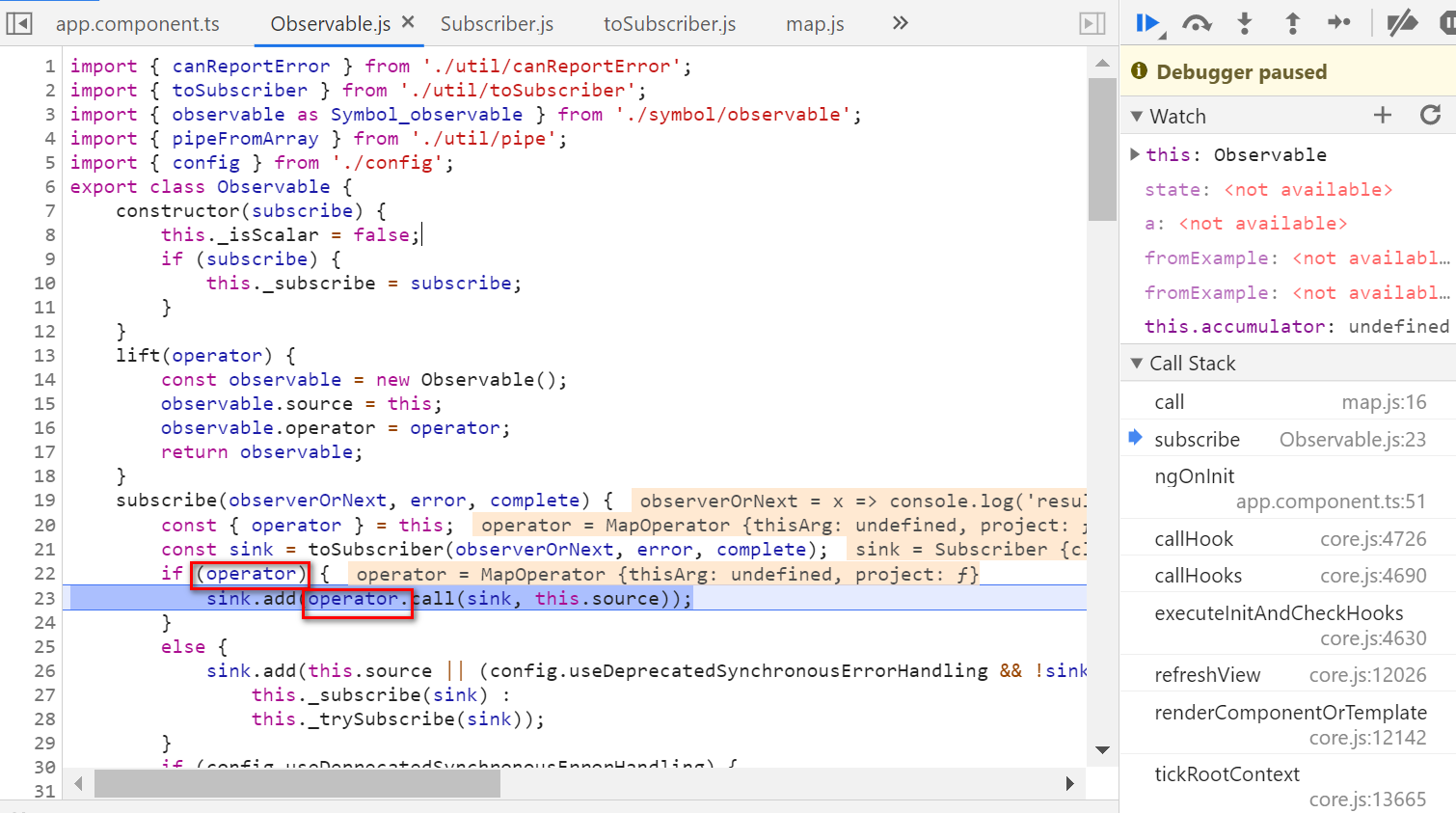
operator就是map operator的wrapper:

