可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
一、警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法
window.alert("sometext");
window.alert()方法可以不带上window对象,直接使用alert()方法。
二、确认框
确认框通常用于验证是否接受用户操作。
当确认卡弹出时,用户可以点击 "确认"或者 "取消"来确定用户操作。
当你点击 "确认",确认框返回 true,如果点击 "取消",确认框返回 false。
语法
window.confirm("sometext");
window.confirm()方法可以不带上window对象,直接使用confirm()方法。
例如:
var r=confirm("按下按钮");
if (r==true)
{
x="你按下了\"确定\"按钮!";
}
else
{
x="你按下了\"取消\"按钮!";
}
三、提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法
window.prompt("sometext","defaultvalue");
window.prompt()方法可以不带上window对象,直接使用prompt()方法。
例如:
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!="")
{
x="你好 " + person + "!今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
demo案例:本案例包括了上面的三种弹窗形式
body里面:
<body>
<br>
<br>
<button class="alert">弹出警告框</button>
<br>
<br>
<br>
<button class="confirm">弹出确认框</button>
<br>
<br>
<br>
<button class="prompt">弹出提示框</button>
<br>
<br>
<p id="demo"></p>
<br>
</body>
样式:
<style>
button{
width: 200px;
height: 50px;
font-size: 20px;
}
.alert{
background-color: pink;
}
.confirm{
background-color: red;
}
.prompt{
background-color: yellow;
}
p{
width: 300px;
height: 50px;
/*background: gray;*/
color: black;
}
</style>
js里面,我用的是JQuery,所以要导入jQuery库(<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
):
<script>
$(document).ready(function () {
// 警告框
$("button.alert").click(function () {
alert("是一个警告框");
});
//确认框
$('.confirm').click(function () {
var sel = confirm("是否选一");
var str;
if (sel==true) {
str = "选择了确定";
console.log(str);
}
else{
str = "选择了取消";
console.log(str);
}
});
// 提示框
$(".prompt").click(function () {
var person = prompt("请输入用户名","玩家");
var str ;
if (person!=null && person !=" ") {
str = "亲爱的"+person+"欢迎来到英雄联盟";
}
else{
str = "点击了取消";
}
$('#demo').text(str);
});
});
</script>
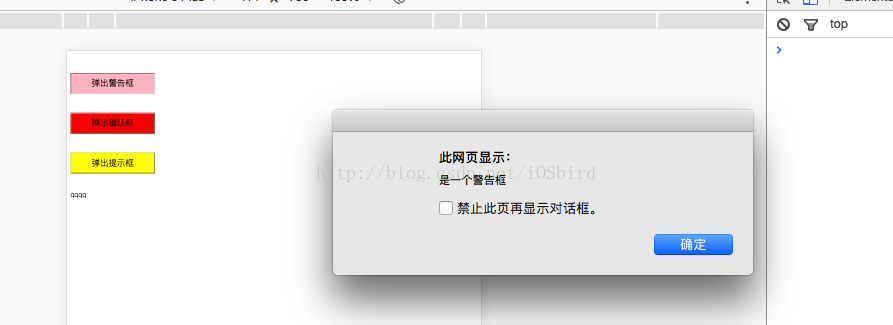
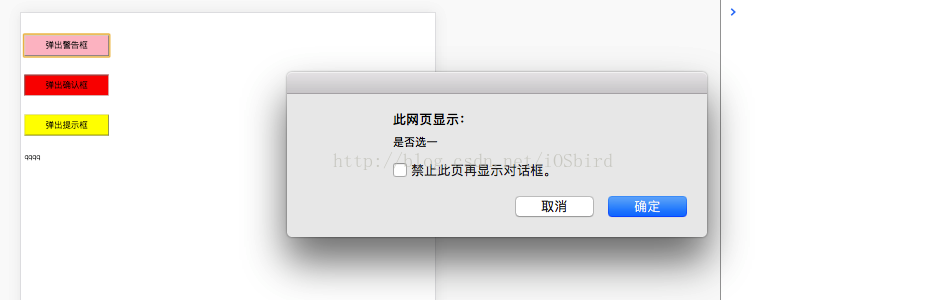
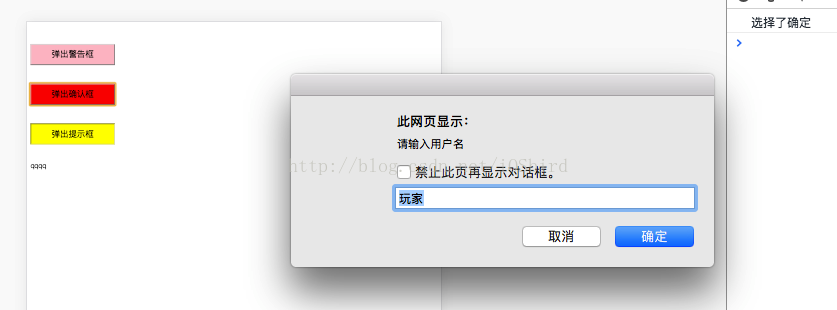
效果图:
1.警告框
2.确认框
3.提示框
























 5389
5389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








