1、 Sublime Text Build 3103.dmg下载(官网地址:https://www.sublimetext.com/3),双击安装;
2、输入注册码:
Ryan Clark
Single User License
EA7E-812479
2158A7DE B690A7A3 8EC04710 006A5EEB
34E77CA3 9C82C81F 0DB6371B 79704E6F
93F36655 B031503A 03257CCC 01B20F60
D304FA8D B1B4F0AF 8A76C7BA 0FA94D55
56D46BCE 5237A341 CD837F30 4D60772D
349B1179 A996F826 90CDB73C 24D41245
FD032C30 AD5E7241 4EAA66ED 167D91FB
55896B16 EA125C81 F550AF6B A6820916
将上面的注册码复制,粘贴到 软件的输入框里,按回车,提示成功,这时就可以使用了
注意:安装SublimeText3时,不会自动弹出来让你输入注册码。点击上面的Help---Enter License进行输入.
3、安装插件Package Control
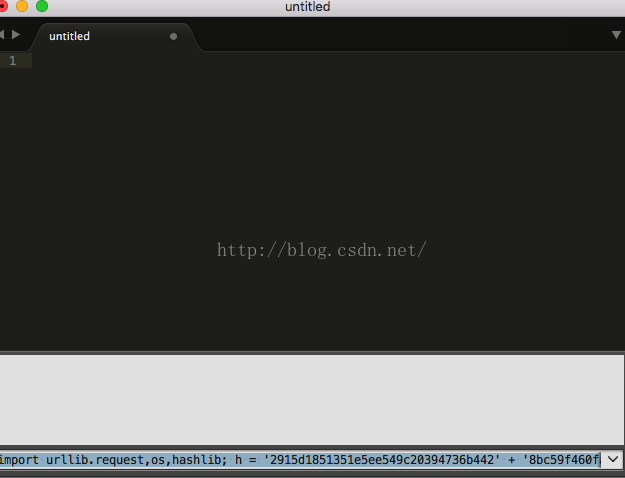
这个是精华所在,以后用到的插件都要借助这个工具来安装。打开已经安装好的 Sublime Text 3,然后点击顶部菜单的 View -> Show Console(或者使用快捷键 command + ` )。在下面的输入框里复制下面的代码
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如下图:
:
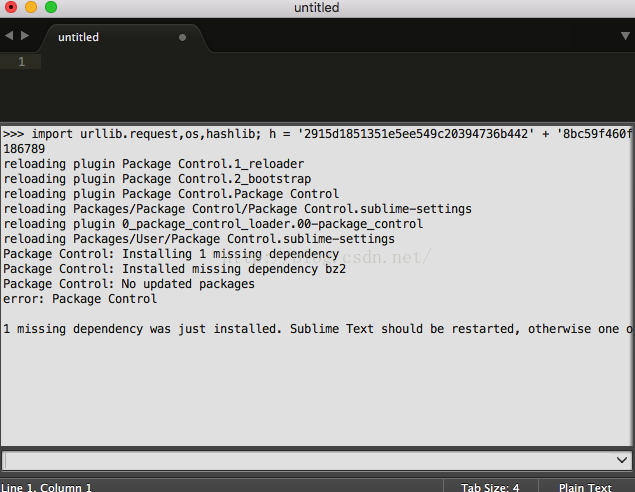
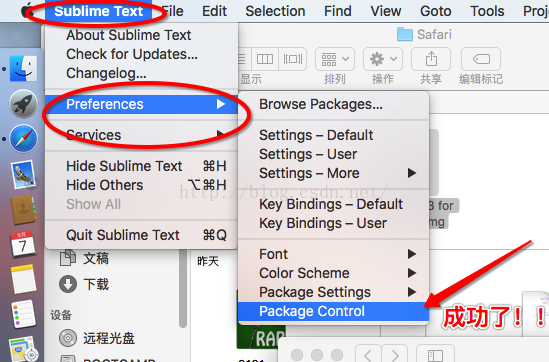
紧接着,查看是否已经安装成功
接下来是插件安装
通过快捷键 Command + Shift + P 打开 Package Control 来安装插件。在打开的输入框中输入 install,会根据输入状态自动提示,用鼠标点击或键盘回车选择 Install Package 进入查找安装界面:

等待几秒钟后,在新弹出的输入框里,输入你想要安装的插件名称:

用鼠标点击或键盘回车选择后,等待一段时间即可安装成功。所有的插件都存放在下面这个文件目录里,每个插件都有独立的文件夹:

等待几秒钟后,在新弹出的输入框里,输入你想要安装的插件名称:

ConvertToUTF8:[必备]通过本插件,可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP 等。
Emmet:[前端必备]这个不需要做多介绍,网上搜索一下有很多相关使用教程。还有一个拓展小插件,叫做「Emmet LiveStyle」,需要和 Google Chrome 浏览器搭配使用,具体使用方法可以去官网看视频演示。
JsFormat:JS 格式化插件,作为 nodejs 开发的必备神器。使用快捷键 Command + Option + F 或者在命令面板(Command + Shift + P)输入「Format: Javascript」就可以使用格式化命令。
Bracket Highlighter:用于匹配括号,引号和 html 标签。对于很长的代码很有用。
DocBlockr:可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++。
IMESupport:解决中文输入的时候输入框不能跟随光标的bug。
主要快捷键
Command + Shift + P
刚才已经介绍过了,打开 Package Control 命令面板,支持模糊搜索。
Command + P
根据文件名打开文件。比如想打开 ~/Sites/index.html,你只要在输入框中输入 ~/Sites/index.html 即可,支持模糊匹配,比如 ~/index。

Command + R
查找函数。比如输入 log,能找到所有名带 log 的方法,输入 loginout,则能定位到 loginout()。输入框中自动出现的 @ 符号,就是要匹配方法的意思。
定位到行,Command + G,或 Command + P后,在框中输入:行数,如:58,则要跳转到58行去。
查找标识,Command + P后,#标识。
Command + D
同时修改多个相同代码。先选中一段要修改的代码,然后 Command + D,会向下连选相同的那段代码,重复,直到满意为止。虽然「查找/替换」功能可以做到同样的效果,不过此种操作方法更直观和可控。
Command + F
查找搜索。这个就不多介绍了吧。
回车查找下一个,Shift + 回车,查找上一个。
Command + H,查找替换。
Command + Shift + F,可以叫全项目查找,就是在当前打开的项目中,根据所输入的字符进行查找搜索。

等待几秒钟后,在新弹出的输入框里,输入你想要安装的插件名称:

























 8883
8883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