此处调用source Observable实例的subscribe方法:

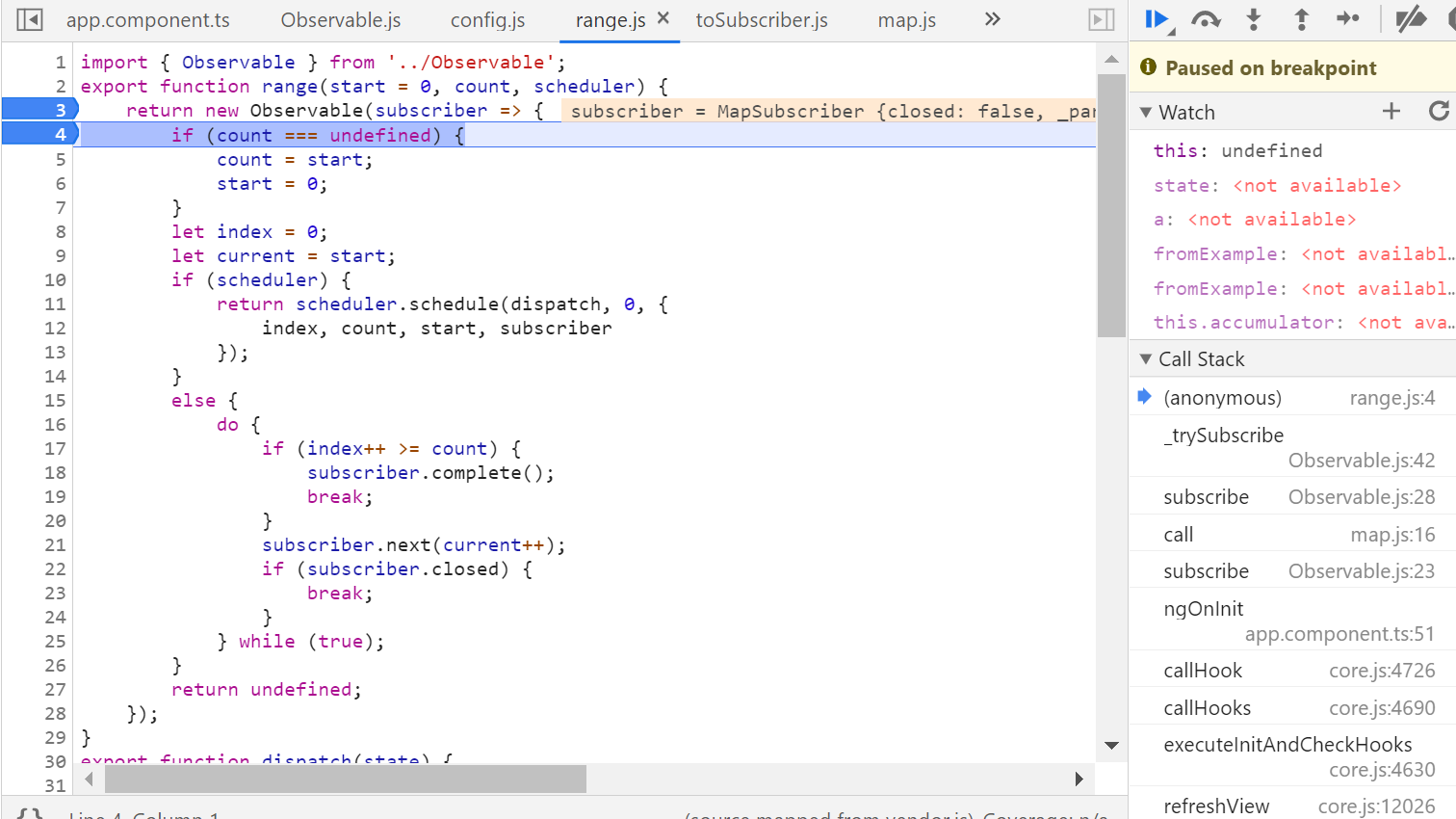
