可停靠控件能够停靠在QMainWindow中或者作为一个独立窗口浮动。QMainWindow提供了四个可停靠控件的地方:上方,下方,左方,右方。Microsoft Visual Stadio程序和Qt Linguist程序使用大量的可停靠窗口实现更为复杂的用户界面。在Qt中,可停靠窗口是QDockWidget的一个实例。
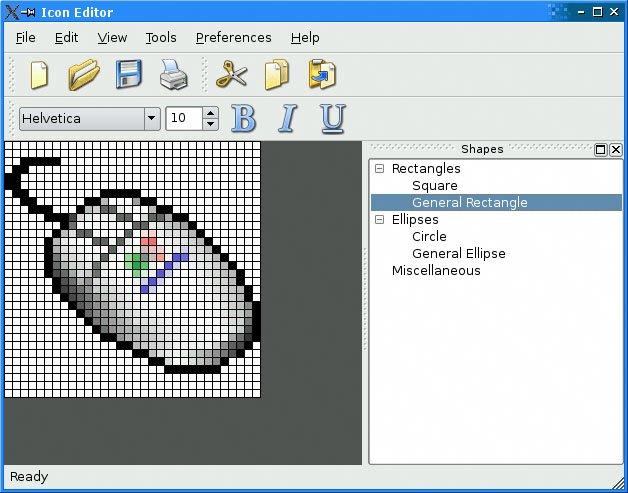
Figure 6.13. A QMainWindow with a dock widget

每一个可停靠控件都有一个标题条。用户可以拖动标题栏把窗口从一个可停靠区域移动到另一个可停靠区域。拖动标题栏把窗口移动到不能停靠的区域,窗口就浮动为一个独立的窗口。自由浮动的窗口总是在主窗口的上面。用户点击标题栏上的关闭按钮可以关闭QDockWidget。调用QDockWidget::setFeatures()能够设置以上这些属性。
在Qt的早期版本中,工具条也是作为可停靠控件,可以放置在任何可停靠区域中。从Qt4开始,工具条有了自己的位置,不能再浮动了,如果需要一个可停靠的工具条,我们可以把它放到QDockWindow里面。
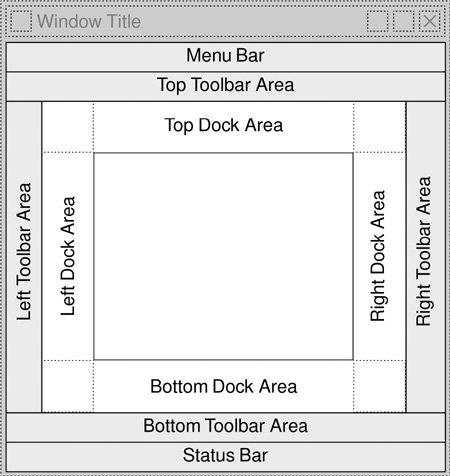
Figure 6.14. QMainWindow's dock and toolbar areas

用点线表示的四个角落可以属于任何一个相邻的可停靠区域。例如,调用QMainWindow::setCorner(Qt::TopLeftCorner,Qt::LeftDockWidgetArea)把左上角作为左侧的停靠区域。
下面的代码将一个现有的控件(如QTreeWidget)放置到QDockWidget中,停靠再右边的停靠区域。
QDockWidget *shapesDockWidget = new QDockWidget(tr("Shapes"));
shapesDockWidget->setWidget(treeWidget);
shapesDockWidget->setAllowedAreas(Qt::LeftDockWidgetArea
| Qt::RightDockWidgetArea);
addDockWidget(Qt::RightDockWidgetArea, shapesDockWidget);
函数setAllowAreas()确定控件可停靠的位置。在上面的代码允许用户把窗口拖动到左边或者右边的可停靠区域,这两个地方垂直控件足够显示一个树型控件。如果没有指定停靠区域,用户可以拖动控件到任何四个可停靠的区域。
下面的代码创建一个工具栏,包含一个QComboBox,QSpinBox和一些QToolButton,代码为QMainWindow子类的构造函数的一部分:
QToolBar *fontToolBar = new QToolBar(tr("Font"));
fontToolBar->addWidget(familyComboBox);
fontToolBar->addWidget(sizeSpinBox);
fontToolBar->addAction(boldAction);
fontToolBar->addAction(italicAction);
fontToolBar->addAction(underlineAction);
fontToolBar->setAllowedAreas(Qt::TopToolBarArea
| Qt::BottomToolBarArea);
addToolBar(fontToolBar);
如果我们需要在下一次运行程序时恢复所有可停靠控件和工具栏的位置,可以使用和保存QSplitter状态相似的代码:
void MainWindow::writeSettings()
{
QSettings settings("Software Inc.", "Icon Editor");
settings.beginGroup("mainWindow");
settings.setValue("size", size());
settings.setValue("state", saveState());
settings.endGroup();
}
void MainWindow::readSettings()
{
QSettings settings("Software Inc.", "Icon Editor");
settings.beginGroup("mainWindow");
resize(settings.value("size").toSize());
restoreState(settings.value("state").toByteArray());
settings.endGroup();
}
QMainWindow提供了一个上下文菜单,列出了所有可停靠的窗口和工具栏。用户可以通过这个菜单关闭显示停靠窗口和工具栏。
Figure 6.15. A QMainWindow context menu









 本文介绍了Qt中QDockWidget的使用方法,包括如何创建可停靠控件、设置停靠区域以及工具栏的配置。此外还展示了如何保存和恢复窗口布局状态。
本文介绍了Qt中QDockWidget的使用方法,包括如何创建可停靠控件、设置停靠区域以及工具栏的配置。此外还展示了如何保存和恢复窗口布局状态。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








