看着别人的网站用的都是自己制作的高大上的favicon图标,我就算不搞那么高大上的图标,也不想用服务器自带的图标。
所以决定给自己的网站换个像点样子的图标,但是技术有限,还得先要取取经才能办成这件事。
不枉我花费了大量的时间,总算是知道了几种针对不同工具修改favicon图标的方法,经过尝试之后,确认了其中几种可行的方法,在这里综合整理一下。
▍注意事项
这里有个大前提一定要注意,你用做网站图标的图片文件必须是ico类型,文件名最好统一命名favicon.ico!!!不要自定义自定义!
如果你没有ico格式文件的话,在这个网站(Favicon在线制作:http://www.faviconico.org/)里可以将其他类型文件转换为ico文件。
▍Tomcat设置favicon图标
对发布在该服务器上的所有项目生效,文件名必须是favicon.ico!!!
进入tomcat服务器\webapps\ROOT,然后用自己项目的favicon.ico替换tomcat自带的facicon.ico图片。
效果图参考下面↓↓↓
▍在单个页面中设置favicon图标
仅对当前页面生效:
将自己项目需要的favicon.ico图片作为一个图片添加到项目中(存放在项目的根目录下或者跟其他图片资源放在一起都可以),然后在页面中的<head>标签中添加<link>标签引入该图片。
<link rel="icon" href="/favicon.ico" type="image/x-icon">
或者
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
将href的属性值改为你存放favicon.ico的位置。完成之后图标就设置成功了。
▍IntelliJ IDEA设置favicon图标
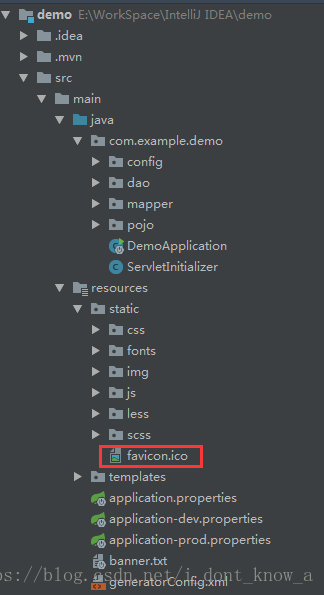
在使用IntelliJ IDEA时,想要设置favicon.ico(文件名必须是favicon.ico!!!)就很简单了,只需要将favicon.ico文件放置在类路径根目录、类路径META-INF/resources/下、类路径resources/下,类路径static/下或者类路径public/下都可以实现替换效果。
IntelliJ IDEA会自动扫描到这个文件,然后完成图标的替换。因为在IntelliJ IDEA中,每次只能打开一个项目,所以加入这个图标后,只会改变这一个项目的图标,对其他项目没有影响。
这里以放置在类路径static/下:
这样在访问的时候,图标就替换成功了哦!
▍我是尾巴
针对不同的工具方法会实现不同的效果,但是设置方法肯定不止上面讲到的三种,以后应该能接触到一些新的东西。
不过现在也不那么着急全部弄会,跟着时间的脚步走吧,有需要的时候或者什么时候有兴趣了,就去额外扩展学习一下。

























 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