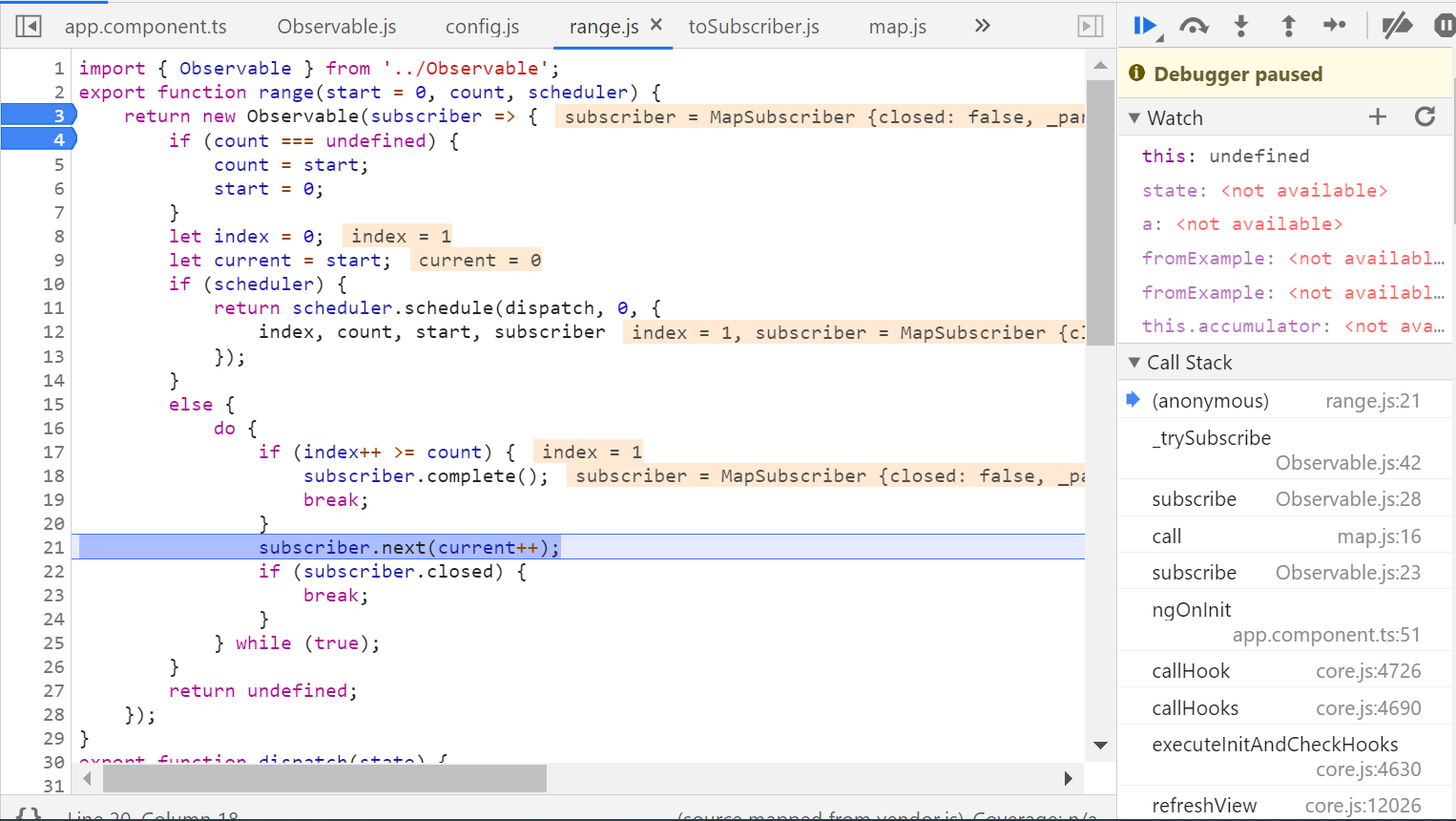
原始的Observable就是调用了range之后生成的Observable对象:

调用下一个Observable:

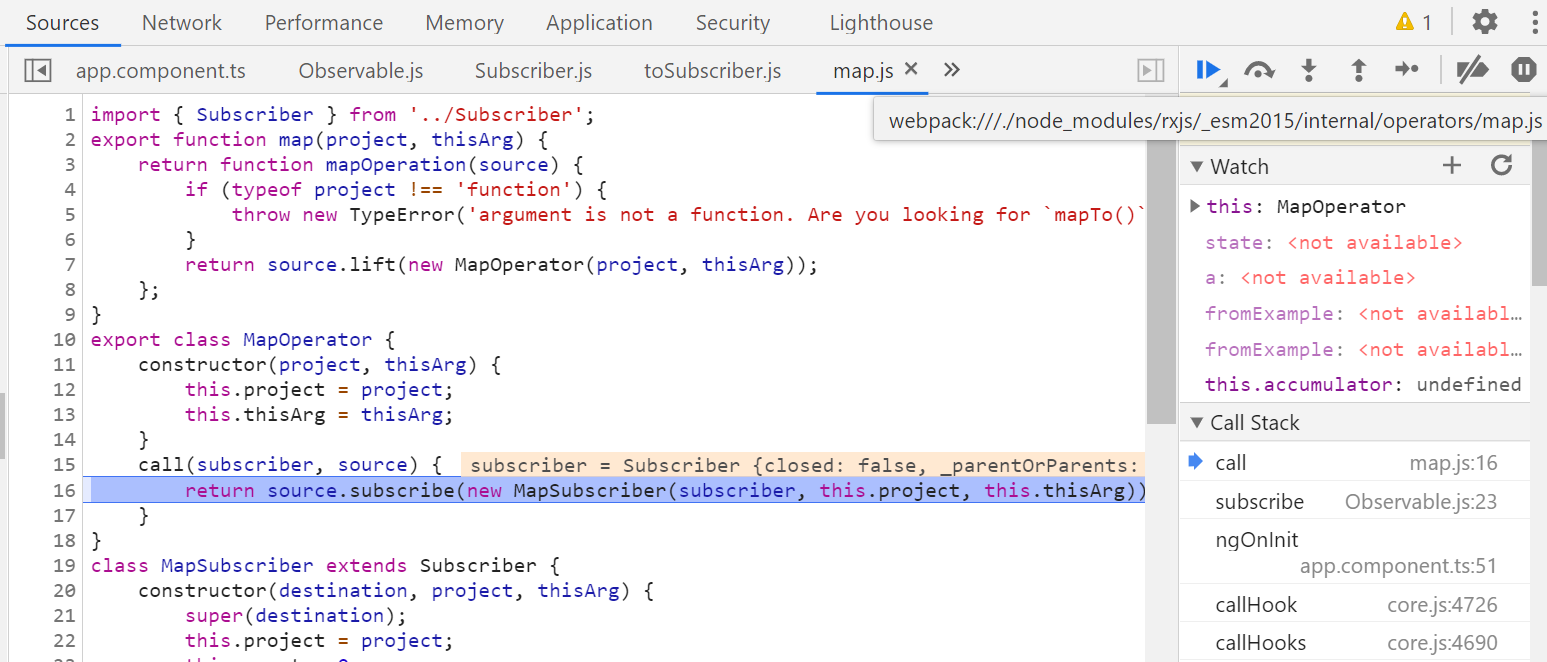
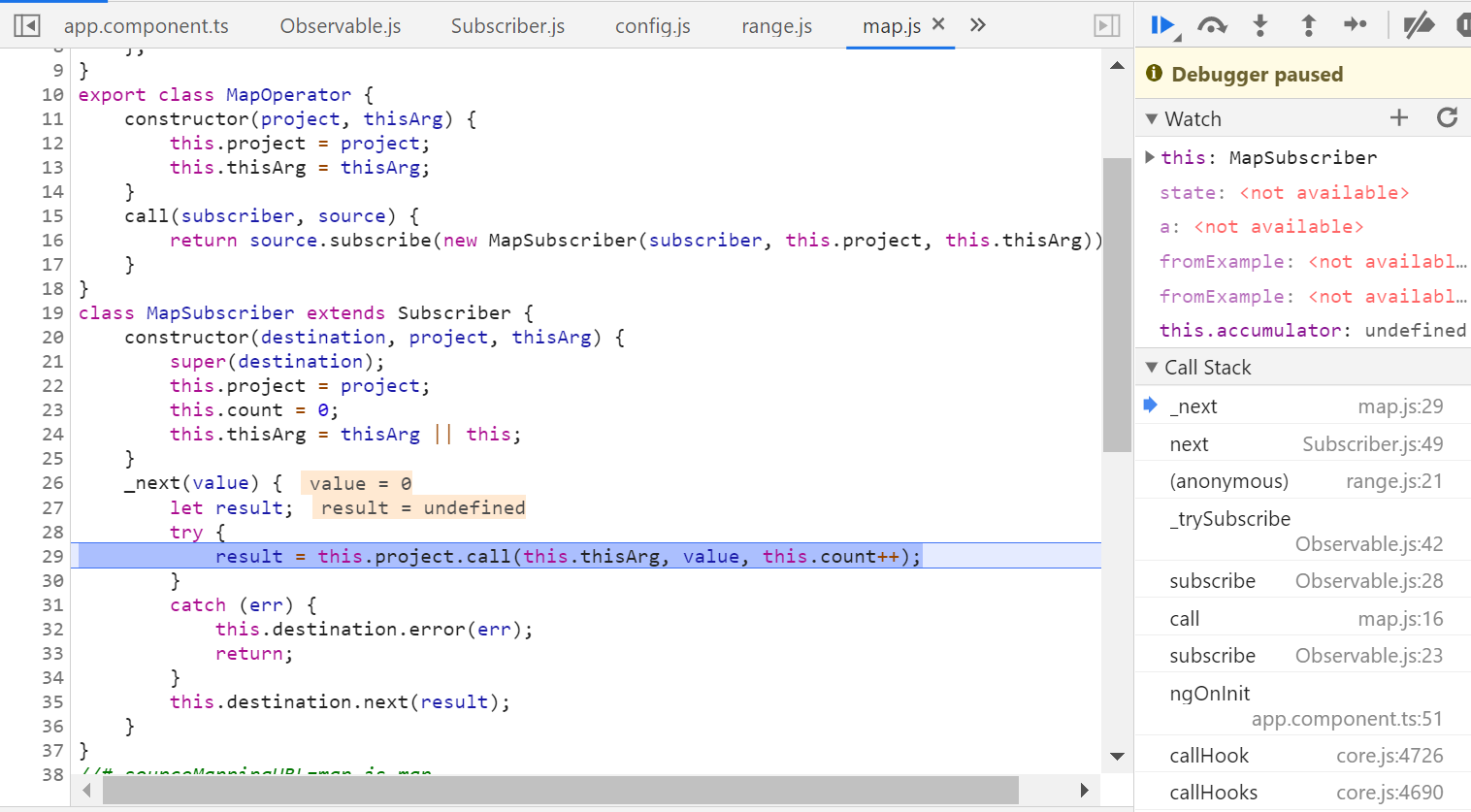
即map operator的实现:

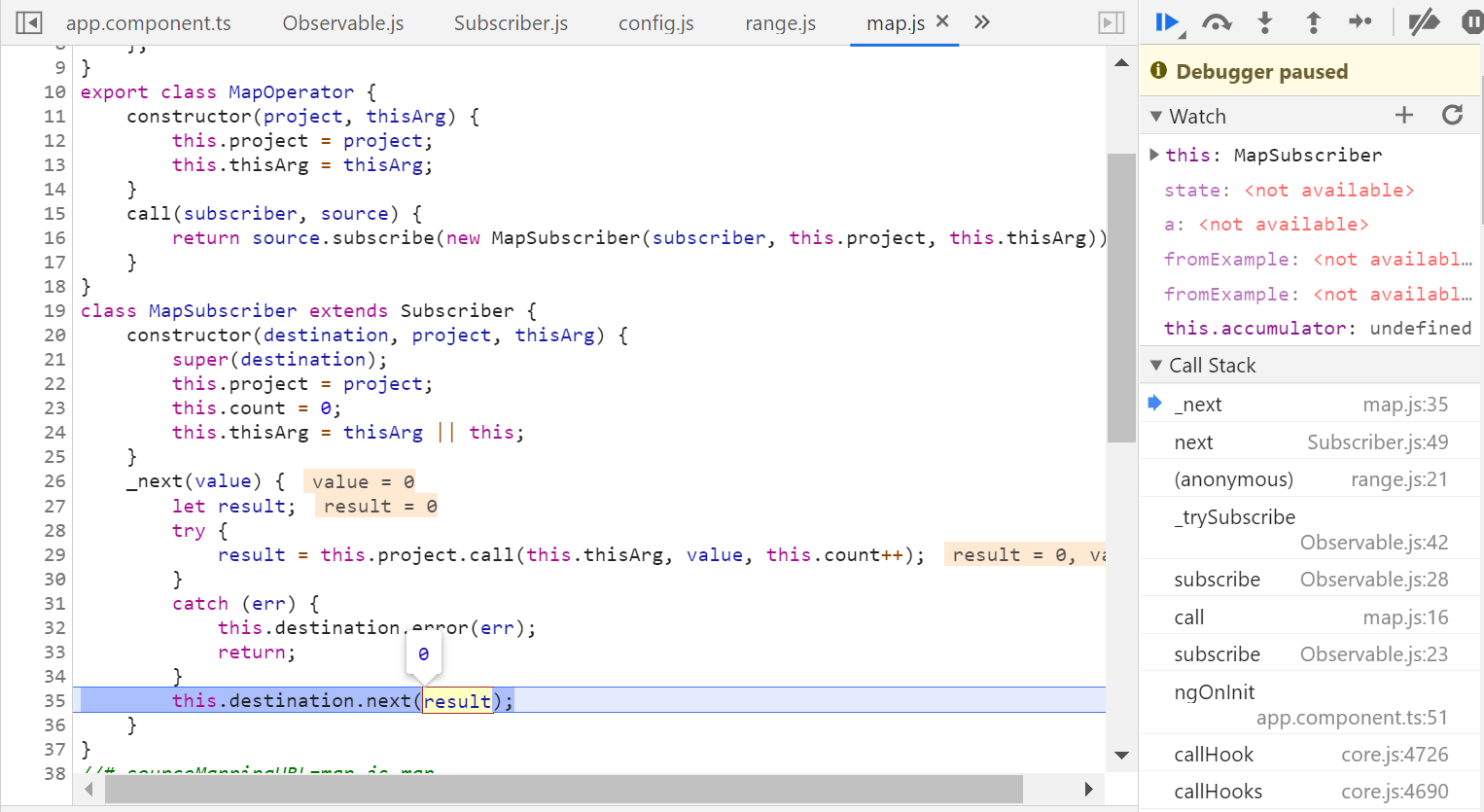
再由map operator传递给下一个subscriber:

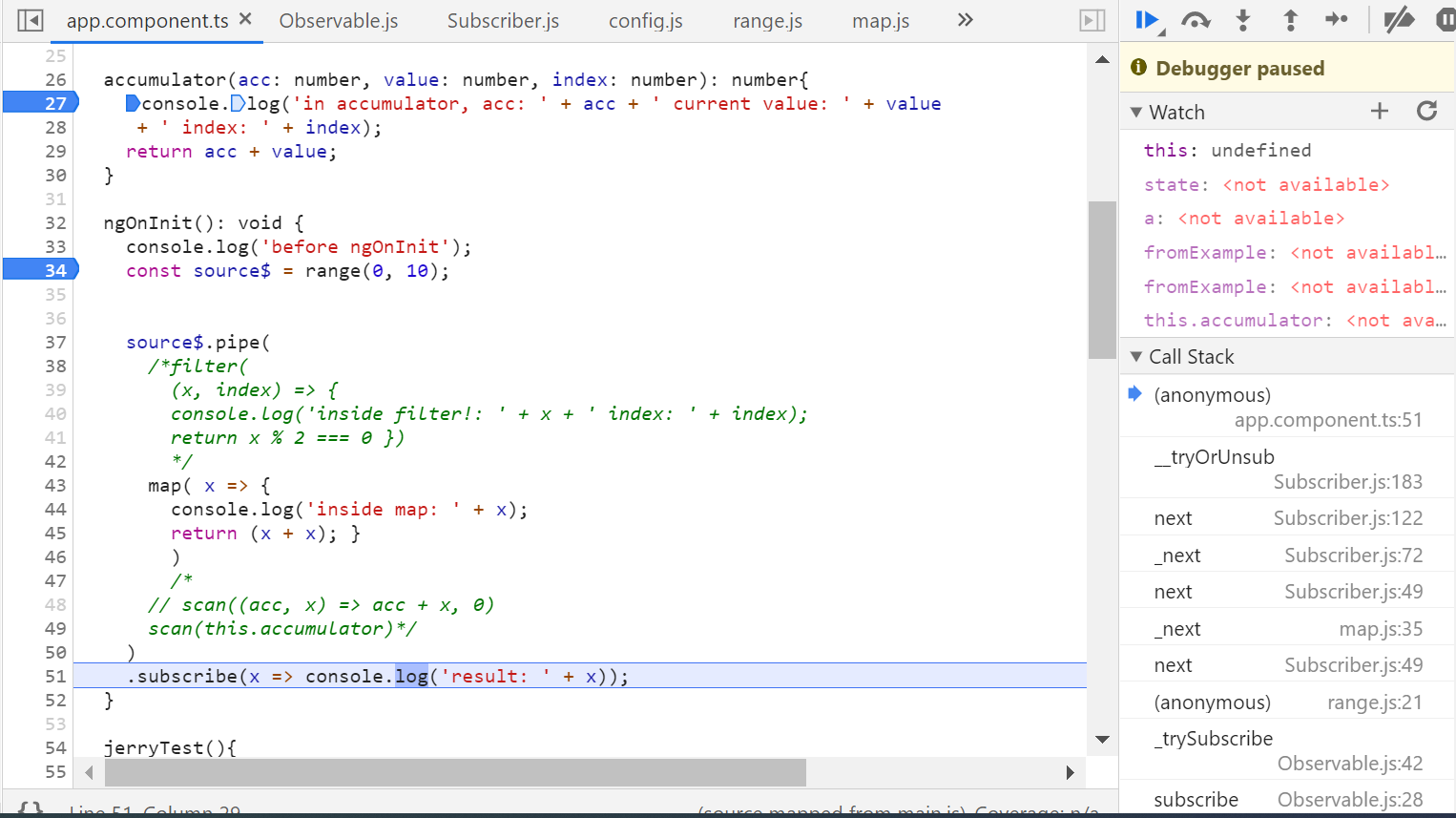
于是就执行到了应用程序指定的subscribe回调里:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










